編輯:Android技術基礎
嗯,本來說好今天不寫的,還是寫吧,畢竟難得空閒哈~,本節給大家帶來的是 ColorFilter的第三個子類:PorterDuffColorFilter,看到PorterDuff大家一定不會 陌生吧,假如你看過前面的 Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二) 其實效果都是一樣的,只是這裡用的是顏色,而且直接設置就好,下面我們來寫個簡單的 例子,我們取6種不同的顏色,對18種模式進行測試! 官方API文檔:PorterDuffColorFilter 我們可以看到關鍵也是在於他的構造方法:
前面是顏色,後面是模式~,來來來,寫例子:
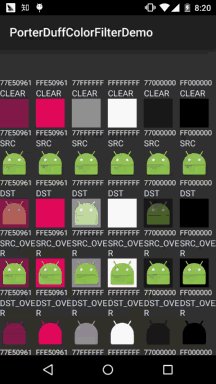
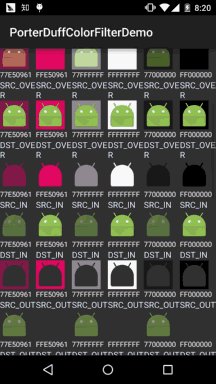
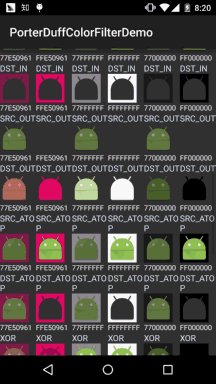
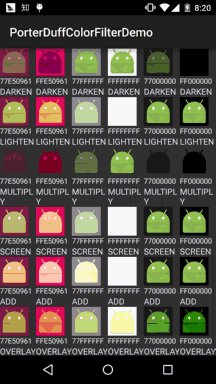
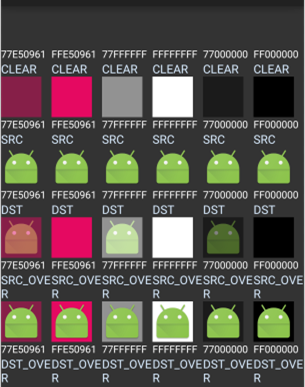
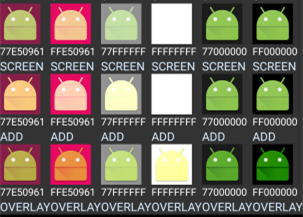
運行效果圖:

代碼實現:
這裡的話我們用一個GridView來裝他們,我們先來寫下每個item的布局:view_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textSize="12sp"
android:text="顏色"
android:textColor="#FFFFFFFF" />
<TextView
android:id="@+id/tv_mode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFD9ECFF"
android:text="模式"/>
</LinearLayout>
接著我們編寫一個POJO業務類:Data.java:
/**
* Created by Jay on 2015/10/29 0029.
*/
public class Data {
private int color;
private PorterDuff.Mode mode;
public Data() {
}
public Data(int color, PorterDuff.Mode mode) {
this.color = color;
this.mode = mode;
}
public int getColor() {
return color;
}
public PorterDuff.Mode getMode() {
return mode;
}
public void setColor(int color) {
this.color = color;
}
public void setMode(PorterDuff.Mode mode) {
this.mode = mode;
}
}
至於Adapter類的話我們用回以前寫的可復用的自定義BaseAdapter類,這裡就不貼了,不過要加 多個方法:
/**
* 設置ColorFilter
* */
public ViewHolder setColorFilter(int id,int color,PorterDuff.Mode mode){
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setColorFilter(color,mode);
}
return this;
}
接著是我們的主布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/gd_show"
android:background="#FF333333"
android:numColumns="6"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
最後是我們的MainActivity.java類,填充數據,設置Adapter,非常簡單:
public class MainActivity extends AppCompatActivity {
private GridView gd_show;
private ArrayList<Data> items = null;
private MyAdapter<Data> myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gd_show = (GridView) findViewById(R.id.gd_show);
//填充數據,遍歷Mode模式:
items = new ArrayList<Data>();
for (PorterDuff.Mode mode : PorterDuff.Mode.class.getEnumConstants()) {
items.add(new Data(0x77E50961, mode));
items.add(new Data(0xFFE50961, mode));
items.add(new Data(0x77FFFFFF, mode));
items.add(new Data(0xFFFFFFFF, mode));
items.add(new Data(0x77000000, mode));
items.add(new Data(0xFF000000, mode));
}
myAdapter = new MyAdapter<Data>(items, R.layout.view_item) {
@Override
public void bindView(ViewHolder holder, Data obj) {
holder.setColorFilter(R.id.img_show, obj.getColor(), obj.getMode());
holder.setText(R.id.tv_color, String.format("%08X", obj.getColor()));
holder.setText(R.id.tv_mode, obj.getMode().toString());
}
};
gd_show.setAdapter(myAdapter);
}
}
上面的動圖可能太快,有時讀者相查下,這裡分開圖截,因為沒找到好用的截全屏工具, 所以這裡只能分段截...




PorterDuffColorFilterDemo2.zip
本節非常簡短,API文檔裡就那麼個用法,這裡也把18種情況也列舉出來了,相信 會對大家學習圖像混排帶來幫助~謝謝,今天請了一天假,會學校又感受了下學生的 感覺,去了一趟圖書館,看了一大波的美女,然後心情就nice了,決定還是暫時先 在這個公司好好滴做一個實習生,換了環境不一定能改變什麼,先從改變自己開始吧~
PS:例子摘自Github:ColorFilterTest
 第103章、百度地圖定位-我在哪?(從零開始學Android)
第103章、百度地圖定位-我在哪?(從零開始學Android)
百度地圖我們已經有了簡單了解,那麼今天我們再談定位,從地圖上看看自己在哪裡?准備工作:(1)第一步,下載定位Android locSDK3.3。下載地址:http://d
 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
本節引言:上一節中我們講解了Android中Paint API中的ColorFilter(顏色過濾器)的第一個子類:ColorMatrixColor
 第42章、標簽組件Tabhost(從零開始學Android)
第42章、標簽組件Tabhost(從零開始學Android)
標簽組件Tabhost類似於Windows應用中的選項框。 TabHost的實現有兩種方式,第一種繼承TabActivity,從TabActivity中用g
 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
本節引言:上節我們寫了關於Xfermode與PorterDuff使用的第一個例子:圓角&圓形圖片ImageView的實現,我們體會到了Por