編輯:Android技術基礎
上節我們對Android的屬性動畫進行了初步的學習,相信大家對於屬性動畫已經不再是 一知半解的狀態了,本節我們繼續來探究Android屬性動畫的一些更高級的用法! 依舊貼下郭神的三篇文章~
Android屬性動畫完全解析(上),初識屬性動畫的基本用法
Android屬性動畫完全解析(中),ValueAnimator和ObjectAnimator的高級用法
Android屬性動畫完全解析(下),Interpolator和ViewPropertyAnimator的用法
內容依舊是參考的上述三篇文章,好的,開始本節內容~
上一節中的8.4.3 Android動畫合集之屬性動畫-初見,使用動畫的第一步都是:
調用ValueAnimator的ofInt(),ofFloat()或ofObject()靜態方法創建ValueAnimator實例!
在例子中,ofInt和ofFloat我們都用到了,分別用於對浮點型和整型的數據進行動畫操作!
那麼ofObject()?初始對象和結束對象?如何過渡法?或者說這玩意怎麼用?
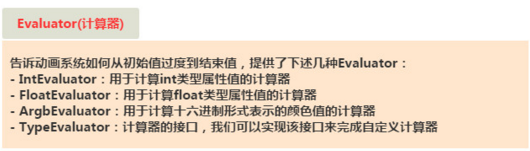
好的,帶著疑問,我們先來了解一個東西:Evaluator,在屬性動畫概念叨叨逼處其實我們就說到了這個東西:

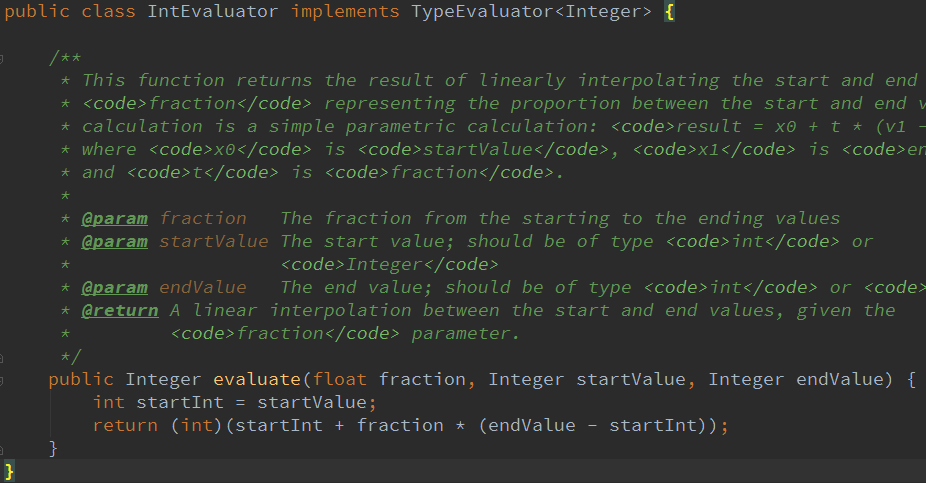
用來告訴動畫系統如何從初始值過渡到結束值!好的,我們的入手點沒錯! 我們進去IntEvaluator的源碼,看下裡面寫了些什麼?

嗯,實現了TypeEvaluator接口,然後重寫了evaluate()方法,參數有三個,依次是:
動畫的值 = 初始值 + 完成度 * (結束值 - 初始值)
同樣的還有FloatEvaluator,我們想告訴系統如何從初始對象過度到結束對象,那麼我們就要 自己來實現TypeEvaluator接口,即自定義Evaluator了,說多無益,寫個例子來看看:
運行效果圖:

