編輯:Android技術基礎
從本節開始我們來探究Android中的動畫,畢竟在APP中添加上一些動畫,會讓我們的應用變得 很炫,比如最簡單的關開Activity,當然自定義控件動畫肯定必不可少啦~而Android中的動畫 分為三大類,逐幀動畫(Frame)以及補間動畫(Tween),還有Android 3.0以後引入的屬性動畫 (Property),而本節給大家帶來的是第一種動畫——逐幀動畫的一個基本使用~
幀動畫非常容易理解,其實就是簡單的由N張靜態圖片收集起來,然後我們通過控制依次顯示 這些圖片,因為人眼"視覺殘留"的原因,會讓我們造成動畫的"錯覺",跟放電影的原理一樣!
而Android中實現幀動畫,一般我們會用到前面講解到的一個Drawable:AnimationDrawable 先編寫好Drawable,然後代碼中調用start()以及stop()開始或停止播放動畫~
當然我們也可以在Java代碼中創建逐幀動畫,創建AnimationDrawable對象,然後調用 addFrame(Drawable frame,int duration)向動畫中添加幀,接著調用start()和stop()而已~
下面我們來寫兩個例子體會下幀動畫的效果以及熟悉下用法
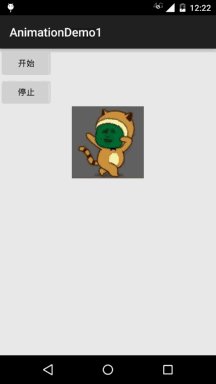
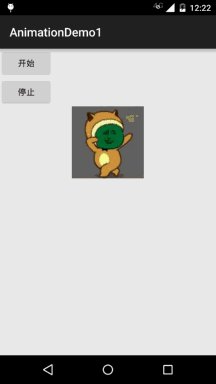
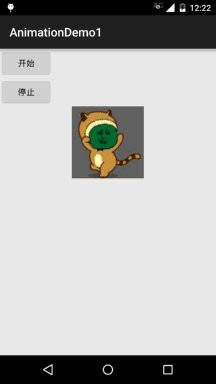
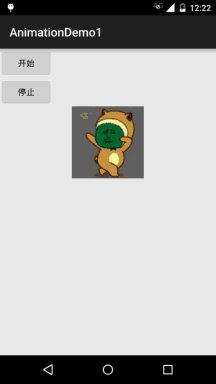
運行效果圖:

代碼實現:
首先編寫我們的動畫文件,非常簡單,先在res下創建一個anim目錄,接著開始撸我們的 動畫文件:miao_gif.xml: 這裡的android:oneshot是設置動畫是否只是播放一次,true只播放一次,false循環播放!
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@mipmap/img_miao1"
android:duration="80" />
<item
android:drawable="@mipmap/img_miao2"
android:duration="80" />
<item
android:drawable="@mipmap/img_miao3"
android:duration="80" />
<!--限於篇幅,省略其他item,自己補上-->
...
</animation-list>
動畫文件有了,接著到我們的布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="開始" />
<Button
android:id="@+id/btn_stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="停止" />
<ImageView
android:id="@+id/img_show"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:background="@anim/miao_gif" />
</LinearLayout>
最後是我們的MainActivity.java,這裡在這裡控制動畫的開始以及暫停:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_start;
private Button btn_stop;
private ImageView img_show;
private AnimationDrawable anim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
anim = (AnimationDrawable) img_show.getBackground();
}
private void bindViews() {
btn_start = (Button) findViewById(R.id.btn_start);
btn_stop = (Button) findViewById(R.id.btn_stop);
img_show = (ImageView) findViewById(R.id.img_show);
btn_start.setOnClickListener(this);
btn_stop.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_start:
anim.start();
break;
case R.id.btn_stop:
anim.stop();
break;
}
}
}
好的,非常的簡單哈~
運行效果圖:

代碼實現:
依舊是先上我們的動畫文件:anim_zhuan.xml:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item
android:drawable="@mipmap/img_zhuan1"
android:duration="80" />
<item
android:drawable="@mipmap/img_zhuan2"
android:duration="80" />
<item
android:drawable="@mipmap/img_zhuan3"
android:duration="80" />
<!--限於篇幅,省略其他item,自己補上-->
...
</animation-list>
接著我們來寫一個自定義的ImageView:FrameView.java,這裡通過反射獲得當前播放的幀, 然後是否為最後一幀,是的話隱藏控件!
/**
* Created by Jay on 2015/11/15 0015.
*/
public class FrameView extends ImageView {
private AnimationDrawable anim;
public FrameView(Context context) {
super(context);
}
public FrameView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FrameView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setAnim(AnimationDrawable anim){
this.anim = anim;
}
public void setLocation(int top,int left){
this.setFrame(left,top,left + 200,top + 200);
}
@Override
protected void onDraw(Canvas canvas) {
try{
//反射調用AnimationDrawable裡的mCurFrame值
Field field = AnimationDrawable.class
.getDeclaredField("mCurFrame");
field.setAccessible(true);
int curFrame = field.getInt(anim);// 獲取anim動畫的當前幀
if (curFrame == anim.getNumberOfFrames() - 1)// 如果已經到了最後一幀
{
//讓該View隱藏
setVisibility(View.INVISIBLE);
}
}catch (Exception e){e.printStackTrace();}
super.onDraw(canvas);
}
}
最後是我們的MainActivity.java,創建一個FrameLayout,添加View,對觸摸事件中按下的 事件做處理,顯示控件以及開啟動畫~
public class MainActivity extends AppCompatActivity {
private FrameView fView;
private AnimationDrawable anim = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout fly = new FrameLayout(this);
setContentView(fly);
fView = new FrameView(this);
fView.setBackgroundResource(R.anim.anim_zhuan);
fView.setVisibility(View.INVISIBLE);
anim = (AnimationDrawable) fView.getBackground();
fView.setAnim(anim);
fly.addView(fView);
fly.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//設置按下時才產生動畫效果
if(event.getAction() == MotionEvent.ACTION_DOWN){
anim.stop();
float x = event.getX();
float y = event.getY();
fView.setLocation((int) y - 40,(int)x-20); //View顯示的位置
fView.setVisibility(View.VISIBLE);
anim.start(); //開啟動畫
}
return false;
}
});
}
}
好的,同樣很簡單哈~
AnimationDemo1.zip
AnimationDemo2.zip
Gif幀提取工具
好的,本節給大家介紹了一下Android三種動畫中最簡單的幀動畫,實際開發用的並不多 不過學多點東西,以後也多個思路嘛~好的,本節就到這裡,謝謝~
 第96章、手機電話監聽(從零開始學Android)
第96章、手機電話監聽(從零開始學Android)
監聽電話,無論你出於什麼目的?都有足夠的吸引力?我們實現的步驟:(1)通過應用調用BroadcastReceiver;(2)廣播實現手機自動啟動;(3)廣播接收者啟動服務
 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
本節引言:本節繼續來學習Adapter類的控件,這次帶來的是AutoCompleteTextView(自動完成文本框),相信細心的你發現了,和Ada
 第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
從Hello world!開始,我們一直都是在一種布局下學習的,當然,對於基礎內容的學習,還是沒有任何問題的!但—— 在Android開發中UI
 2.4.2 Date & Time組件(上)
2.4.2 Date & Time組件(上)
本節引言:本節給大家帶來的是Android給我們提供的顯示時間的幾個控件,他們分別是:TextClock,AnalogClock,Chronomet