編輯:Android技術基礎
本節我們繼續來學習Android中的Drawable資源,上一節我們學習了:
ColorDrawable;
NinePatchDrawable;
ShapeDrawable;
GradientDrawable!
這四個Drawable~ 而本節我們繼續來學習接下來的五個Drawable,他們分別是:
BitmapDrawable;
InsertDrawable;
ClipDrawable;
RotateDrawable;
AnimationDrawable!
還是貼下13種Drawable的導圖:
好的,開始本節內容~
對Bitmap的一種封裝,可以設置它包裝的bitmap在BitmapDrawable區域中的繪制方式,有: 平鋪填充,拉伸填或保持圖片原始大小!以<bitmap>為根節點! 可選屬性如下:
- src:圖片資源~
- antialias:是否支持抗鋸齒
- filter:是否支持位圖過濾,支持的話可以是圖批判顯示時比較光滑
- dither:是否對位圖進行抖動處理
- gravity:若位圖比容器小,可以設置位圖在容器中的相對位置
- tileMode:指定圖片平鋪填充容器的模式,設置這個的話,gravity屬性會被忽略,有以下可選值: disabled(整個圖案拉伸平鋪),clamp(原圖大小), repeat(平鋪),mirror(鏡像平鋪)
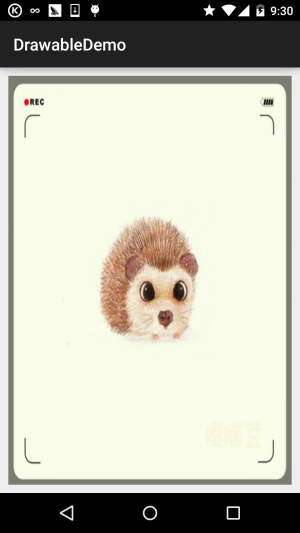
對應的效果圖:
①XML定義BitmapDrawable:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:src="@drawable/ic_launcher"
android:tileMode="mirror" />
②實現相同效果的Java代碼:
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap); bitDrawable.setDither(true); bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
表示把一個Drawable嵌入到另外一個Drawable的內部,並且在內部留一些間距, 類似與Drawable的padding屬性,但padding表示的是Drawable的內容與Drawable本身的邊距! 而InsetDrawable表示的是兩個Drawable與容器之間的邊距,當控件需要的背景比實際的邊框 小的時候,比較適合使用InsetDrawable,比如使用這個可以解決我們自定義Dialog與屏幕之間 的一個間距問題,相信做過的朋友都知道,即使我們設置了layout_margin的話也是沒用的,這個 時候就可以用到這個InsetDrawable了!只需為InsetDrawable設置一個insetXxx設置不同 方向的邊距,然後為設置為Dialog的背景即可!
相關屬性如下:
- 1.drawable:引用的Drawable,如果為空,必須有一個Drawable類型的子節點!
- 2.visible:設置Drawable是否額空間
- 3.insetLeft,insetRight,insetTop,insetBottm:設置左右上下的邊距
①XML中使用:
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/test1"
android:insetBottom="10dp"
android:insetLeft="10dp"
android:insetRight="10dp"
android:insetTop="10dp" />
在Java代碼中使用:
InsetDrawable insetDrawable = new InsetDrawable(getResources()
.getDrawable(R.drawable.test1), 10, 10, 10, 10);
使用效果圖:

Clip可以譯為剪的意思,我們可以把ClipDrawable理解為從位圖上剪下一個部分; Android中的進度條就是使用ClipDrawable來實現的,他根據設置level的值來決定剪切 區域的大小,根節點是<clip>
相關屬性如下:
- clipOrietntion:設置剪切的方向,可以設置水平和豎直2個方向
- gravity:從那個位置開始裁剪
- drawable:引用的drawable資源,為空的話需要有一個Drawable類型的子節點 ps:這個Drawable類型的子節點:就是在<clip裡>加上這樣的語句:
這樣...
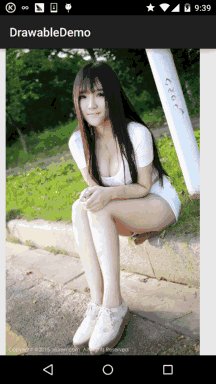
使用示例:
核心:通過代碼修改ClipDrawable的level的值!Level的值是0~10000!
運行效果圖:

代碼實現:
①定義一個ClipDrawable的資源xml:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@mipmap/ic_bg_meizi"
android:gravity="left" />
②在activity_main主布局文件中設置一個ImageView,將src設置為clipDrawable! 記住是src哦,如果你寫成了blackground的話可是會報空指針的哦!!!!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/clip_bg" />
</LinearLayout>
③MainActivity.java通過setLevel設置截取區域大小:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private ClipDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
cd.setLevel(cd.getLevel() + 500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心實現代碼
cd = (ClipDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}
好的,有點意思,妹子圖別問我拿,百度上一堆哈~
用來對Drawable進行旋轉,也是通過setLevel來控制旋轉的,最大值也是:10000
相關屬性如下:
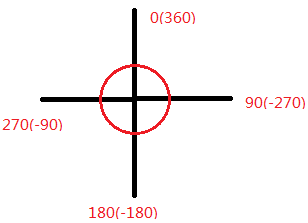
- fromDegrees:起始的角度,,對應最低的level值,默認為0
- toDegrees:結束角度,對應最高的level值,默認360
- pivotX:設置參照點的x坐標,取值為0~1,默認是50%,即0.5
- pivotY:設置參照點的Y坐標,取值為0~1,默認是50%,即0.5 ps:如果出現旋轉圖片顯示不完全的話可以修改上述兩個值解決!
- drawable:設置位圖資源
- visible:設置drawable是否可見!
角度圖如下:

