編輯:Android技術基礎
在Canvas的API文檔中,我們看到這樣一個方法:drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
這個Matrix可是有大文章的,前面我們在學Paint的API中的ColorFilter中曾講過ColorMatrix 顏色矩陣,一個4 * 5 的矩陣,我們可以通過修改矩陣值來修改色調,飽和度等! 而今天講的這個Matrix可以結合其他API來控制圖形,組件的變換。比如Canvas就提供了上面的 這個drawBitmap來實現矩陣變換的效果!下面我們來慢慢研究這個東東~
官方API文檔:Matrix
- setTranslate(float dx, float dy):控制Matrix進行平移
- setRotate(float degrees, float px, float py):旋轉,參數依次是:旋轉角度,軸心(x,y)
- setScale(float sx, float sy, float px, float py):縮放, 參數依次是:X,Y軸上的縮放比例;縮放的軸心
- setSkew(float kx, float ky):傾斜(扭曲),參數依次是:X,Y軸上的縮放比例
其實和Canvas變換的方法基本一致,在為Matrix設置了上面的變換後,調用Canvas的 drawBitmap()方法調用矩陣就好~
運行效果圖:

代碼實現:
MyView.java:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
private Bitmap mBitmap;
private Matrix matrix = new Matrix();
private float sx = 0.0f; //設置傾斜度
private int width,height; //位圖寬高
private float scale = 1.0f; //縮放比例
private int method = 0;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
width = mBitmap.getWidth();
height = mBitmap.getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
switch (method){
case 0:
matrix.reset();
break;
case 1:
sx += 0.1;
matrix.setSkew(sx,0);
break;
case 2:
sx -= 0.1;
matrix.setSkew(sx,0);
break;
case 3:
if(scale < 2.0){
scale += 0.1;
}
matrix.setScale(scale,scale);
break;
case 4:
if(scale > 0.5){
scale -= 0.1;
}
matrix.setScale(scale,scale);
break;
}
//根據原始位圖與Matrix創建新圖片
Bitmap bitmap = Bitmap.createBitmap(mBitmap,0,0,width,height,matrix,true);
canvas.drawBitmap(bitmap,matrix,null); //繪制新位圖
}
public void setMethod(int i){
method = i;
postInvalidate();
}
}
布局代碼:activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ly_bar"
android:layout_width="match_parent"
android:layout_height="64dp"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/btn_reset"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="重置" />
<Button
android:id="@+id/btn_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="左傾" />
<Button
android:id="@+id/btn_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="右傾" />
<Button
android:id="@+id/btn_zoomin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="放大" />
<Button
android:id="@+id/btn_zoomout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="縮小" />
</LinearLayout>
<com.jay.canvasdemo3.MyView
android:id="@+id/myView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/ly_bar" />
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_reset;
private Button btn_left;
private Button btn_right;
private Button btn_zoomin;
private Button btn_zoomout;
private MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_reset = (Button) findViewById(R.id.btn_reset);
btn_left = (Button) findViewById(R.id.btn_left);
btn_right = (Button) findViewById(R.id.btn_right);
btn_zoomin = (Button) findViewById(R.id.btn_zoomin);
btn_zoomout = (Button) findViewById(R.id.btn_zoomout);
myView = (MyView) findViewById(R.id.myView);
btn_reset.setOnClickListener(this);
btn_left.setOnClickListener(this);
btn_right.setOnClickListener(this);
btn_zoomin.setOnClickListener(this);
btn_zoomout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_reset:
myView.setMethod(0);
break;
case R.id.btn_left:
myView.setMethod(1);
break;
case R.id.btn_right:
myView.setMethod(2);
break;
case R.id.btn_zoomin:
myView.setMethod(3);
break;
case R.id.btn_zoomout:
myView.setMethod(4);
break;
}
}
}
用法非常簡單,就不解釋了~
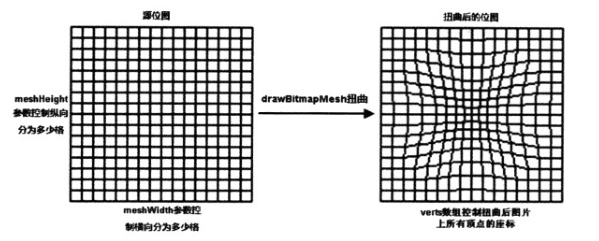
在API文檔中還有這樣一個方法: drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)
參數依次是:
bitmap:需要扭曲的原位圖
meshWidth/meshHeight:在橫/縱向上把原位圖劃分為多少格
verts:長度為(meshWidth+1)*(meshHeight+2)的數組,他記錄了扭曲後的位圖各頂點(網格線交點) 位置,雖然他是一個一維數組,但是實際上它記錄的數據是形如(x0,y0),(x1,y1)..(xN,Yn)格式的數據, 這些數組元素控制對bitmap位圖的扭曲效果
vertOffset:控制verts數組從第幾個數組元素開始對bitmap進行扭曲(忽略verOffset之前數據 的扭曲效果)

