編輯:Android技術基礎
本節繼續帶來Android繪圖系列詳解之Canvas API詳解(Part 2),今天要講解的是Canvas 中的ClipXxx方法族!我們可以看到文檔中給我們提供的Clip方法有三種類型: clipPath( ),clipRect( ),clipRegion( );
通過Path,Rect,Region的不同組合,幾乎可以支持任意形狀的裁剪區域!
Path:可以是開放或閉合的曲線,線構成的復雜的集合圖形
Rect:矩形區域
Region:可以理解為區域組合,比如可以將兩個區域相加,相減,並,疑惑等!
Region.Op定義了Region支持的區域間運算種類!等下我們會講到, 另外要說一點,我們平時理解的剪切可能是對已經存在的圖形進行Clip,但是Android中對 Canvas進行Clip,是要在畫圖前進行的,如果畫圖後再對Canvas進行Clip的話將不會影響 到已經畫好的圖形,記住Clip是針對Canvas而非圖形! 嗯,不BB,直接開始本節內容!
官方API文檔:Canvas
其實難點無非這個,Region代表著區域,表示的是Canvas圖層上的某一塊封閉區域! 當然,有時間你可以自己慢慢去扣這個類,而我們一般關注的只是他的一個枚舉值:Op
下面我們來看看個個枚舉值所起的作用: 我們假設兩個裁剪區域A和B,那麼我們調用Region.Op對應的枚舉值:
DIFFERENCE:A和B的差集范圍,即A - B,只有在此范圍內的繪制內容才會被顯示;
INTERSECT:即A和B的交集范圍,只有在此范圍內的繪制內容才會被顯示
UNION:即A和B的並集范圍,即兩者所包括的范圍的繪制內容都會被顯示;
XOR:A和B的補集范圍,此例中即A除去B以外的范圍,只有在此范圍內的繪制內容才會被顯示;
REVERSE_DIFFERENCE:B和A的差集范圍,即B - A,只有在此范圍內的繪制內容才會被顯示;
REPLACE:不論A和B的集合狀況,B的范圍將全部進行顯示,如果和A有交集,則將覆蓋A的交集范圍;
如果你學過集合,那麼畫個Venn(韋恩圖)就一清二楚了,沒學過?沒事,我們寫個例子來試試 對應的結果~!寫個初始化畫筆以及畫矩形的方法:
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setColor(getResources().getColor(R.color.blush));
}
private void drawScene(Canvas canvas){
canvas.drawRect(0, 0, 200, 200, mPaint);
}
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(50, 50, 150, 150, Region.Op.DIFFERENCE); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是:
A和B的差集 = A - (A和B相交的部分)
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(50, 50, 150, 150, Region.Op.INTERSECT); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是: A和B的交集 = A和B相交的部分
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(40, 40, 140, 140, Region.Op.UNION); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是: A和B的並集 = A的區域 + B的區域
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(50, 50, 150, 150, Region.Op.XOR); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是: A和B的補集 = A和B的合集 - A和B的交集
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(50, 50, 150, 150, Region.Op.REVERSE_DIFFERENCE); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是: B和A的差集 = B - A和B的交集
canvas.clipRect(10, 10, 110, 110); //第一個 canvas.clipRect(50, 50, 150, 150, Region.Op.REPLACE); //第二個 drawScene(canvas);
結果:

先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是: 不論A和B的集合狀況,B的范圍將全部進行顯示,如果和A有交集,則將覆蓋A的交集范圍;
例子參考自:Android 2D Graphics學習(二)、Canvas篇2、Canvas裁剪和Region、RegionIterator
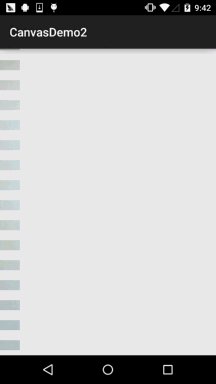
運行效果圖:

