編輯:Android開發環境
Android Studio包含一個Vector Asset Studio的工具,可以幫助你添加Material圖標和導入SVG(Scalable Vector Graphic)文件到你的項目中作為向量drawable資源。使用向量drawable資源來代替圖片可以減少APK的大小,因為同樣一個文件可以在不損失圖片質量的情況下改變大小來適應不同分辨率的屏幕。舊版本的Android不支持向量drawable,Vector Asset Studio可以在構建的時候,幫助你把向量drawable轉化成不同大小的圖片。
關於Vector Asset Studio
Vector Asset Studio會將向量圖片以XML文件描述的形式添加到項目中。維護一個XML文件要比維護多個分辨率的圖片要簡單很多。
Android4.4(API level 20)或更低的版本不支持向量drawable。如果過你的最小API level低於20,在使用Vector Asset Studio時有兩個選項:生成PNG文件(默認)或者使用Support Library。
為了保持向後兼容,Vector Asset Studio生成向量drawable的柵格化圖片。向量和柵格化資源會一起打包到APK文件中。在Java代碼中,你可以視為向量資源為Drawable或者在XML代碼中衛@drawable;當你的應用運行的時候,會根據當前系統的API版本來決定是使用向量資源還是柵格圖片。
再者,為了使用Android Support Library 23.2或更高版本,你可以在build.gradle文件中添加一些聲明。
支持的向量圖片類型
谷歌material design規范提供了material圖標,你可以直接應用於你的Android應用中。Vector Asset Studio幫助你選擇,導入和更改material圖標的大小。
Vector Asset Studio也可以幫助你導入你自己的SVG文件。SVG是一個基於XML的W3C的標准。Vector Asset Studio支持必要的標准,但並不是所有的特性。當你聲明一個SVG文件,Vector Asset Studio告訴你是否支持這個圖片代碼。如果這個SVG代碼不支持,它將這個文件轉化為包含VectorDrawable代碼的XML文件。
SVG文件的思考
一個向量drawable對於一個簡單的圖標是可以的。Material圖標提供了非常好的圖片類型的例子,轉換成向量drawable也非常好。但是,很多app運行圖標包含太多細節,所以它們比較適合用柵格化圖片。
向量圖片的初始化載入要比柵格化圖片花費更多的CPU資源。之後,內存使用和性能兩者是相同的。建議將向量圖片限制為最大200*200 dp,否則,將會花費大量時間繪制。
雖然向量drawable支持一個或多個顏色,在許多情況下圖標顏色都是黑色的(android:fillColor=”#FF000000”),利用這個特性,你可以在布局中使用的向量drawable中添加一個tint。圖標顏色顏色將變成tint顏色。如果圖標顏色不是黑色,圖標顏色可能與tint顏色混合。
運行Vector Asset Studio
為了打開Vector Asset Studio,通過如下方式:
1、 在Android Studio中,打開一個Android應用項目。
2、 在Project窗口中,選擇Android視圖。
3、 右鍵單擊res文件夾,選擇New > Vector Asset。
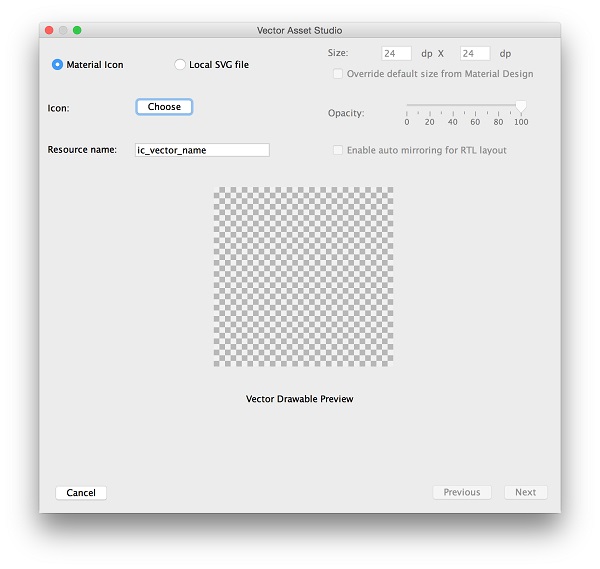
Vector Asset Studio顯示:

