編輯:Android開發環境
Android Studio提供了一個高級的布局編輯器,允許你拖拽控件,在編輯XML之後可以實時預覽。
在布局編輯器中,你在文字視圖和設計視圖直接來回切換。
在文字視圖中編輯
你可以在文字視圖中編輯你的布局文件,這一節描述文字視圖可用的一些特性。
預覽
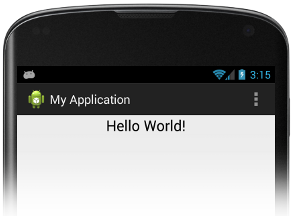
當你在文字視圖中編輯室,你可以通過點擊窗口右邊的Preview面板來在設備中預覽布局。在Preview面板,你可以在面板頂部更改多個選項來更改預覽,包括預覽設備,布局主題,平台版本等等。如圖:

要想在多個設備中模擬預覽布局,在設備下拉框選擇Preview All Screen Sizes。
當你點擊預覽圖片,布局編輯器自動高亮並且定位到相應的位置。
交互錯誤檢測和恢復
當你編輯文字試圖中的XML布局文件時,Android Studio會實時提示錯誤並提供幫助。
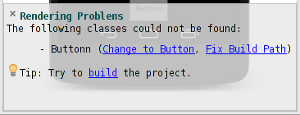
比如,假設你添加了一個按鈕,卻拼成Buttonn。Android Studio會通過顯示一個如下的錯誤來幫你糾正它。

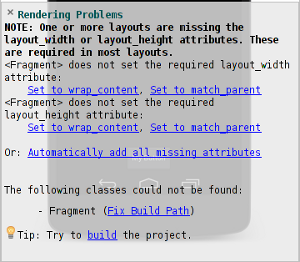
Android Studio可以提示你補充遺漏的信息。比如,假設你添加一個Fragment到你的XML文件中。首先,Android Studio顯示了一個自動完成的提示。一旦確定你添加一個fragment,Android Studio會顯示一個帶鏈接的錯誤來提示你補充遺漏的屬性。點擊Automatically add all missing attributes可以幫助你添加丟失的屬性。如圖:

選擇一個主題
通過點擊主題圖標來為你的app選擇一個主題。
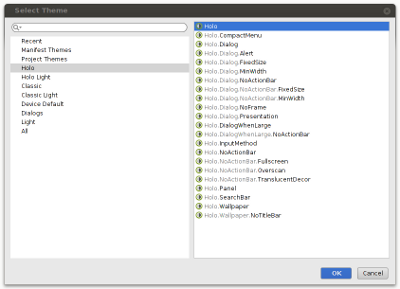
這會打開Select Theme對話框,在這裡你可以選擇合適的主題並在右邊選擇合適的。如圖:

本地化
Android Studio提供了內建的本地化支持。當你點擊本地化按鈕,選擇一個特定的語言,可以實時預覽。如圖:

在設計視圖中編輯
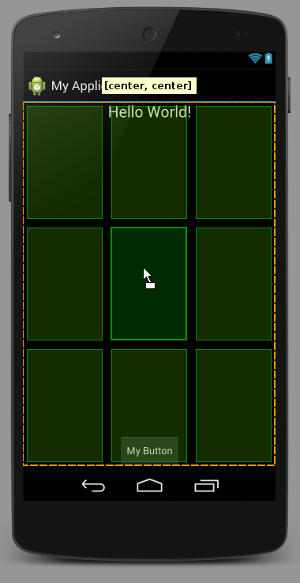
你可以通過點擊窗口地步的Design來切換到圖形編輯器視圖。如圖:

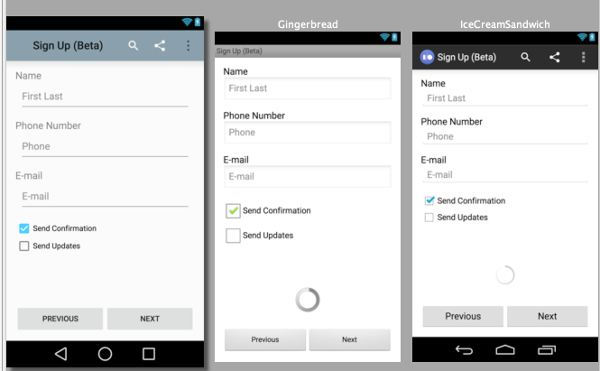
多API版本預覽渲染
Android Studio支持多API版本渲染,當你在設計視圖中點擊Android版本,Android Studio允許你同時多個API預覽你的Android布局。如圖:

截圖
當你在一個連接的設備上運行你的app的時候,你可以通過點擊設計視圖中的相機圖標完成對app界面的截圖。