編輯:Android技術基礎
上一節,我們學習了Xfermode中的三兒子:PorterDuffXfermode構造方法中的為一個參數: PorterDuff.Mode,我們在觀看了16種圖片混排模式後,又自己寫代碼來驗證了一下文檔中 18種不同的混排模式,18種是新增了ADD和OVERLAY兩種模式!當然,僅僅驗證知道是不夠的, 本節我們來寫個例子,幫助我們熟悉下實際當中我們如何去使用PorterDuff.Mode為我們提供的 這些混排模式!本節帶來的例子是:圓形&圓角圖形的實現!
在2.3.4 ImageView(圖像視圖)我們最後就講解了一個最簡單 繪制圓形ImageView的實現,原理是在圖片上調用clipPath切出一個圓形!
而這節則是利用PorterDuff.Mode中的DST_IN模式來實現,話不多說,開始本節內容! PS:本節例子采自弘洋大神的——Android Xfermode 實戰 實現圓形、圓角圖片 另外,還是要貼下PorterDuff.Mode的效果圖:
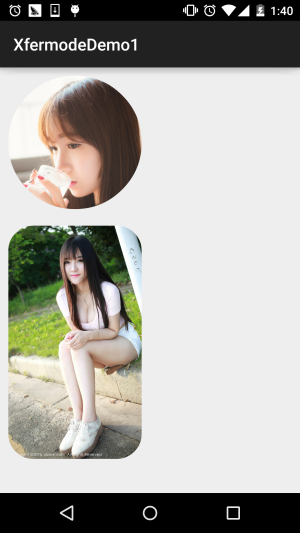
運行後的效果圖:

嗯,上述就是我們要實現的一個效果,通過這個PorterDuff.Mode.DST_IN模式來實現! 我們來分析分析實現流程:
- Step 1: Xfermode無非是兩層圖構成,先繪制的叫DST圖(目標圖),後繪制的叫SRC圖(原圖),我們要實現 圓形或者圓角,我們可以先把要顯示的圖片繪制出來(DST),這裡我們通過src的屬性進行了設置; 接著再繪制出圓形和圓角(SRC),我們想顯示的部分是他們相交的地方,而且是圖片部分的內容, 所以選擇:DST_IN模式!
- Step 2: 嗯,知道了原理,接下來我們要考慮自定義ImageView相關的問題了:
- 我們是想繪制的View是圓角或者圓形,那就需要加個屬性來判斷,而圓角也需要一個圓角半徑的 參數,於是乎我們可以通過自定義屬性(attrs.xml)的方式,然後再自定義View的構造方法中,將 這些參數取出來!
- 接著到圖片大小的計算了: 首先假如我們設置的是圓形的話,則需要讓寬高一致,以最小值為准,我們可以在onMesure()方法 調用getMeasuredXxx()獲得寬高,看誰小一點,調用setMeasuredDimension(x, x);設置寬高! 然後,我們在onDraw()方法中獲取圖片寬高,接著按照圖片寬高,以及View寬高,計算縮放比例, 假如圖片寬高與View的寬高不匹配,所犯後的圖片寬高一定要大於View的寬高,so,取大值!
- 再接著就到圖片的繪制了,定義一個繪制圖形的方法,接著初始化畫筆後,設置setXfermode為 PorterDuff.Mode.DST_IN,先繪制圖片,再繪制圖形
- 最後是圖片緩存的一些東西,這裡用了WeakReference來緩存圖片,避免每次onDraw都分配內存 與重繪,最後在invalidate中清楚緩存!
大體的實現流程如上述,知道流程再看代碼就簡單很多了!
自定義控件屬性:res/attrs.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleImageView">
<attr name="Radius" format="dimension"/>
<attr name="type">
<enum name="circle" value="0"/>
<enum name="round" value="1"/>
</attr>
</declare-styleable>
</resources>
接著是自定義ImageView:CircleImageView.java:
/**
* Created by Jay on 2015/10/25 0025.
*/
public class CircleImageView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private Bitmap mMaskBitmap;
private WeakReference<Bitmap> mWeakBitmap;
//圖片相關的屬性
private int type; //類型,圓形或者圓角
public static final int TYPE_CIRCLE = 0;
public static final int TYPE_ROUND = 1;
private static final int BODER_RADIUS_DEFAULT = 10; //圓角默認大小值
private int mBorderRadius; //圓角大小
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setAntiAlias(true);
//取出attrs中我們為View設置的相關值
TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView);
mBorderRadius = tArray.getDimensionPixelSize(R.styleable.CircleImageView_Radius, BODER_RADIUS_DEFAULT);
type = tArray.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
tArray.recycle();
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (type == TYPE_CIRCLE) {
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width); //設置當前View的大小
}
}
@Override
protected void onDraw(Canvas canvas) {
//在緩存中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (bitmap == null || bitmap.isRecycled()) {
//獲取圖片寬高
Drawable drawable = getDrawable();
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
if (drawable != null) {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas drawCanvas = new Canvas(bitmap);
float scale = 1.0f;
if (type == TYPE_ROUND) {
scale = Math.max(getWidth() * 1.0f / width, getHeight()
* 1.0f / height);
} else {
scale = getWidth() * 1.0F / Math.min(width, height);
}
//根據縮放比例,設置bounds,相當於縮放圖片了
drawable.setBounds(0, 0, (int) (scale * width),
(int) (scale * height));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled()) {
mMaskBitmap = getBitmap();
}
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//繪制形狀
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
//bitmap緩存起來,避免每次調用onDraw,分配內存
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
//繪制圖片
canvas.drawBitmap(bitmap, 0, 0, null);
mPaint.setXfermode(null);
}
}
if (bitmap != null) {
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
//緩存Bitmap,避免每次OnDraw都重新分配內存與繪圖
@Override
public void invalidate() {
mWeakBitmap = null;
if (mWeakBitmap != null) {
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}
//定義一個繪制形狀的方法
private Bitmap getBitmap() {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND) {
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else {
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint);
}
return bitmap;
}
}
最後在布局文件那裡調用下:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="240dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi2"
app:type="circle" />
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="280dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi1"
app:Radius="30dp"
app:type="round" />
</LinearLayout>
好的,代碼一次看不懂,看多兩次就懂的了~
XfermodeDemo1.zip
本節我們講解了Xfermode與PorterDuff的第一個應用例子,設置DST_IN模式來實現 圓形和圓角圖片ImageView的定制,相信大家對PorterDuff的簡單應用已經有些眉目了, 打鐵趁熱,下一節我們同一會寫個例子練練手~好的,就說這麼多,謝謝~
 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
本節引言:今天給大家介紹的Android基本控件中的兩個按鈕控件,Button普通按鈕和ImageButton圖像按鈕;其實ImageButton和
 2.4.4 Adapter基礎講解
2.4.4 Adapter基礎講解
本節引言從本節開始我們要講的UI控件都是跟Adapter(適配器)打交道的,了解並學會使用這個Adapter很重要,Adapter是用來幫助填充數據
 4.4.2 ContentProvider再探——Document Provider
4.4.2 ContentProvider再探——Document Provider
本節引言:學完上一節,相信你已經知道如何去使用系統提供的ContentProvider或者自定義ContentProvider了,已經基本滿足日常開
 第3章、第一個“Hello,world!”之Android App(從零開始學Android)
第3章、第一個“Hello,world!”之Android App(從零開始學Android)
幾乎所有中、英、法、德、美等版本的編程教材中,“hello,world!”程序總是作為開篇之作,可謂經典之中的經典!我本打算用“Hel