代碼實現:
定義一個對象Point.java,對象中只有x,y兩個屬性以及get,set方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class Point {
private float x;
private float y;
public Point() {
}
public Point(float x, float y) {
this.x = x;
this.y = y;
}
public float getX() {
return x;
}
public float getY() {
return y;
}
public void setX(float x) {
this.x = x;
}
public void setY(float y) {
this.y = y;
}
}
接著自定義Evaluator類:PointEvaluator.java,實現接口重寫evaluate方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class PointEvaluator implements TypeEvaluator<Point>{
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());
float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
Point point = new Point(x, y);
return point;
}
}
然後自定義一個View類:AnimView.java,很簡單~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
public AnimView(Context context) {
this(context, null);
}
public AnimView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setDuration(3000l);
anim.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
}
最後MainActivity.java處實例化這個View即可~
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new AnimView(this));
}
}
我們上面示例的基礎上加上圓移動時的顏色變化~ 這裡我們另外用一個ObjectAnimator來加載顏色變化的動畫,我們在View中加多個 int color來控制顏色,另外寫上getColor()和setColor()的方法,我們先來自定義個Evaluator吧~
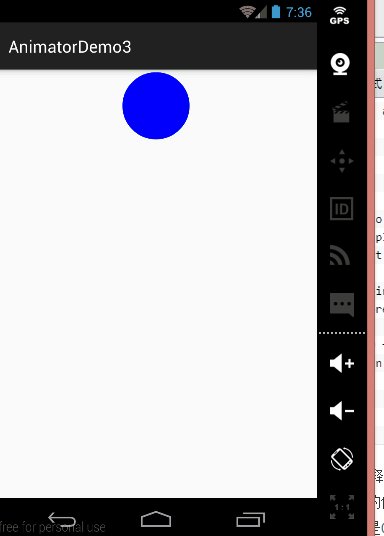
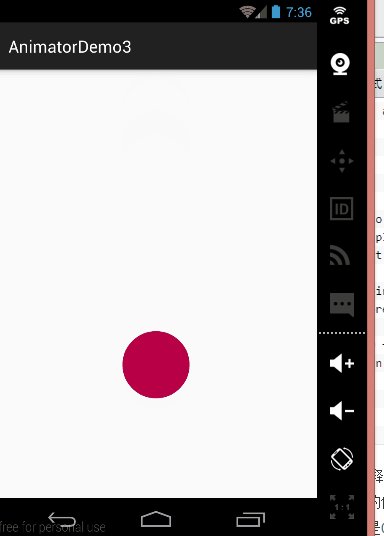
運行效果圖:

實現代碼:
ColorEvaluator.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class ColorEvaluator implements TypeEvaluator<Integer>{
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int alpha = (int) (Color.alpha(startValue) + fraction *
(Color.alpha(endValue) - Color.alpha(startValue)));
int red = (int) (Color.red(startValue) + fraction *
(Color.red(endValue) - Color.red(startValue)));
int green = (int) (Color.green(startValue) + fraction *
(Color.green(endValue) - Color.green(startValue)));
int blue = (int) (Color.blue(startValue) + fraction *
(Color.blue(endValue) - Color.blue(startValue)));
return Color.argb(alpha, red, green, blue);
}
}
然後自定義View那裡加個color,get和set方法;創建一個ObjectAnimator, 和AnimatorSet,接著把動畫組合到一起就到,這裡就加點東西而已,怕讀者有問題, 直接另外建個View吧~
AnimView2.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView2 extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
private int mColor;
public AnimView2(Context context) {
this(context, null);
}
public AnimView2(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, "color", new ColorEvaluator(),
Color.BLUE, Color.RED);
//動畫集合將前面兩個動畫加到一起,with同時播放
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(anim).with(objectAnimator);
animatorSet.setStartDelay(1000l);
animatorSet.setDuration(3000l);
animatorSet.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
//color的get和set方法~
public int getColor() {
return mColor;
}
public void setColor(int color) {
mColor = color;
mPaint.setColor(color);
invalidate();
}
}
然後MainActivity,setContentView那裡把AnimView改成AnimView2就好~
嗯,在講補間動畫的時候我們就講過這個東東了~不知道你還有印象沒?

上面的補間器補間動畫和屬性動畫都可用,而且補間動畫還新增了一個TimeInterpolator接口 該接口是用於兼容之前的Interpolator的,這使得所有過去的Interpolator實現類都可以直接拿過來 放到屬性動畫當中使用!我們可以調用動畫對象的setInterpolator()方法設置不同的Interpolator! 我們先該點東西,讓小球從屏幕正中央的頂部掉落到底部~ 然後我們會我們為我們的集合動畫調用下述語句: animatorSet.setInterpolator(new AccelerateInterpolator(2f)); 括號裡的值用於控制加速度~
運行效果:

