編輯:Android技術基礎
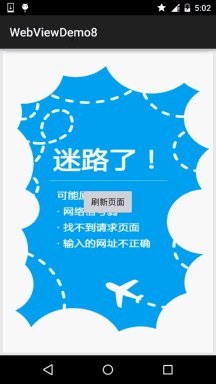
嘿嘿,假如你們公司是做HTML5端的移動APP的,就是通過WebView來顯示網頁的,假如你訪問的網頁 不存在,或者其他錯誤,報404,401,403,30X等錯誤的狀態碼,如果直接彈出WebView默認的錯誤 提示頁面,可能顯得不那麼友好,我們可以重寫WebViewClient的onReceivedError()方法來實現我們 想要的效果,一般的做法有兩種,一種是:我們自己在assets目錄下創建一個用於顯示錯誤信息的 HTML頁面,當發生錯誤,即onReceivedError()被調用的時候我們調用webView的loadUrl跳到我們 的錯誤頁面,比如:wView.loadUrl("file:///android_asset/error.html");!又或者我們另外寫 一個布局或者直接一個大大的圖片,平時設置為不可見,當頁面錯誤時,讓該布局或者圖片可見! 下面我們來寫個簡單的示例!
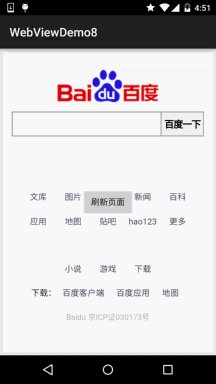
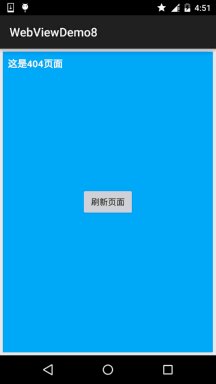
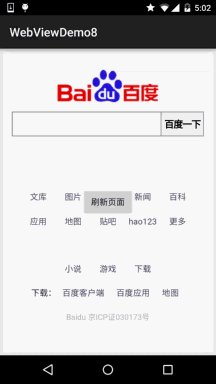
運行效果圖:

關鍵代碼:
wView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的浏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description,
String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.loadUrl("file:///android_asset/error.html");
}
});
運行效果圖:

實現代碼:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private WebView wView;
private ImageView img_error_back;
private Button btn_refresh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
img_error_back = (ImageView) findViewById(R.id.img_error_back);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl("http://www.baidu.com");
wView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的浏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.setVisibility(View.GONE);
img_error_back.setVisibility(View.VISIBLE);
}
});
btn_refresh.setOnClickListener(this);
}
@Override
public void onClick(View v) {
wView.loadUrl("http://www.baidu.com");
img_error_back.setVisibility(View.GONE);
wView.setVisibility(View.VISIBLE);
}
}
WebViewDemo8.zip:下載 WebViewDemo8.zip
嗯,很簡單的一個小節,哈哈,超簡單是吧,另外我們還可以根據不同的errorCode來設置不同的 頁面~這裡就自己擴展咯,關於WebView的基本學習就到這裡吧,下一節開始我們將迎來網絡編程的 中一個難點:Socket網絡編程,當然如果學過,自然學起來簡單,沒學過也沒關系,小豬帶你撸 Socket~敬請期待~不貼個表情不習慣,哈哈~
謝謝~
 6.3.1 數據存儲與訪問之——初見SQLite數據庫
6.3.1 數據存儲與訪問之——初見SQLite數據庫
本節引言:本節我們繼續來學習Android數據存儲與訪問的第三種方式:SQLite數據庫,和其他的SQL數據庫不同,我們並不需要在手機上另外安裝一個
 第103章、百度地圖定位-我在哪?(從零開始學Android)
第103章、百度地圖定位-我在哪?(從零開始學Android)
百度地圖我們已經有了簡單了解,那麼今天我們再談定位,從地圖上看看自己在哪裡?准備工作:(1)第一步,下載定位Android locSDK3.3。下載地址:http://d
 第3章、第一個“Hello,world!”之Android App(從零開始學Android)
第3章、第一個“Hello,world!”之Android App(從零開始學Android)
幾乎所有中、英、法、德、美等版本的編程教材中,“hello,world!”程序總是作為開篇之作,可謂經典之中的經典!我本打算用“Hel
 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
本節引言:上一節,我們學習了Xfermode中的三兒子:PorterDuffXfermode構造方法中的為一個參數:PorterDuff.Mode,