近來要開發一款支持Android系統的與股票有關的軟件,該軟件需要顯示股票走勢圖。開始想用最基礎的畫板和畫筆去實現,然而實際設計時發現比較復雜,需要抽象出很多對象,代碼量也很大,而且還存在很多難以預料的風險,所以就上網查了很多資料,希望能找到更好的實現方法。最後發現了Android圖標開發庫AChartEngine。先看下英文說明:
AChartEngine is a charting library for Android applications. It currently supports the following chart types:
line chart
area chart
scatter chart
time chart
bar chart
pie chart
bubble chart
doughnut chart
range (high-low) bar chart
dial chart / gauge
怎麼樣?是不是一個很強大呢?當然是針對Android來說的,如果對PC和Web來說這都是皮毛…^_^
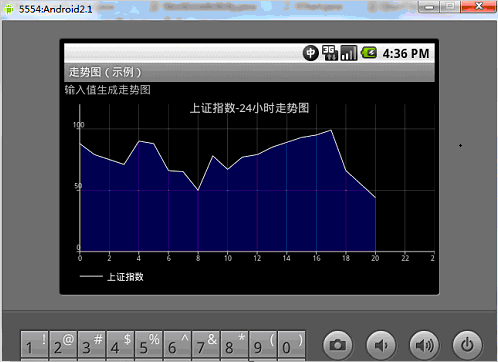
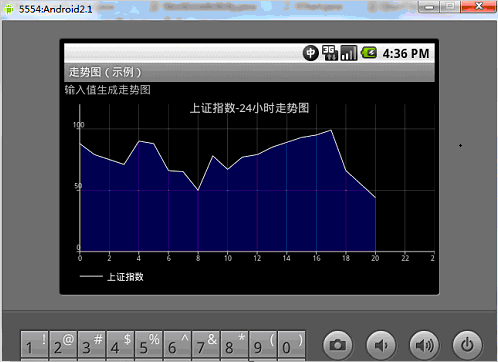
先上圖吧,這是我參考官方文檔寫的一個Demo,後面我會把代碼和相關函數貼上來……

雖然很丑,但這是我的辛辛苦苦的勞動成果呢…呵呵
開始貼代碼:
首先引入jar包,就不j細說了……
StockChartBuilder.java:
Java代碼
- /**
- * ClassName : </br>
- * <p>
- * 功能描述:股票走勢圖
- * </p>
- * History</br>
- * Create User: LuPing</br>
- * Create Date: 2011-5-15 下午07:10:54</br>
- * Update User:</br>
- * Update Date:</br>
- */
- public class StockChartBuilder extends Activity {
- public static final String TYPE = "type";
-
- private XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset();
-
- private XYMultipleSeriesRenderer mRenderer = new XYMultipleSeriesRenderer();
-
- private XYSeries mCurrentSeries;
-
- private XYSeriesRenderer mCurrentRenderer;
-
- private String mDateFormat;
-
- private GraphicalView mChartView;
-
- /**
- * 提取保存數據 恢復Activity狀態
- */
- @Override
- protected void onRestoreInstanceState(Bundle savedState) {
- super.onRestoreInstanceState(savedState);
- mDataset = (XYMultipleSeriesDataset) savedState
- .getSerializable("dataset");
- mRenderer = (XYMultipleSeriesRenderer) savedState
- .getSerializable("renderer");
- mCurrentSeries = (XYSeries) savedState
- .getSerializable("current_series");
- mCurrentRenderer = (XYSeriesRenderer) savedState
- .getSerializable("current_renderer");
- mDateFormat = savedState.getString("date_format");
- }
-
- /**
- * 在Activity銷毀前 保存數據狀態
- */
- @Override
- protected void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putSerializable("dataset", mDataset);
- outState.putSerializable("renderer", mRenderer);
- outState.putSerializable("current_series", mCurrentSeries);
- outState.putSerializable("current_renderer", mCurrentRenderer);
- outState.putString("date_format", mDateFormat);
- }
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.xy_chart);
-
- // 創建 系列(畫筆、渲染)
- String seriesTitle = "上證指數";
- XYSeries series = new XYSeries(seriesTitle);
- mDataset.addSeries(series);
- mCurrentSeries = series;
- XYSeriesRenderer seriesRenderer = new XYSeriesRenderer();
-
- // 設置seriesRenderer風格
- seriesRenderer.setColor(Color.BLUE); // 畫筆顏色
- seriesRenderer.setFillBelowLine(true); // 確定填充
- seriesRenderer.setFillBelowLineColor(Color.RED); //填充顏色
- // seriesRenderer.setFillPoints(true); // 不知道干什麼用的
- seriesRenderer.setPointStyle(PointStyle.POINT); //設置畫筆風格
- seriesRenderer.setLineWidth(3.0f); // 設置畫筆寬度
-
- mRenderer.addSeriesRenderer(seriesRenderer);
