編輯:Android技術基礎
本節帶來Paint API系列的最後一個API,Typeface(字型),由字義,我們大概可以猜到,這個 API是用來設置字體以及字體風格的,使用起來也非常的簡單!下面我們來學習下Typeface的一些相關 的用法!
官方API文檔:Typeface~
四個整型常量:
- BOLD:加粗
- ITALIC:斜體
- BOLD_ITALIC:粗斜體
- NORMAL:正常
Android系統默認支持三種字體,分別為:sans,serif,monospace 而提供的可選靜態對象值有五個:
- DEFAULT:默認正常字體對象
- DEFAULT_BOLD:默認的字體對象,注意:這實際上不可能是粗體的,這取決於字體設置。 由getStyle()來確定
- MONOSPACE:monospace 字體風格
- SANS_SERIF:sans serif字體風格
- SERIF:serif字體風格
可能默認的三種字體並不能滿足你,可能你喜歡MAC的字體——Monaco字體,你想讓你APP 裡的文字可以用這種字體,首先准備好我們的TTF文件,然後丟到assets/font/目錄下 然後創建對應對象,關鍵代碼如下:
Typeface typeFace =Typeface.createFromAsset(getAssets(),"font/MONACO.ttf");
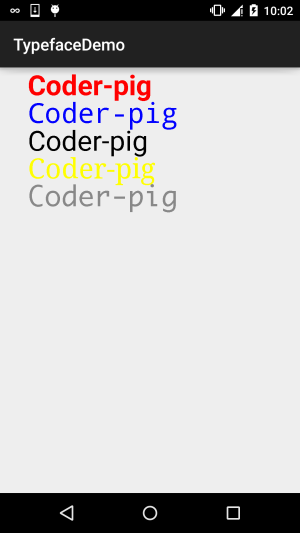
運行效果圖:

自定義的View類:MyView.java:
/**
* Created by Jay on 2015/11/5 0005.
*/
public class MyView extends View{
private Paint mPaint1,mPaint2,mPaint3,mPaint4,mPaint5;
private Context mContext;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mPaint1 = new Paint();
mPaint2 = new Paint();
mPaint3 = new Paint();
mPaint4 = new Paint();
mPaint5 = new Paint();
mPaint1.setColor(Color.RED);
mPaint2.setColor(Color.BLUE);
mPaint3.setColor(Color.BLACK);
mPaint4.setColor(Color.YELLOW);
mPaint5.setColor(Color.GRAY);
mPaint1.setTextSize(100);
mPaint2.setTextSize(100);
mPaint3.setTextSize(100);
mPaint4.setTextSize(100);
mPaint5.setTextSize(100);
mPaint1.setTypeface(Typeface.DEFAULT_BOLD);
mPaint2.setTypeface(Typeface.MONOSPACE);
mPaint3.setTypeface(Typeface.SANS_SERIF);
mPaint4.setTypeface(Typeface.SERIF);
mPaint5.setTypeface(Typeface.createFromAsset(mContext.getAssets(), "font/MONACO.ttf"));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("Coder-pig", 100, 100, mPaint1);
canvas.drawText("Coder-pig", 100, 200, mPaint2);
canvas.drawText("Coder-pig", 100, 300, mPaint3);
canvas.drawText("Coder-pig", 100, 400, mPaint4);
canvas.drawText("Coder-pig", 100, 500, mPaint5);
}
}
恩呢,非常簡單~就不解釋了,要字體的可以自己百度或者下載示例代碼~
TypefaceDemo.zip
好的,一連十幾節的Paint API詳解就到這裡了,應該已經涵蓋大部分的可能會用到的API了, 不知道你都Get了沒,這些都是為我們進階部分的自定義控件做鋪墊~嗯,就說這麼多,謝謝~
 第63章、XML文件-SAX操作(從零開始學Android)
第63章、XML文件-SAX操作(從零開始學Android)
SAX(simpleAPIforXML)是一種XML解析的替代方法。相比於DOM,SAX是一種速度更快,更有效的方法。它逐行掃描文檔,一邊掃描一邊解析。而且相比於DOM,
 1.5.1 Git使用教程之本地倉庫的基本操作
1.5.1 Git使用教程之本地倉庫的基本操作
Git是什麼?一個分布式版本控制系統,和SVN類似,但遠比SVN強大的一個版本控制系統①Git可以方便的在本地進行版本管理,如同你本地有一個版本管理
 第82章、異步處理工具類:AsyncTask(從零開始學Android)
第82章、異步處理工具類:AsyncTask(從零開始學Android)
(一) AsyncTask,是android提供的輕量級的異步類。可以直接繼承AsyncTask,在類中實現異步操作,可以通過接口實現UI進度更新,最後反饋執行的結果給
 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
本節引言:上一節,我們學習了Xfermode中的三兒子:PorterDuffXfermode構造方法中的為一個參數:PorterDuff.Mode,