關鍵部分代碼 MyView.java:
/**
* Created by Jay on 2015/11/10 0010.
*/
public class MyView extends View{
private Bitmap mBitmap = null;
private int limitLength = 0; //
private int width;
private int heigth;
private static final int CLIP_HEIGHT = 50;
private boolean status = HIDE;//顯示還是隱藏的狀態,最開始為HIDE
private static final boolean SHOW = true;//顯示圖片
private static final boolean HIDE = false;//隱藏圖片
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
limitLength = width = mBitmap.getWidth();
heigth = mBitmap.getHeight();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
Region region = new Region();
int i = 0;
while (i * CLIP_HEIGHT <= heigth) {//計算clip的區域
if (i % 2 == 0) {
region.union(new Rect(0, i * CLIP_HEIGHT, limitLength, (i + 1) * CLIP_HEIGHT));
} else {
region.union(new Rect(width - limitLength, i * CLIP_HEIGHT, width, (i + 1)
* CLIP_HEIGHT));
}
i++;
}
canvas.clipRegion(region);
canvas.drawBitmap(mBitmap, 0, 0, new Paint());
if (status == HIDE) {//如果此時是隱藏
limitLength -= 10;
if(limitLength <= 0)
status=SHOW;
} else {//如果此時是顯示
limitLength += 5;
if(limitLength >= width)
status=HIDE;
}
invalidate();
}
}
實現分析:
初始化的時候獲得寬高,然後循環,可以理解把圖片分割成一條條的線,循環條件是:i * 每條的高度 不大於高度,然後線又分兩種情況,調用的是Region的union,其實就是結合方式為UNINO的剪切方式 而已,最後是對此時圖片的是否顯示做下判斷,隱藏和顯示的情況做不同的處理,最後調用invalidate() 重繪!還是蠻簡單的,自己理解理解吧~
另外要說一點:Canvas的變換對clipRegion沒有作用
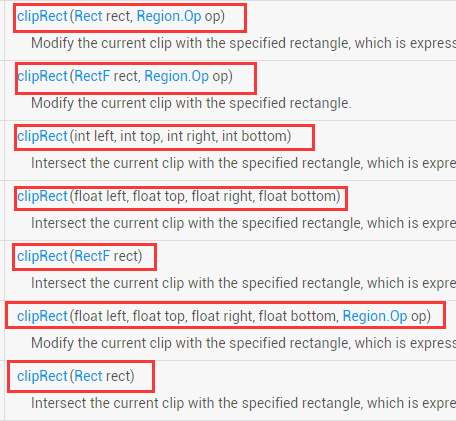
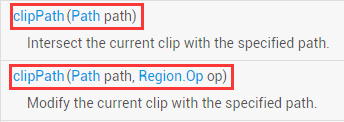
clipRect提供了七個重載方法:

參數介紹如下:
rect:Rect對象,用於定義裁剪區的范圍,Rect和RectF功能類似,精度和提供的方法不同而已
left:矩形裁剪區的左邊位置
top:矩形裁剪區的上邊位置
right:矩形裁剪區的右邊位置
bottom:矩形裁剪區的下邊位置
op:裁剪區域的組合方式
上述四個值可以是浮點型或者整型
使用示例:
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(60);
canvas.translate(300,300);
canvas.clipRect(100, 100, 300, 300); //設置顯示范圍
canvas.drawColor(Color.WHITE); //白色背景
canvas.drawText("雙11,繼續吃我的狗糧...", 150, 300, mPaint); //繪制字符串
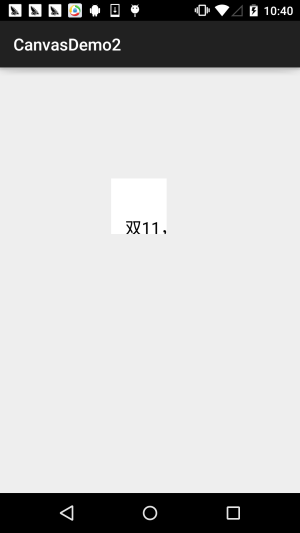
運行結果:

從上面的例子,不知道你發現了沒? clipRect會受Canvas變換的影響,白色區域是不花的區域,所以clipRect裁剪的是畫布, 而我們的繪制是在這個裁剪後的畫布上進行的!超過該區域的不顯示!
相比起clipRect,clipPath就只有兩個重載方法,使用方法非常簡單,自己繪制一個Paht然後 傳入即可!