代碼示例:
運行效果圖:

代碼實現:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
//將水平和豎直方向上都劃分為20格
private final int WIDTH = 20;
private final int HEIGHT = 20;
private final int COUNT = (WIDTH + 1) * (HEIGHT + 1); //記錄該圖片包含21*21個點
private final float[] verts = new float[COUNT * 2]; //扭曲前21*21個點的坐標
private final float[] orig = new float[COUNT * 2]; //扭曲後21*21個點的坐標
private Bitmap mBitmap;
private float bH,bW;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_wuliao);
bH = mBitmap.getWidth();
bW = mBitmap.getHeight();
int index = 0;
//初始化orig和verts數組。
for (int y = 0; y <= HEIGHT; y++)
{
float fy = bH * y / HEIGHT;
for (int x = 0; x <= WIDTH; x++)
{
float fx = bW * x / WIDTH;
orig[index * 2 + 0] = verts[index * 2 + 0] = fx;
orig[index * 2 + 1] = verts[index * 2 + 1] = fy;
index += 1;
}
}
//設置背景色
setBackgroundColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmapMesh(mBitmap, WIDTH, HEIGHT, verts
, 0, null, 0, null);
}
//工具方法,用於根據觸摸事件的位置計算verts數組裡各元素的值
private void warp(float cx, float cy)
{
for (int i = 0; i < COUNT * 2; i += 2)
{
float dx = cx - orig[i + 0];
float dy = cy - orig[i + 1];
float dd = dx * dx + dy * dy;
//計算每個座標點與當前點(cx、cy)之間的距離
float d = (float)Math.sqrt(dd);
//計算扭曲度,距離當前點(cx、cy)越遠,扭曲度越小
float pull = 80000 / ((float) (dd * d));
//對verts數組(保存bitmap上21 * 21個點經過扭曲後的座標)重新賦值
if (pull >= 1)
{
verts[i + 0] = cx;
verts[i + 1] = cy;
}
else
{
//控制各頂點向觸摸事件發生點偏移
verts[i + 0] = orig[i + 0] + dx * pull;
verts[i + 1] = orig[i + 1] + dy * pull;
}
}
//通知View組件重繪
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
//調用warp方法根據觸摸屏事件的座標點來扭曲verts數組
warp(event.getX(), event.getY());
return true;
}
}
實現流程分析:
首先你要弄清楚,這個verts數組存儲的是什麼?比如 verts[0]和verts1,這兩個相鄰的元素其實表示的就是我們第一個點的x坐標和y坐標! 知道這一點,你就知道為什麼有21 * 21個點,以及為什麼數組長度等於這個值 * 2! 初始化部分也就懂了!
接著我們再來看看根據觸摸事件計算verts數組元素的值的實現: 獲得觸摸點的x,y坐標,拿這個值去減對應點的x,y只,計算出觸摸點和每個坐標點的距離 然後計算所謂的扭曲度:80000 / ((float) (dd * d));扭曲度 >= 1的,直接讓該坐標 點指向這個觸摸點,< 1的,則讓各個頂點向觸摸點發生偏移,然後再調用invalidate()重繪~ 大概就這樣~多思考思考,如果還是不理解就算了~知道有這東西就好!
CanvasDemo3.zip
CanvasDemo4.zip
本節內容大部分摘自——李剛《Android》瘋狂講義,可能稍微容易理解一點吧~ Matrix應該大部分的童鞋都能看懂,而drawBitmapMash扭曲圖像則可能需要一點 時間消化消化,看不懂也沒什麼哈~嗯,本節就到這裡,謝謝
 4.3.2 BroadcastReceiver庖丁解牛
4.3.2 BroadcastReceiver庖丁解牛
本節引言:上節我們對BroadcastReceiver已經有了一個初步的了解了,知道兩種廣播類型:標准與有序,動態或靜態注冊廣播接收者,監聽系統廣播
 10.9 WallpaperManager(壁紙管理器)
10.9 WallpaperManager(壁紙管理器)
本節引言:本節給大家帶來的是WallpaperManager(壁紙管理器),如其名,就是手機壁紙相關的一個API,在本節中我們會描述下Wallpap
 78章、Activity生命周期(從零開始學Android)
78章、Activity生命周期(從零開始學Android)
android開發不能不知activity生命周期,理解Activity的生命周期對應用程序開發來說是至關重要的,這樣才能確保您的應用提供了一個很好的用戶體驗和妥善管理其
 8.2.2 Bitmap引起的OOM問題
8.2.2 Bitmap引起的OOM問題
本節引言:上節,我們已經學習了Bitmap的基本用法,而本節我們要來探討的Bitmap的OOM問題,大家在實際開發中可能遇到過,或者沒遇到過因為Bi