編輯:Android技術基礎
本節給大家帶來的是Android中Camera的使用,簡單點說就是拍照咯,無非兩種:
1.調用系統自帶相機拍照,然後獲取拍照後的圖片
2.要麼自己寫個拍照頁面
本節我們來寫兩個簡單的例子體驗下上面的這兩種情況~
我們只需下面一席話語,即可調用系統相機,相機拍照後會返回一個intent給onActivityResult。 intent的extra部分包含一個編碼過的Bitmap~
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(it,Activity.DEFAULT_KEYS_DIALER);
//重寫onActivityResult方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == Activity.RESULT_OK){
Bundle bundle = data.getExtras();
Bitmap bitmap = (Bitmap) bundle.get("data");
img_show.setImageBitmap(bitmap);
}
}
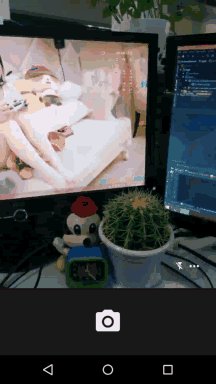
運行效果圖:


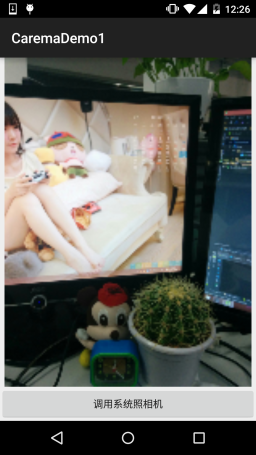
這模糊的AV畫質...畢竟是編碼過後的Bitmap,對了,拍完的圖片是不會保存到本地的, 我們可以自己寫代碼把圖片保存到我們的SD卡裡,然後再顯示,這樣的圖片會清晰很多, 嗯,我們寫代碼來試下~
//定義一個保存圖片的File變量
private File currentImageFile = null;
//在按鈕點擊事件處寫上這些東西,這些是在SD卡創建圖片文件的:
@Override
public void onClick(View v) {
File dir = new File(Environment.getExternalStorageDirectory(),"pictures");
if(dir.exists()){
dir.mkdirs();
}
currentImageFile = new File(dir,System.currentTimeMillis() + ".jpg");
if(!currentImageFile.exists()){
try {
currentImageFile.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
it.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(currentImageFile));
startActivityForResult(it, Activity.DEFAULT_KEYS_DIALER);
}
//onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Activity.DEFAULT_KEYS_DIALER) {
img_show.setImageURI(Uri.fromFile(currentImageFile));
}
}
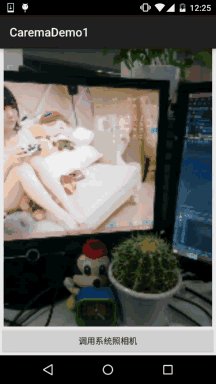
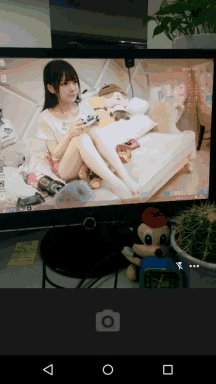
好的,非常簡單,我們來看下運行結果:



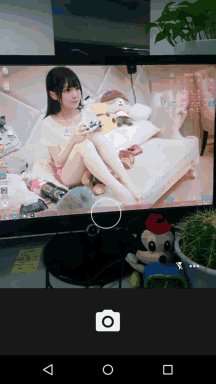
相比起上面那個清晰多了~調用系統自帶Carema就是這麼簡單~
這裡我們需要用一個SurfaceView作為我們的預覽界面,使用起來同一非常簡單!
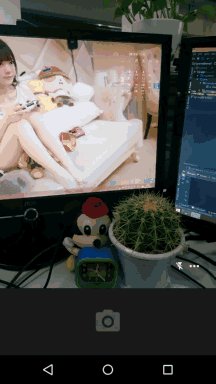
運行效果圖:

