編輯:Android技術基礎
上節我們寫了關於Xfermode與PorterDuff使用的第一個例子:圓角&圓形圖片ImageView的實現, 我們體會到了PorterDuff.Mode.DST_IN給我們帶來的好處,本節我們繼續來寫例子練練手, 還記得8.3.2 繪圖類實戰示例給大家帶來的拔掉美女衣服的實現嗎?
當時我們的實現方案是,將手指觸碰區域附近的20*20個像素點設置為透明,效果圖是這樣的:
不知道你有沒有發現一個問題,我們擦美女衣服的時候,擦拭的時候都是方塊的,但是我們畫圖板 畫圖的時候,劃線都是很平滑的,有沒有辦法將兩者結合起來,我們擦衣服時也是圓滑的呢? 答案肯定是有的,就是使用Xfermode咯!本節我們使用另一個模式,DST_OUT模式! 在不相交的地方繪制目標圖
如果你忘記了某個模式或者連18種模式都沒見過的話,那麼請移步: Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二) 另外,還是要貼下PorterDuff.Mode的效果圖:
嗯,話不多說,開始本節內容~
要實現的效果圖:

嗯,不知道你看了那個Gif圖多少次了呢?不知道圖中是否適合大家的口味,小豬 是從別人的APP上扒下來的,別問我番號或者留郵箱什麼的,我什麼都不知道~找番什麼的, 問群裡的老司機——基神吧,好的,我們來分析下實現流程吧~
- 我們來說說原理,其實就是兩個Bitmap,一前一後,前面的是穿著衣服的,後面的是沒穿衣服的, 然後通過一個Path來記錄用戶繪制出來的圖形,然後為我們的畫筆設置DST_OUT的模式,那麼 與Path重疊部分的DST(目標圖),就是穿著衣服的圖,會變成透明!好哒,很簡單! 我們再慢慢細化!
- 首先我們需要兩個Bitmap,用來存儲前後兩張圖片,這裡我們讓兩個Bitmap都全屏!
- 接著設置下畫筆,圓角,筆寬,抗鋸齒等!
- 再接著定義一個畫Path,即用戶繪制區域的方法,設置Xfermode後畫區域而已!
- 然後重寫onTouchEvent方法,這部分和之前的自定義畫圖板是一樣的!
- 最後重寫onDraw()方法,先繪制背景圖片,調用用戶繪制區域的方法,再繪制前景圖片!
可能看上去有點復雜,其實不然,代碼超簡單的說~
直接就一個自定義View——StripMeiZi.java
/**
* Created by Jay on 2015/10/25 0025.
*/
public class StripMeiZi extends View{
private Paint mPaint = new Paint();
private Path mPath = new Path();
private Canvas mCanvas;
private Bitmap mBeforeBitmap;
private Bitmap mBackBitmap;
private int mLastX,mLastY;
private int screenW, screenH; //屏幕寬高
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_OUT);
public StripMeiZi(Context context) {
this(context, null);
}
public StripMeiZi(Context context, AttributeSet attrs) {
super(context, attrs);
screenW = ScreenUtil.getScreenW(context);
screenH = ScreenUtil.getScreenH(context);
init();
}
public StripMeiZi(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//背後圖片,這裡讓它全屏
mBackBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.meizi_back);
mBackBitmap = Bitmap.createScaledBitmap(mBackBitmap, screenW, screenH, false);