使用示例:
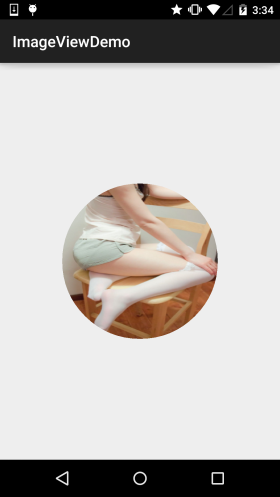
這裡復用我們以前在ImageView那裡寫的圓形ImageView的例子~
實現代碼:
自定義ImageView:RoundImageView.java
/**
* Created by coder-pig on 2015/7/18 0018.
*/
public class RoundImageView extends ImageView {
private Bitmap mBitmap;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG);
private Paint mPaint = new Paint();
private Path mPath=new Path();
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
//傳入一個Bitmap對象
public void setBitmap(Bitmap bitmap) {
this.mBitmap = bitmap;
}
private void init() {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias(true);// 抗鋸尺
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mBitmap == null)
{
return;
}
mRect.set(0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / 2, getWidth() / 2, getHeight() / 2, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore();
}
}
布局代碼:activity_main.xml:
<com.jay.demo.imageviewdemo.RoundImageView
android:id="@+id/img_round"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_margin="5px"/>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private RoundImageView img_round;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_round = (RoundImageView) findViewById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.setBitmap(bitmap);
}
}
運行效果圖:

另外使用該方法制作的圓角ImageView會有鋸齒明顯,即使你為Paint,Canvas設置了 抗鋸齒也沒用~假如你要求高的,可以使用Xfermode-PorterDuff設置圖像混排來實現, 基本沒鋸齒,可見:Android基礎入門教程——8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
CanvasDemo2.zip
XfermodeDemo1.zip
好的,本節給大家講解了下Canvas中剪切有個的三個方法:clipPath( ),clipRect( ), clipRegion( ),難點應該是在最後一個上,六種不同的Op組合方式,其實也不難,集合 的概念而已,放在開頭,消化了就好,而clipPath( ),clipRect( )則沒什麼難點~ 對喔,今天雙11,不知道你剁手了沒~
 8.4.2 Android動畫合集之補間動畫
8.4.2 Android動畫合集之補間動畫
本節引言:本節帶來的是Android三種動畫中的第二種——補間動畫(Tween),和前面學的幀動畫不同,幀動畫是通過連續播放圖片來模擬動畫效果,而補
 第34章、拖動條SeekBar(從零開始學Android)
第34章、拖動條SeekBar(從零開始學Android)
聽歌、看電影,快進或者退回某一時間或者調節音量大小,我們都會用到SeekBar拖動條,本章一起來了解一下用法。一、設計界面 1、打開“res/layout/
 1.8 工程相關解析(各種文件,資源訪問)
1.8 工程相關解析(各種文件,資源訪問)
本節引言:前面講了一堆看似和我們Android開發無關的東西是吧,當然是現在看似而已,以後你回頭看就知道了!好吧,本節我們就來以前面創建的Hello
 8.4.3 Android動畫合集之屬性動畫-初見
8.4.3 Android動畫合集之屬性動畫-初見
本節引言:本節給帶來的是Android動畫中的第三種動畫——屬性動畫(Property Animation),記得在上一節8.4.2 Android