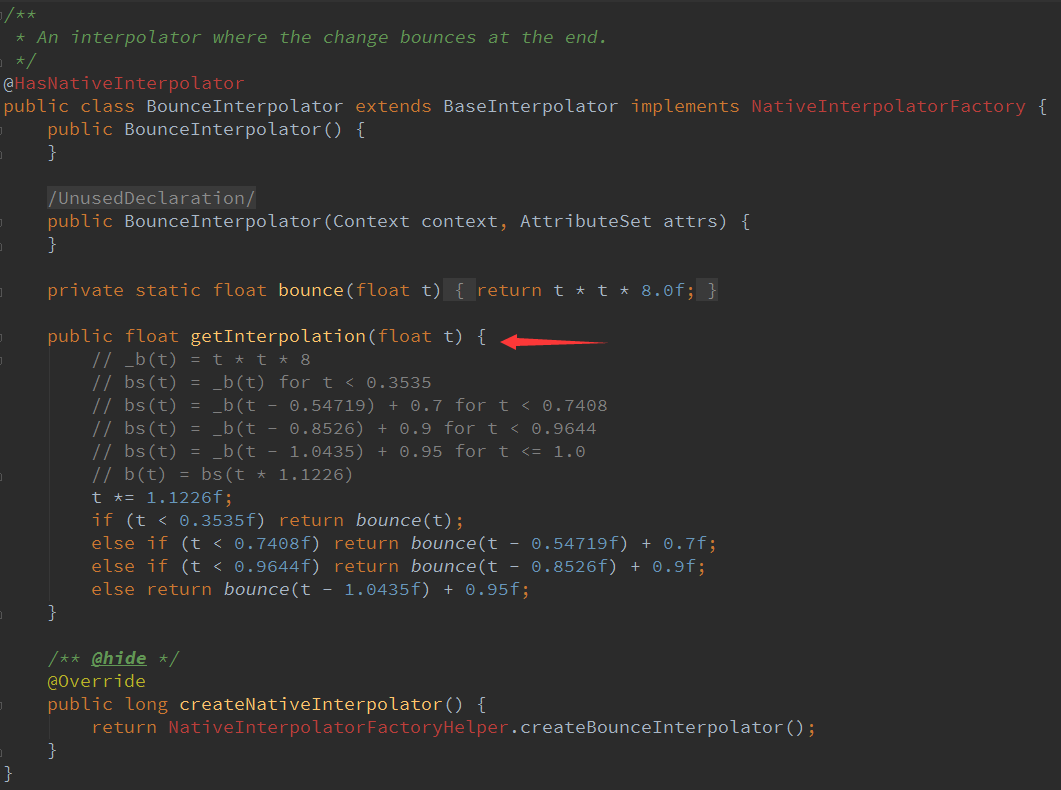
好像有點不和常理,正常應該是會彈起來的吧,我們換成BounceInterpolator試試~

嘿嘿,效果蠻贊的,當然還有N多個系統提供好的Interpolator,大家可以自己一一嘗試,這裡就 不慢慢跟大家糾結了~
下面我們來看看:
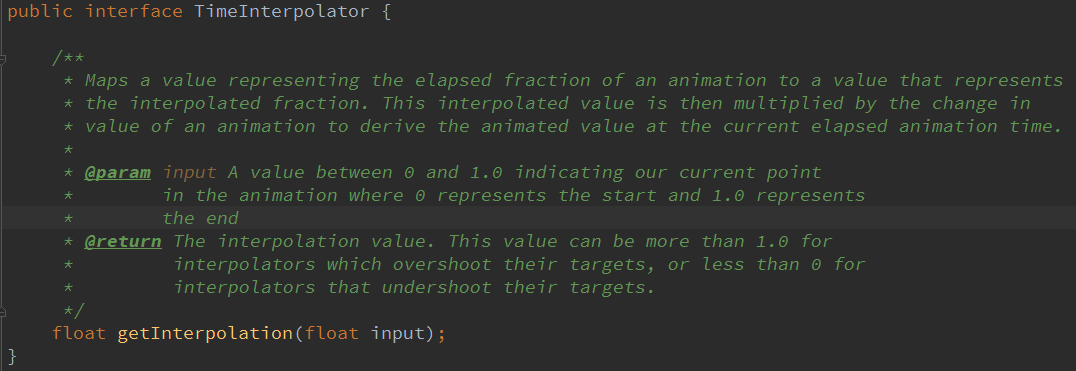
我們先到TimeInterpolator接口的源碼,發現這裡只有一個getInterpolation()方法;

