編輯:Android技術基礎
在Android基礎入門教程——8.3.1 三個繪圖工具類詳解的Paint方法中有這樣一個方法:
setMaskFilter(MaskFilter maskfilter): 設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等! 而我們一般不會直接去用這個MaskFilter,而是使用它的兩個子類:
BlurMaskFilter:指定了一個模糊的樣式和半徑來處理Paint的邊緣。
EmbossMaskFilter:指定了光源的方向和環境光強度來添加浮雕效果。 下面我們來寫個例子來試驗一下~!
官方API文檔:
BlurMaskFilter;
EmbossMaskFilter;
說什麼濾鏡立體,誰知道怎麼樣,示例見真知:
代碼示例:
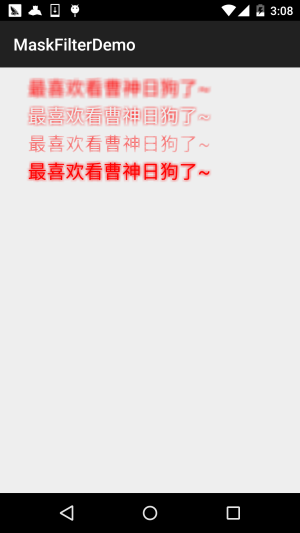
運行效果圖:

實現代碼:
這裡我們創建一個自定義View,在裡面完成繪制!
BlurMaskFilterView.java:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.RED);//畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(68); //繪制文字大小,單位px
paint.setStrokeWidth(5); //畫筆粗細
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}
好的,從上面的代碼示例,我們可以發現,我們使用這個BlurMaskFilter,無非是, 在構造方法中實例化:
BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
我們可以控制的就是這兩個參數:
第一個參數:指定模糊邊緣的半徑;
第二個參數:指定模糊的風格,可選值有:
- BlurMaskFilter.Blur.NORMAL:內外模糊
- BlurMaskFilter.Blur.OUTER:外部模糊
- BlurMaskFilter.Blur.INNER:內部模糊
- BlurMaskFilter.Blur.SOLID:內部加粗,外部模糊
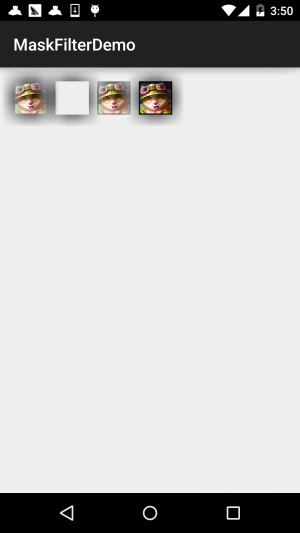
可能還是有點不清晰,我們找個圖片來試試:

這裡我們把模糊半徑修改成了50,就更加明顯了~
如題,通過指定環境光源的方向和環境光強度來添加浮雕效果,同樣,我們寫個示例來看看效果:
代碼示例:
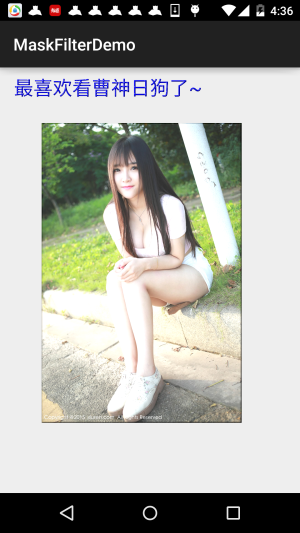
運行效果圖:

實現代碼:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 設置光源的方向
float light = 0.4f; //設置環境光亮度
float specular = 8; // 定義鏡面反射系數
float blur = 3.0f; //模糊半徑
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.BLUE);//畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(70); //繪制文字大小,單位px
paint.setStrokeWidth(8); //畫筆粗細
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
canvas.drawText("最喜歡看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}
從效果圖我們就可以看出一些EmbossMaskFilter的效果,修改光線,形成浮雕效果~妹子圖不明顯, 文字就很清晰顯示出紋路了!和BlurMaskFilter一樣,相關的設置都是在構造方法中進行!
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius) 參數依次是:
direction:浮點型數組,用於控制x,y,z軸的光源方向
ambient:設置環境光亮度,0到1之間
specular:鏡面反射系數
blurRadius:模糊半徑
你可以修改這些值,試試不同的效果,比如我修改下上述的,又會是另一種效果:
//這裡為了明顯點,換成了綠色
在使用MaskFilter的時候要注意,當我們的targetSdkVersion >= 14的時候,MaskFilter 就不會起效果了,這是因為Android在API 14以上版本都是默認開啟硬件加速的,這樣充分 利用GPU的特性,使得繪畫更加平滑,但是會多消耗一些內存!好吧,我們把硬件加速關了 就好,可以在不同級別下打開或者關閉硬件加速,一般是關閉~
- Application:在配置文件的application節點添加: android:hardwareAccelerated="true"
- Activity:在配置文件的activity節點添加 android:hardwareAccelerated="false"
- View:可以獲得View對象後調用,或者直接在View的onDraw()方法裡設置: view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
MaskFilterDemo.zip
本節給大家演示了Paint的一個API,setMaskFilter(MaskFilter maskfilter),學習了 MaskFilter兩個子類的基本用法:BlurMaskFilter(模糊效果)與EmbossMaskFilter(浮雕效果), 比較簡單,多學一點,對我們進階部分的自定義控件也是沒有壞處的~好的,就說這麼多, 謝謝~
對了,忘了說,其實在SDK中的example中有個類,就演示了這兩種用法:
samples\android-xx\legacy\ApiDemos\src\com\example\android\apis\graphics 目錄下的:FingerPaint.java文件~
 第32章、日期對話框DatePickerDialog(從零開始學Android)
第32章、日期對話框DatePickerDialog(從零開始學Android)
在Android應用中,設置日期和時間是非常簡單的事,由日期和時間對話框控件搞定。 一、界面 1、打開“src/com.genwoxue.datetime
 第86章、系統服務之TELEPHONY_SERVICE(從零開始學Android)
第86章、系統服務之TELEPHONY_SERVICE(從零開始學Android)
TelephonyManager類主要提供了一系列用於訪問與手機通訊相關的狀態和信息的get方法。其中包括手機SIM的狀態和信息、電信網絡的狀態及手機用戶的信息。在應用程
 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
本節引言:上節我們學習了MaskFilter(面具),用它的兩個子類BlurMaskFilter弄了下模糊效果,EmbossMaskFilter弄了
 2.4.5 ListView簡單實用
2.4.5 ListView簡單實用
本節引言: 本節我們來繼續學習沒有講完的UI控件部分, 回顧上一節,我們介紹了Adapter適配器的概念,然後學習了三個最簡單的適配器的使用: ArrayAdapte