導入一個向量圖像
Vector Asset Studio幫助你導入一個向量圖像到你的app項目中。
添加一個material圖標
1、 在Vector Asset Studio中,選擇Material Icon
2、 選擇Choose
3、 選擇一個material圖標並點擊OK
圖標出現在Vector Drawable Preview中。
4、 可選的,你可以更改資源名稱,大小,透明度和RTL鏡像設置。
5、 點擊Next
6、 可選的。更改模塊和資源目錄。
7、 點擊完成。
Vector Asset Studio添加一個定義了向量drawable的一個XML到你的項目的app/src/main/res/drawable/ 文件夾中。
8、 構建項目。
如果你的最小API level 是Android4.4或者更低,而且沒有添加Support Library,Vector Asset Studio生成PNG文件,你不可以修改這些文件。
導入一個SVG文件
在打開Vector Asset Studio之後,你可以通過如下方式導入一個SVG文件:
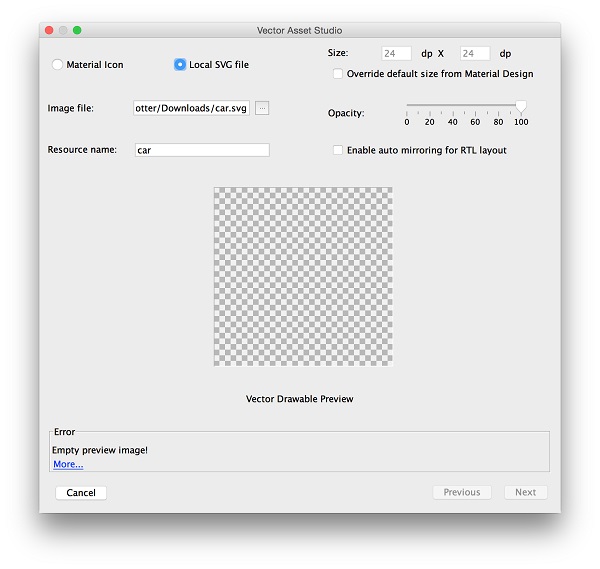
1、 在Vector Asset Studio中,選擇Local SVG file
文件必須是在本地。如果是在網上,你需要先下載到本地。
2、 點擊需要導入的圖片
圖片顯示在Vector Drawable Preview。
然而,如果SVG文件包含不支持的特性,將會在Vector Asset Studio的底部報出一個錯誤,如下:

3、 可選的。更改資源的名稱、大小、透明度等設置
4、 點擊Next
5、 可選的。更改模塊和資源目錄。
6、 點擊Finish。
7、 構建項目。
如果你的最小API level 是Android4.4或者更低,而且沒有添加Support Library,Vector Asset Studio生成PNG文件,你不可以修改這些文件。
添加一個向量Drawable到布局中
在一個布局文件中添加任何可以使用圖標的控件,比如ImageButton,ImageView等等,指向一個向量資源。比如:下面的布局中在一個按鈕中顯示向量資源。

設置一個向量資源到控件中,執行如下幾步:
1、 打開一個項目,導入一個向量資源
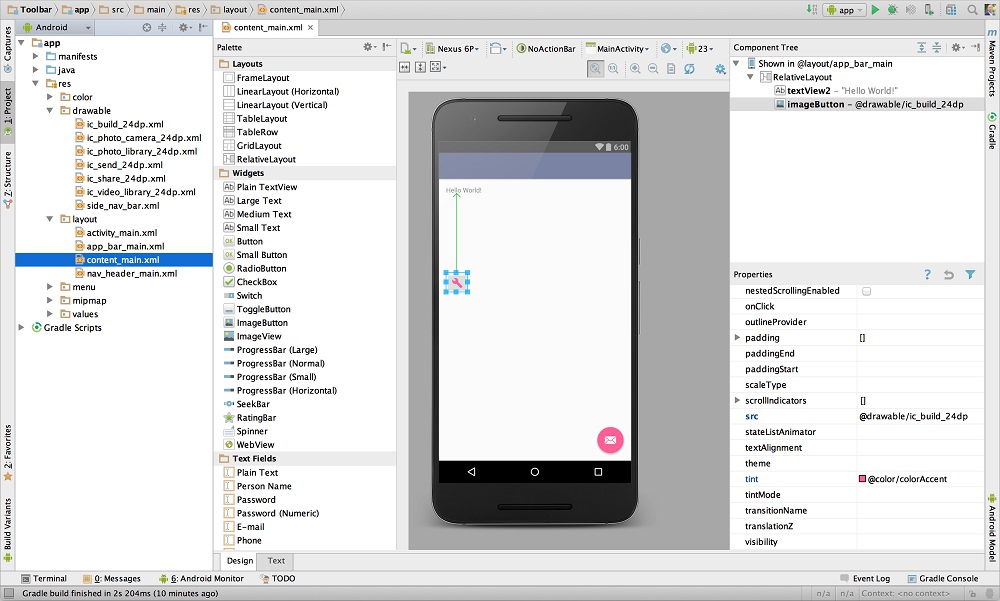
2、 在Project窗口的Android視圖中,雙擊一個布局XML文件,比如content_main.xml
3、 點擊Design 打開布局編輯器
4、 從Palette窗口中拖動ImageButton控件到布局編輯器中。
5、 在Properties窗口,定位到ImageButton的src屬性,點擊…
6、 在Resources對話框中,選擇Project,導航到Drawable文件夾,選擇一個向量資源。點擊OK。
向量資源顯示在ImageButton布局中。
7、 為了更改圖片的顏色,可以設置tint屬性。
如果你沒有使用Support Library,ImageButton代碼如下:
XML/HTML代碼在代碼中使用一個向量Drawable
你可以在代碼中用普通的方式來調用一個向量資源。當你運行一個app時,會根據你的API版本來判斷顯示向量或者柵格化圖片。
在大部分情況下,你可以通過@drawable或Drawable訪問向量資源。如下:
XML/HTML代碼如下:
Java代碼如下:
Java代碼修改由Vector Asset Studio生成的XML代碼
你可以修改向量資源的XML代碼,但是不是PNG文件和在構建時生成的XML代碼。但是,這種方式並不推薦。