- mRenderer.setYAxisMin(0d); // 設置Y維度最小值
- mRenderer.setYAxisMax(120d); // 設置Y維度最大值
- mRenderer.setXAxisMax(24d);// 設置X維度最大值
- mRenderer.setShowGrid(true); // 設置背景格子
- mRenderer.setXLabels(24); // 設置X坐標分成24份
- mRenderer.setChartTitle("上證指數-24小時走勢圖");
- mCurrentRenderer = seriesRenderer;
-
- // 數據繪制 To Do
- double x = 0;
- double y = 0;
- // 獲取 (x,y) 數據集
- int[][] xyValues = getValues();
-
- for (int i = 0; i < xyValues.length; i++) {
- x = xyValues[i][0];
- y = xyValues[i][1];
- mCurrentSeries.add(x, y);
- }
-
- }
-
- /**
- * 在 onResume 裡進行繪制 在橫屏切換時自動調用
- */
- @Override
- protected void onResume() {
- super.onResume();
- if (mChartView == null) {
- LinearLayout layout = (LinearLayout) findViewById(R.id.chart);
- mChartView = ChartFactory.getLineChartView(this, mDataset,
- mRenderer);
- layout.addView(mChartView, new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
-
- } else {
- mChartView.setBackgroundResource(R.id.chart);
- mChartView.repaint();
- }
- }
-
- /**
- * 數據入口
- *
- * @return x、y 坐標集
- */
- private int[][] getValues() {
- int[][] xyValues = { { 0, 88 }, { 1, 79 }, { 2, 75 }, { 3, 71 },
- { 4, 90 }, { 5, 88 }, { 6, 66 }, { 7, 65 }, { 8, 50 },
- { 9, 78 }, { 10, 67 }, { 11, 77 }, { 12, 79 }, { 13, 85 },
- { 14, 89 }, { 15, 93 }, { 16, 95 }, { 17, 99 }, { 18, 66 },
- { 19, 55 }, { 20, 44 } };
- return xyValues;
- }
-
- /*
- * (non-Javadoc)
- *
- * @see android.app.Activity#onTouchEvent(android.view.MotionEvent)
- */
- @Override
- public boolean onTouchEvent(MotionEvent event) {
-
- return super.onTouchEvent(event);
- }
- }
xy_chart.xml (Layout):
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
-
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
-
- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="@string/add_values" />
-
- <TableLayout android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
-
- </TableLayout>
-
- <LinearLayout android:id="@+id/chart" android:orientation="horizontal"
- android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" />
-
- <LinearLayout android:orientation="horizontal"
- android:layout_width="fill_parent" android:layout_height="wrap_content" >
- </LinearLayout>
-
- </LinearLayout>
AndroidManifest.xml:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.cn.eagle"
- android:versionCode="1"
- android:versionName="1.0">
-
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=". StockChartBuilder "
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
-
- <activity android:name="org.achartengine.GraphicalActivity" />
-
- </application>
- </manifest>
strings.xml (values):
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, ChartTest!</string>
- <string name="app_name">走勢圖(示例)</string>
- <string name="add_values">輸入值生成走勢圖</string>
- <string name="x">X</string>
- <string name="y">Y</string>
- <string name="add">Add</string>
- <string name="new_series">New series</string>
- </resources>
打完收工^_^ ……