編輯:Android開發環境
PhoneGap是一個Html5應用平台,允許前端開發者使用Web技術(Html,Javascript,CSS)創建移動應用, 並可操作智能手機核心功能(定位、加速器、聯系人等)。PhoneGap是現今世界上最流行的移動開發中間平台,實現了跨移動平台的解決方案。 作為前端開發者,只需要一套WEB代碼,即可覆蓋iOS、iPhone、Windows Phone 7、Symbian等主流操作系統。
利用PhoneGap框架開發移動應用時,也是必須在開發環境上安裝對應移動設備應用的SDK的。本文就介紹PhoneGap Android開發環境的搭建過程。
PhoneGap的下載
無論是開發基於哪種平台的移動應用,首先要到PhoneGap的官方網站下載。
PhoneGap包,地址是:http://www.phonegap.com/download,目前最新的版本是0.9.1,下載之後,解壓縮後,會發現如下圖所示的若干個文件夾:這裡,由於我們是構建Android應用,因此只有phonegap-android對我們是有用的。
開發環境需要用到的軟件
由於PhoneGap是通過Ruby語言以及所開發的目標移動設備的SDK一起搭配工作的,因此除了下載PhoneGap外,開發者還必須安裝如下的軟件(以Android為例)。
我的版本:
Android SDK, android-sdk_r12-windows(最新的那個)
Eclipse IDE eclipse-SDK-3.7-win32(這個也是最新的)
JDK jdk-6u10-rc2-bin-b32-windows-i586-p-12_sep_2008(最新地)
Android的Eclipse插件ADT(http://developer.android.com/sdk/eclipse-adt.html)(可省略,安裝完之後可以直接下載android所有插件包)
phonegap
我只列出我實際操作中用到的軟件,系統是windows。
PhoneGap的配置
今天主要說以下phonegap的構建,因為我發現網上的一些教程出來的效果都是錯誤的,可能是版本問題。
有英文基礎的查看http://www.phonegap.com/start#android
英文不好的看下面。
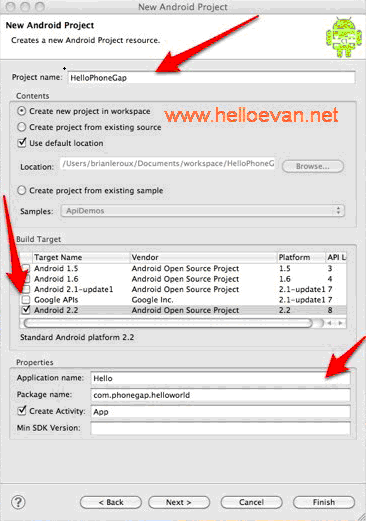
首先進入eclipse界面,新建android工程 new > android project。

然後在該工程目錄下建立兩個文檔:/libs 和/assets/www。
把之前下載好的phonegap中的phonegap.js拷貝到/assets/www下,phonegap.jar拷貝到/libs下(一般會帶版本號,自己改下文件名)。
下面是被大家忽略的一步(網上大部分教程少了這步)
復制phonegap下的xml文件夾到/res下。
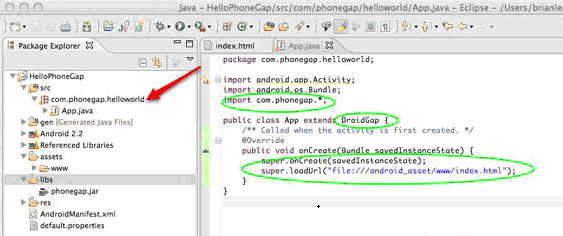
接下來是修改工程的一些文件,修改src文件下的java文件。
把class extent 的activity改成DroidGap。
Replace the setContentView() line with super.loadUrl("file:///android_asset/www/index.html");
Add import com.phonegap.*;
Removeimport android.app.Activity;(國內很多教程也沒有這步,雖然不會報錯,但是會出現感歎號,舉手之勞刪了吧)

接下來你可能會看見邊框出現一些紅色叉叉,沒事。只是因為eclipse沒有找到phonegap.jar而已,幫他找到就好了。
右擊libs文件夾進去Build Paths/ > Configure Build Paths
java Build Path > Libraries 單擊Add JARs(似乎和AddExternal JARs沒啥差別)
找到libs下的phonegap.jar路徑,單擊ok。再按F5刷新下就可以了。
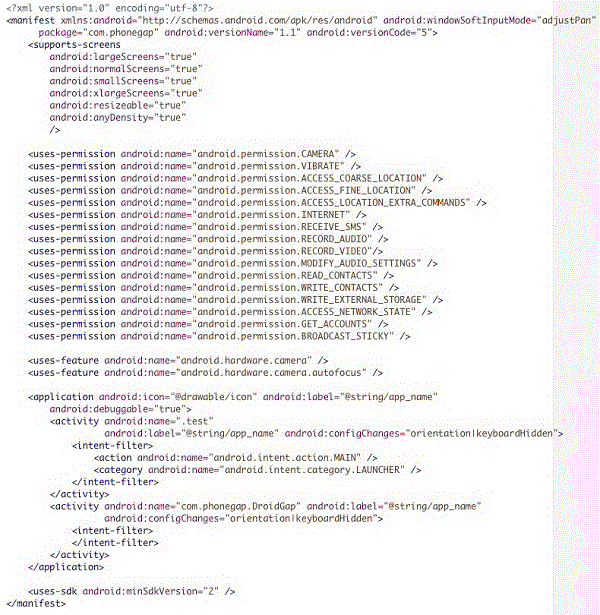
接下來打開總目錄下的AndroidManifest.xml文件右擊Open With > Text Editor。
在版本號下面添加下面這段代碼
XML/HTML代碼添加android:configChanges="orientation|keyboardHidden"到activity的屬性裡面。
把下面第二段代碼添加進入第一個activity標簽的後面
XML/HTML代碼
最後,在assets/www下創建一個index.html文件
代碼如下:
XML/HTML代碼保存,右擊工程run as ->Android Application
備注:
Eclipse will ask you to select an appropriate AVD. If there isn't one, then you'll need to create it.
Make sure USB debugging is enabled on your device and plug it into your system. (Settings > Applications > Development)Right click the project and go to Run As and click Android Application
PS:參照官網教程可以省下好多問題,我就是懶得去看英文,才浪費了這麼多時間,看來以後還是得硬著頭皮看英文說明才是。
希望對大家有幫助,phonegap對我這種只會點html+js的低級程序員是蠻有用的~~(備注 我也是新手~~呵呵 所以特高深的問題我也需要經過自己反復測試~)
轉自:www.helloevan.net