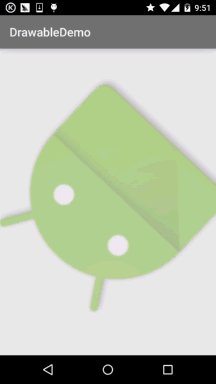
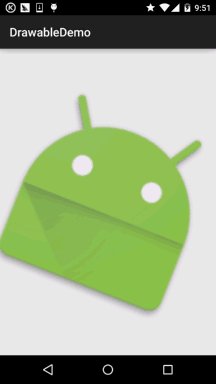
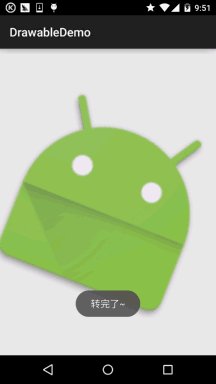
使用示例:
運行效果圖:

代碼實現:
在第三點的clipDrawable上做一點點修改即可!
①定義一個rotateDrawable資源文件:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:fromDegrees="-180"
android:pivotX="50%"
android:pivotY="50%" />
②activity_main.xml中修改下src指向上述drawable即可,MainActivity只需要把ClipDrawable 改成rotateDrawable即可!
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private RotateDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (cd.getLevel() >= 10000)
Toast.makeText(MainActivity.this, "轉完了~",
Toast.LENGTH_LONG).show();
cd.setLevel(cd.getLevel() + 400);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心實現代碼
cd = (RotateDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 100);
}
}
本節最後一個Drawable,AnimationDrawable是用來實現Android中幀動畫的,就是把一系列的 Drawable,按照一定得順序一幀幀地播放;Android中動畫比較豐富,有傳統補間動畫,平移, 縮放等等效果,但是這裡我們僅僅介紹這個AnimationDrawable實現幀動畫,關於alpha,scale, translate,rotate等,後續在動畫章節再進行詳細的介紹~
我們這裡使用<animation-list>作為根節點
相關屬性方法:
oneshot:設置是否循環播放,false為循環播放!!! duration:幀間隔時間,通常我們會設置為300毫秒 我們獲得AniamtionDrawable實例後,需要調用它的start()方法播放動畫,另外要注意 在OnCreate()方法中調用的話,是沒有任何效果的,因為View還沒完成初始化,我們可以 用簡單的handler來延遲播放動畫!當然還有其他的方法,可見下述鏈接: Android AnimationDrawable運行的幾種方式 使用AnimationDrawable來實現幀動畫真的是非常方便的~
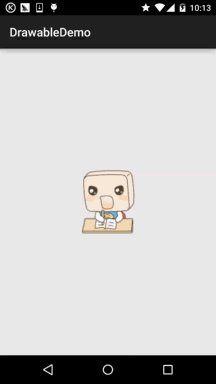
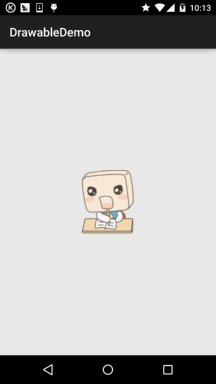
使用示例:
運行效果圖:

代碼實現:
①先定義一個AnimationDrawable的xml資源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading01"
android:duration="100" />
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading02"
android:duration="100" />
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading03"
android:duration="100" />
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading04"
android:duration="100" />
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading05"
android:duration="100" />
<item
android:drawable="@mipmap/ic_pull_to_refresh_loading06"
android:duration="100" />
</animation-list>
②activity_main.xml設置下src,然後MainActivity中:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心實現代碼
ad = (AnimationDrawable) img_show.getDrawable();
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 300);
}
}
嘿嘿,超簡單有木有,以後在一些需要用到幀動畫的地方,直接上AnimationDrawable, 當然,只適合於不需要進行控制的幀動畫,比如上面這個就是超表下拉刷新時候的進度條素材 做成的一個簡單幀動畫!根據自己的需求自行拓展~
本節又介紹了另外的五個Drawable,很有趣是吧,還不快快將他們應用到你的實際開發當中~ 嘻嘻,就說這麼多,謝謝!另外剛剛有讀者私信我說以前的文章別刪行不行,嗯,這裡說下 只刪除一些重復的,比如和這個雷同的那幾節~當然我也會備份!刪除的文章都會備份的~ 所以放心!
 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
本節引言:好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子——擦美女衣服的Demo,加上前面的利用Xfermode來實現圓角或圓形I
 第52章、Bitmap圖像處理(從零開始學Android)
第52章、Bitmap圖像處理(從零開始學Android)
在android中顯示圖像也有好多種方法,本例中使用BitmapFactory.decodeResource獲得資源圖像文件,然後用Canvas畫布顯示位圖。由於通過自定
 8.4.3 Android動畫合集之屬性動畫-初見
8.4.3 Android動畫合集之屬性動畫-初見
本節引言:本節給帶來的是Android動畫中的第三種動畫——屬性動畫(Property Animation),記得在上一節8.4.2 Android
 第99章、Android調用Javascript(從零開始學Android)
第99章、Android調用Javascript(從零開始學Android)
在某些Android應用中,使用Javascript調用Android中的方法也是會用到的。(1)用WebView來顯示HTML代碼;(2)允許WebView執行Java