簡單的解釋: getInterpolation()方法中接收一個input參數,這個參數的值會隨著動畫的運行而不斷變化, 不過它的變化是非常有規律的,就是根據設定的動畫時長勻速增加,變化范圍是0到1。 也就是說當動畫一開始的時候input的值是0,到動畫結束的時候input的值是1,而中間的值則 是隨著動畫運行的時長在0到1之間變化的。
這裡的input值決定了我們TypeEvaluator接口裡的fraction的值。 input的值是由系統經過計算後傳入到getInterpolation()方法中的,然後我們可以自己實現 getInterpolation()方法中的算法,根據input的值來計算出一個返回值,而這個返回值就是fraction了。
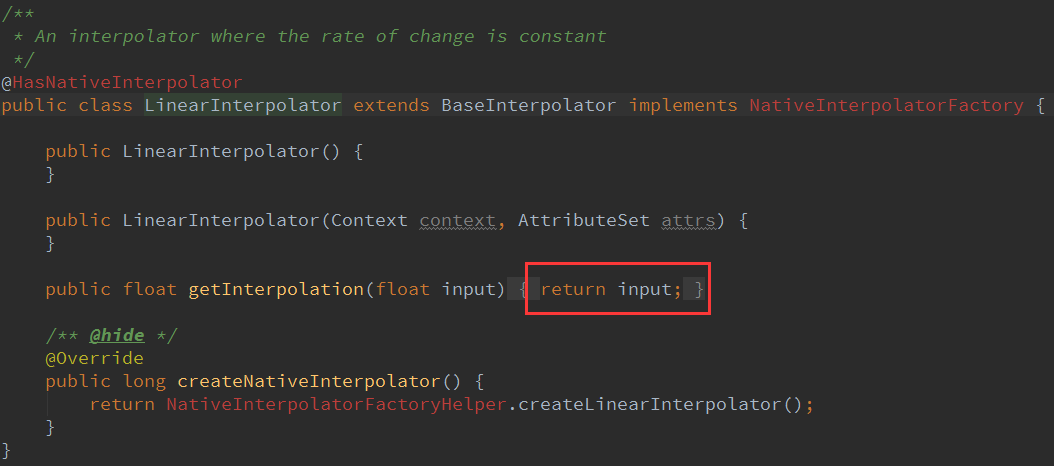
我們可以看看LinearInterpolator裡的代碼:

這裡沒有處理過直接返回input值,即fraction的值就是等於input的值,這就是勻速運動的 Interpolator的實現方式!其實無非就是算法不同,這就涉及到一些數學的東西了,又一次 體會到數學的重要性了,這裡再貼個BounceInterpolator的源碼吧:

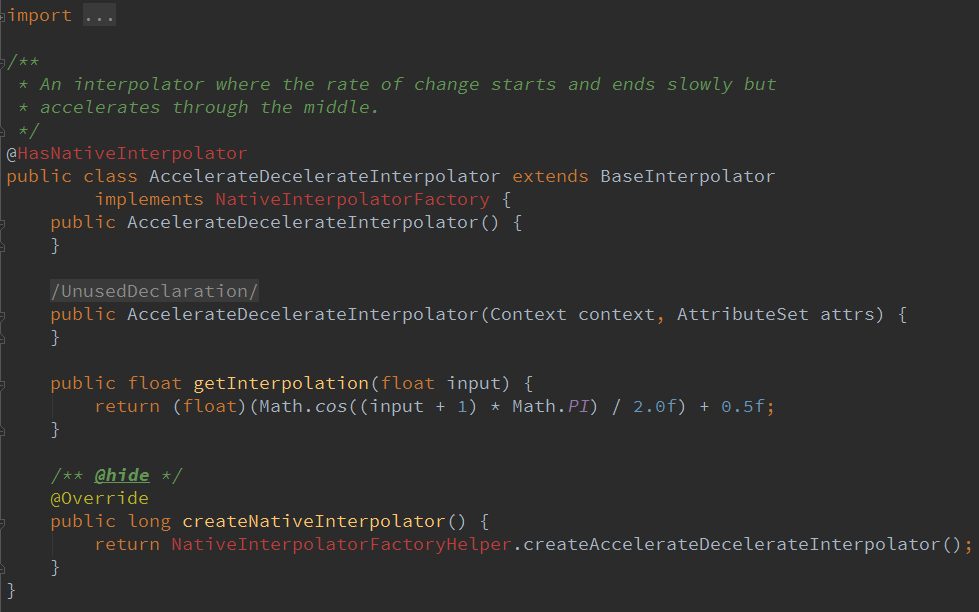
別問我這裡的算法,我也不知道哈,我們再找個容易理解點的:AccelerateDecelerateInterpolator

