編輯:Android技術基礎
本節繼續來學習Paint的API——PathEffect(路徑效果),我們把畫筆的sytle設置為Stroke,可以 繪制一個個由線構成的圖形,而這些線偶爾會顯得單調是吧,比如你想把這些先改成虛線,又 或者想讓路徑的轉角變得圓滑等,那你就可以考慮使用這個PathEffect來實現了!
官方API文檔:PathEffect 進去看文檔,可以發現這個PathEffect和我們前面學的MaskFilter(面具)與ColorFilter(顏色 過濾器)一樣,幾乎沒有可用的方法:
我們一般使用的是他的六個子類:
- ComposePathEffect
- CornerPathEffect
- DashPathEffect
- DiscretePathEffect
- PathDashPathEffect
- SumPathEffect
下面我們依次對他們的作用,以及構造方法進行分析!
CornerPathEffect(float radius)
將Path的各個連接線段之間的夾角用一種更平滑的方式連接,類似於圓弧與切線的效果。 radius則是指定圓弧的半徑!
DashPathEffect(float[] intervals, float phase)
將Path的線段虛線化,intervals為虛線的ON和OFF的數組,數組中元素數目需要 >= 2; 而phase則為繪制時的偏移量!
DiscretePathEffect(float segmentLength, float deviation)
打散Path的線段,使得在原來路徑的基礎上發生打散效果。 segmentLength指定最大的段長,deviation則為繪制時的偏離量。
PathDashPathEffect(Path shape, float advance, float phase, PathDashPathEffect.Style style)
作用是使用Path圖形來填充當前的路徑,shape指的填充圖形,advance是每個圖形間的間隔, style則是該類自由的枚舉值,有三種情況:ROTATE、MORPH和TRANSLATE。
- ROTATE情況下:線段連接處的圖形轉換以旋轉到與下一段移動方向相一致的角度進行連接
- MORPH情況下:圖形會以發生拉伸或壓縮等變形的情況與下一段相連接
- TRANSLATE情況下:圖形會以位置平移的方式與下一段相連接
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
作用是:組合效果,會首先將innerpe變現出來,接著在innerpe的基礎上來增加outerpe效果!
SumPathEffect(PathEffect first, PathEffect second)
作用是:疊加效果,和ComposePathEffect不同,在表現時會將兩個參數的效果都獨立的表現出來, 接著將兩個效果簡單的重疊在一起顯示出來!
多說無益,寫代碼最實際,我們寫下代碼來試試這幾個子類各自所起的效果!
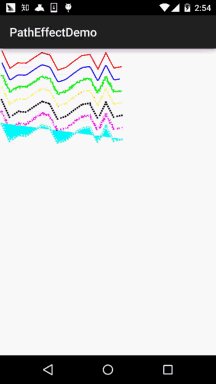
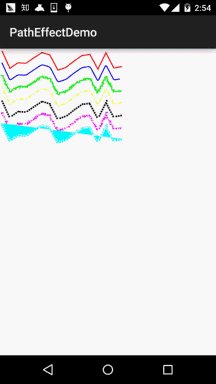
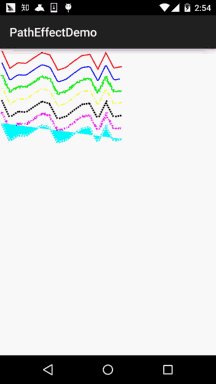
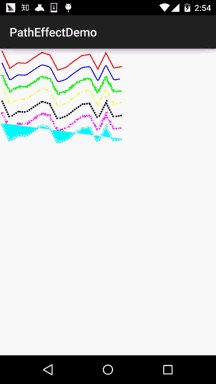
運行效果圖:

實現代碼:
我們自己來寫一個View,裡面的線移動的效果是phase增加造成的,每次 + 2, 然後invalidate重繪而已,所以別驚訝!PathEffectView.java:
/**
* Created by Jay on 2015/10/30 0030.
*/
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private float phase = 0;
private PathEffect[] effects = new PathEffect[7];
private int[] colors;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PathEffectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//初始化畫筆
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
mPaint.setStyle(Paint.Style.STROKE); //繪畫風格:空心
mPaint.setStrokeWidth(5); //筆觸粗細
mPath = new Path();
mPath.moveTo(0, 0);
for (int i = 1; i <= 15; i++) {
// 生成15個點,隨機生成它們的坐標,並將它們連成一條Path
mPath.lineTo(i * 40, (float) Math.random() * 100);
}
// 初始化7個顏色
colors = new int[] { Color.RED, Color.BLUE, Color.GREEN,
Color.YELLOW, Color.BLACK, Color.MAGENTA, Color.CYAN };
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//初始化其中路徑效果:
effects[0] = null; //無效果
effects[1] = new CornerPathEffect(10); //CornerPathEffect
effects[2] = new DiscretePathEffect(3.0f, 5.0f); //DiscretePathEffect
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase); //DashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,
PathDashPathEffect.Style.ROTATE); //PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]); //ComposePathEffect
effects[6] = new SumPathEffect(effects[2], effects[4]); //SumPathEffect
// 將畫布移動到(10,10)處開始繪制
canvas.translate(10, 10);
// 依次使用7中不同的路徑效果、7中不同的顏色來繪制路徑
for (int i = 0; i < effects.length; i++) {
mPaint.setPathEffect(effects[i]);
mPaint.setColor(colors[i]);
canvas.drawPath(mPath, mPaint);
canvas.translate(0, 60);
}
// 改變phase值,形成動畫效果
phase += 2;
invalidate();
}
}
好的,代碼的注釋已經非常清楚了,這裡也不唠叨了~
PathEffectDemo.zip
本節沒什麼難的東西,就介紹了PathEffect的六個子類所起的作用,只需調用setPathEffect 方法應用到Paint對象中,非常簡單~嗯,就說這麼多,謝謝~
 8.1.2 Android中的13種Drawable小結 Part 2
8.1.2 Android中的13種Drawable小結 Part 2
本節引言: 本節我們繼續來學習Android中的Drawable資源,上一節我們學習了: ColorDrawable;NinePatchDrawable; Shape
 3.2 基於回調的事件處理機制
3.2 基於回調的事件處理機制
本節引言在3.1中我們對Android中的一個事件處理機制——基於監聽的事件處理機制進行了學習,簡單的說就是為我們的事件源(組件)添加一個監聽器,然
 1.5.1 Git使用教程之本地倉庫的基本操作
1.5.1 Git使用教程之本地倉庫的基本操作
Git是什麼?一個分布式版本控制系統,和SVN類似,但遠比SVN強大的一個版本控制系統①Git可以方便的在本地進行版本管理,如同你本地有一個版本管理
 第36章、信息提示框Toast(從零開始學Android)
第36章、信息提示框Toast(從零開始學Android)
Toast用於向用戶顯示一些幫助或者提示,對於我們來說已經不陌生了,經常用到。 下面我們一起再深入了解一下Toast,你會驚奇發現Toast原來還能這樣做!