//前面的圖片,並繪制到Canvas上
mBeforeBitmap = Bitmap.createBitmap(screenW, screenH, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBeforeBitmap);
mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(),
R.mipmap.meizi_before), null, new RectF(0, 0, screenW, screenH), null);
//畫筆相關的設置
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND); // 圓角
mPaint.setStrokeCap(Paint.Cap.ROUND); // 圓角
mPaint.setStrokeWidth(80); // 設置畫筆寬
}
private void drawPath() {
mPaint.setXfermode(mXfermode);
mCanvas.drawPath(mPath, mPaint);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBackBitmap, 0, 0, null);
drawPath();
canvas.drawBitmap(mBeforeBitmap, 0, 0, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action)
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if (dx > 3 || dy > 3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
}
invalidate();
return true;
}
}
布局代碼activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.jay.xfermodedemo2.StripMeiZi
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
XfermodeDemo2.zip
好的,本節我們寫了Xfermode與PorterDuff的另一個實戰例子——手撕美女衣服的Demo,相比起我們之前 那種撕美女衣服(讓觸摸點附近20*20的像素點變成透明)的方式斯文多了~代碼也簡單很多是吧,有沒有 體會到Android圖像混排Xfermode給我們帶來的好處,或者對於自定義控件的重要性!嗯,還等什麼, 打開你的IDE,把代碼撸一遍,嘗嘗手撕美女衣服的快感吧~
 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
本節引言:上一節,我們學習了Xfermode兩個已經過世(過時)的兒子:AvoidXfermode, PixelXorXfermode,雖然說有點用
 7.5.3 Android 4.4後WebView的一些注意事項
7.5.3 Android 4.4後WebView的一些注意事項
本節引言:本節參考原文:Android 4.4 中 WebView 使用注意事項.md從Android 4.4開始,Android中的WebView
 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
本節引言:本節給大家帶來的是Andoird基本UI控件中的RadioButton和Checkbox;先說下本節要講解的內容是:RadioButton
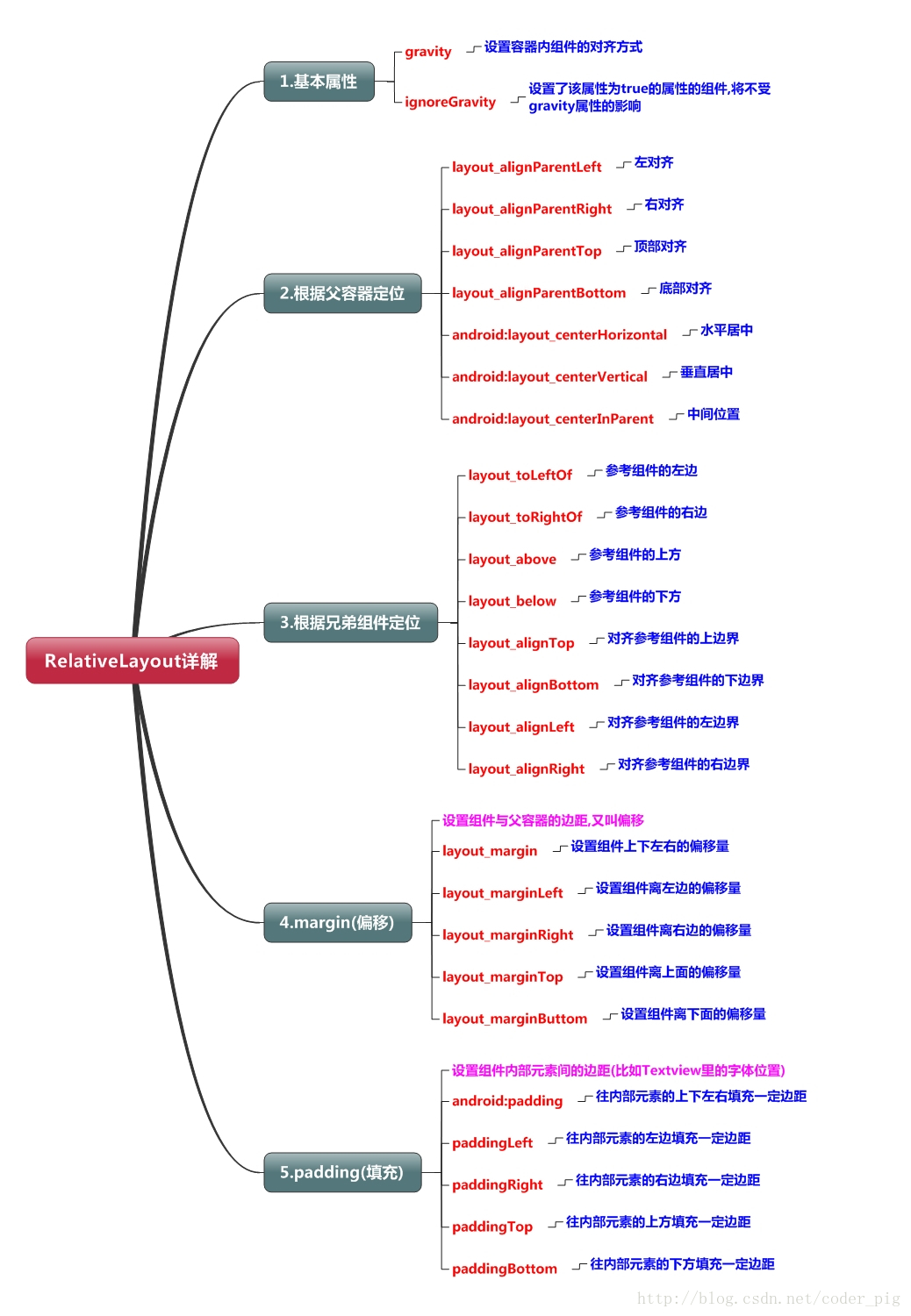
 2.2.2 RelativeLayout(相對布局)
2.2.2 RelativeLayout(相對布局)
本節引言在上一節中我們對LinearLayout進行了詳細的解析,LinearLayout也是我們用的比較多的一個布局,我們更多的時候更鐘情於他的w