代碼實現:
布局代碼:activity_main.xml:一個簡單的surfaceView + Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SurfaceView
android:id="@+id/sfv_preview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<Button
android:id="@+id/btn_take"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="調用系統照相機" />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private SurfaceView sfv_preview;
private Button btn_take;
private Camera camera = null;
private SurfaceHolder.Callback cpHolderCallback = new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
startPreview();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
stopPreview();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
sfv_preview = (SurfaceView) findViewById(R.id.sfv_preview);
btn_take = (Button) findViewById(R.id.btn_take);
sfv_preview.getHolder().addCallback(cpHolderCallback);
btn_take.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
camera.takePicture(null, null, new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
String path = "";
if ((path = saveFile(data)) != null) {
Intent it = new Intent(MainActivity.this, PreviewActivity.class);
it.putExtra("path", path);
startActivity(it);
} else {
Toast.makeText(MainActivity.this, "保存照片失敗", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
//保存臨時文件的方法
private String saveFile(byte[] bytes){
try {
File file = File.createTempFile("img","");
FileOutputStream fos = new FileOutputStream(file);
fos.write(bytes);
fos.flush();
fos.close();
return file.getAbsolutePath();
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
//開始預覽
private void startPreview(){
camera = Camera.open();
try {
camera.setPreviewDisplay(sfv_preview.getHolder());
camera.setDisplayOrientation(90); //讓相機旋轉90度
camera.startPreview();
} catch (IOException e) {
e.printStackTrace();
}
}
//停止預覽
private void stopPreview() {
camera.stopPreview();
camera.release();
camera = null;
}
}
最後是另外一個PreviewActivity.java,這裡將圖片顯示到界面上而已~
/**
* Created by Jay on 2015/11/22 0022.
*/
public class PreviewActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView img = new ImageView(this);
String path = getIntent().getStringExtra("path");
if(path != null){
img.setImageURI(Uri.fromFile(new File(path)));
}
setContentView(img);
}
}
嗯,都非常簡單哈,別忘了加上權限:
<uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
另外,有一點要說的就是假如carema沒有釋放掉的話,那麼下次調用carema就會報錯, 報錯內容是:java.lang.RuntimeException:fail to connect to camera service 所以,需要對Carema進行release();假如一直報上面的錯誤,請重啟手機~
CaremaDemo1.zip
CaremaDemo2.zip
好的,本節給大家講解了如何去調用系統自帶相機獲取拍照後的圖片,以及自己寫Carema來 完成自定義相機,嘿嘿,在某些場合下我們不需要拍照預覽界面,我們直接把弄一個懸浮框, 然後點擊懸浮框,就觸發拍照事件,這不就可以實現什麼不知鬼不覺的拍攝了麼?(偷拍)
嘿嘿,有點意思,要嗨自己動手寫代碼~
 4.5.1 Intent的基本使用
4.5.1 Intent的基本使用
本節引言:在上一節結束後意味著Android的四大組件我們都已經學習完畢了~,而本節我們要學習的是四大組件間的樞紐——Intent(意圖),Andr
 第6章、編輯框EditText與按鈕Button(從零開始學Android)
第6章、編輯框EditText與按鈕Button(從零開始學Android)
在一個應用中,登錄是經常使用的,下面我們學習一下如何開發一個登錄窗口。我們需要學習Android中的基本控件:(1)EditText編輯框、(2)Button按鈕。 &
 第27章、流動視圖ScrollView(從零開始學Android)
第27章、流動視圖ScrollView(從零開始學Android)
滾動視圖的使用形式與各個布局管理器的操作形式類似,唯一不同的是,所有的布局管理器之中,可以包含多個組件,而滾動視圖裡只能有一個組件,所以所謂的視圖指的就是提供一個專門的容
 6.1 數據存儲與訪問之——文件存儲讀寫
6.1 數據存儲與訪問之——文件存儲讀寫
本節引言:嘿嘿,看到這個題目,相信部分讀者會問,你前面的Fragment寫完了嗎?嗯,沒寫完,因為想例子,需要一點時間,為了提高效率,所以決定像多線