這個Interpolator是先加速後減速效果的: (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f 的算法理解:
解:由input的取值范圍為[0,1],可以得出cos中的值的取值范圍為[π,2π],對應的值為-1和1; 再用這個值來除以2加上0.5之後,getInterpolation()方法最終返回的結果值范圍還是[0,1], 對應的曲線圖如下:
所以是一個先加速後減速的過程!
嗯,學渣沒法玩了... ,上面全是郭大叔文章裡搬過來的...我想靜靜...
,上面全是郭大叔文章裡搬過來的...我想靜靜...
好吧,還是等會兒再憂傷吧,寫個自定義的Interpolator示例先: 非常簡單,實現TimeInterpolator接口,重寫getInterpolation方法
示例代碼如下
private class DecelerateAccelerateInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if (input < 0.5) {
return (float) (Math.sin(input * Math.PI) / 2);
} else {
return 1 - (float) (Math.sin(input * Math.PI) / 2);
}
}
}
調用setInterpolator(new DecelerateAccelerateInterpolator())設置下即可~ 限於篇幅就不貼圖了~
3.1後系統當中附增的一個新的功能,為View的動畫操作提供一種更加便捷的用法! 假如是以前,讓一個TextView從正常狀態變成透明狀態,會這樣寫:
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 0f); animator.start();
而使用ViewPropertyAnimator來實現同樣的效果則顯得更加易懂:
textview.animate().alpha(0f);
還支持連綴用法,組合多個動畫,設定時長,設置Interpolator等~
textview.animate().x(500).y(500).setDuration(5000)
.setInterpolator(new BounceInterpolator());
用法很簡單,使用的時候查下文檔就好~,另外下面有幾個細節的地方要注意一下!
AnimatorDemo3.zip
在Github上找到一個動畫合集的項目,很多動畫效果都有,下面貼下地址:
BaseAnimation 動畫合集
想研究各種動畫是如何實現的可自行查看源碼~
嗯,本節我們講了一些稍微高深一點的東西Evaluator啊,Interpolator啊,還有 ViewPropertyAnimator,是不是又拓展了大家的見識~本節也是Android基礎入門繪圖 與的最後一小節了,如果大家把這一章節的內容都掌握了,再去學自定義控件, 或者看別人寫的自定義控件,應該不會再那麼地不知道從何入手,遇到一堆新面孔了吧!
嗯,還是謝謝郭神的文章,屬性動畫部分的內容很都是直接在郭神那裡搬過來的
嘿嘿~本節就到這裡,謝謝~
PS:後面的示意圖換模擬器是因為的N5秀逗了...
 第40章、指針AnlogClock與數字DigitalClock時鐘(從零開始學Android)
第40章、指針AnlogClock與數字DigitalClock時鐘(從零開始學Android)
時間分為指針和數字兩種,如果Android應用中用到時鐘,僅需要使用指針時鐘AnlogClock與數字時鐘DigitalClock即可,不需要編程。 當然如果你對系統的
 7.4 Android 調用 WebService
7.4 Android 調用 WebService
本節引言:經過前面的學習,數據請求,數據解析,文件上傳下載等,應該滿足大家與服務器交互的基本需求了,而本節給大家介紹的Android調用WebSer
 8.3.1 三個繪圖工具類詳解
8.3.1 三個繪圖工具類詳解
本節引言:上兩小節我們學習了Drawable以及Bitmap,都是加載好圖片的,而本節我們要學習的繪圖相關的一些API,他們分別是Canvas(畫布
 第24章、OnLongClickListener長按事件(從零開始學Android)
第24章、OnLongClickListener長按事件(從零開始學Android)
在Android App應用中,OnLongClick事件表示長按2秒以上觸發的事件,本章我們通過長按圖像設置為牆紙來理解其具體用法。 知識點:OnLongClickL