編輯:Android技術基礎
現在很多門戶類信息網站,比如虎嗅,ifanr,钛媒體等等的APP,簡單點說是信息閱讀類的APP,很多 都是直接嵌套一個WebView用來顯示相關資訊的,這可能就涉及到了WebView的緩存了!
所謂的頁面緩存 就是指:保存加載一個網頁時所需的HTML,JS,CSS等頁面相關的數據以及其他資源,當沒網的時候或者 網絡狀態較差的時候,加載本地保存好的相關數據!而實現這個緩存的方式有兩種,一種是後台寫一個 下載的Service,將文章相關的數據按自己的需求下載到數據庫或者保存到相應文件夾中,然後下次加載 對應URL前先判斷是否存在本地緩存,如果存在優先加載本地緩存,不存在則執行聯網請求,同時緩存 相關資源,典型的如舊版本的36Kr,在進去後會先離線文章,然後再顯示!
當然,本節要講解的不是 這種自己寫邏輯的方式,而是通過WebView本身自帶的緩存功能來緩存頁面,這種方式使用起來非常 簡單,我們只需為WebView設置開啟相關功能,以及設置數據庫的緩存路徑即可完成緩存!具體的 實現我們下面一一道來~
首先要說的一點是緩存的分類,我們緩存的數據分為:頁面緩存和數據緩存
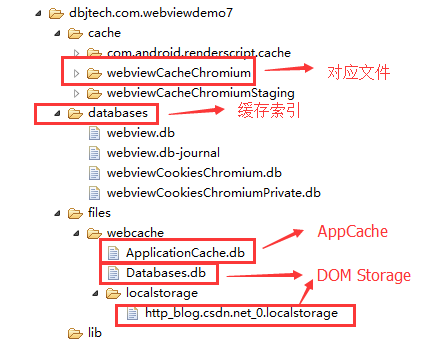
頁面緩存:加載一個網頁時的html、JS、CSS等頁面或者資源數據,這些緩存資源是由於浏覽器 的行為而產生,開發者只能通過配置HTTP響應頭影響浏覽器的行為才能間接地影響到這些緩存數據。 而緩存的索引放在:/data/data/<包名>/databases 對應的文件放在:/data/data/package_name/cache/webviewCacheChromunm下
數據緩存:分為AppCache和DOM Storage兩種 我們開發者可以自行控制的就是這些緩存資源,
AppCache:我們能夠有選擇的緩沖web浏覽器中所有的東西,從頁面、圖片到腳本、css等等。 尤其在涉及到應用於網站的多個頁面上的CSS和JavaScript文件的時候非常有用。其大小目前通常是5M。 在Android上需要手動開啟(setAppCacheEnabled),並設置路徑(setAppCachePath)和容量 (setAppCacheMaxSize),而Android中使用ApplicationCache.db來保存AppCache數據!
DOM Storage:存儲一些簡單的用key/value對即可解決的數據,根據作用范圍的不同,有Session Storage和Local Storage兩種,分別用於會話級別的存儲(頁面關閉即消失)和本地化存儲(除非主動 刪除,否則數據永遠不會過期)在Android中可以手動開啟DOM Storage(setDomStorageEnabled), 設置存儲路徑(setDatabasePath)Android中Webkit會為DOMStorage產生兩個文件(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)
好吧,看完上面,是不是想說一句,臥槽,什麼鬼,好復雜的樣子 當然,不要去背,知道有這些東西就好了,實際開發用到再慢慢考究,而且我們一般只關心如何
為WebView設置緩存以及如何刪除緩存!
我們可以看下我們下面寫的demo運行後的文件結構,打開DDMS的File Explorer:
當然,不要去背,知道有這些東西就好了,實際開發用到再慢慢考究,而且我們一般只關心如何
為WebView設置緩存以及如何刪除緩存!
我們可以看下我們下面寫的demo運行後的文件結構,打開DDMS的File Explorer:

嘿嘿,一目了然是吧~,對了另外還要說下幾種緩存的模式:
- LOAD_CACHE_ONLY: 不使用網絡,只讀取本地緩存數據
- LOAD_DEFAULT: 根據cache-control決定是否從網絡上取數據。
- LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
- LOAD_NO_CACHE: 不使用緩存,只從網絡獲取數據.
- LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用緩存中的數據。
總結:根據以上兩種模式,建議緩存策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT, 無網絡時,使用LOAD_CACHE_ELSE_NETWORK。
接下來堆碼時間!
下面我們就來為WebView開啟緩存功能,先來看下實現的效果圖:
運行效果圖:

流程解析: 1.進入頁面後默認加載url,然後隨便點擊一個鏈接跳到第二個頁面,退出APP 2.關閉wifi以及移動網絡,然後重新進入,發現無網絡的情況下,頁面還是加載了, 打開第一個鏈接也可以加載,打開其他鏈接就發現找不到網頁! 3.點擊清除緩存,把應用關閉,重新進入,發現頁面已經打不開!
接下來是代碼實現:MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = "/webcache"; // web緩存目錄
private static final String URL = "http://blog.csdn.net/coder_pig";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的浏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//設置緩存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 開啟DOM storage API 功能
settings.setDomStorageEnabled(true);
// 開啟database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 設置數據庫緩存路徑
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i("databasepath", settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重寫回退按鈕的點擊事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
}
代碼很簡單,我們做的僅僅是開啟緩存的功能,以及設置緩存模式以及緩存的數據的路徑而已!
上面的示例,我們通過調用WebView的clearCache(true)方法,已經實現了對緩存的刪除! 除了這種方法外,還有下述方法:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase("WebView.db");和deleteDatabase("WebViewCache.db");
- webView.clearHistory();
- webView.clearFormData();
- getCacheDir().delete();
- 手動寫delete方法,循環迭代刪除緩存文件夾!
當然,前面也說,我們能這直接操作的只是數據部分,而頁面緩存是由於浏覽器 的行為而產生,我們只能通過配置HTTP響應頭影響浏覽器的行為才能間接地影響到 這些緩存數據。所以上述的方法僅僅是刪除的數據部分的緩存!
WebViewDemo7.zip:下載 WebViewDemo7.zip
好的,本節關於WebView緩存問題就到這裡,這裡只是寫了如何為WebView開啟緩存, 以及刪除緩存,以後遇到再慢慢考究,這裡有個映像先~嗯,就說這麼多~謝謝
對了,差點忘了貼下本節的參考鏈接:
Android webView 緩存 Cache + HTML5離線功能 解決
Android記錄25-WebView實現離線緩存閱讀
Android 清除WebView緩存
 第53章、Matrix圖形處理(從零開始學Android)
第53章、Matrix圖形處理(從零開始學Android)
在android中通過Canvas顯示圖像我們已經明白了,但如果想讓圖像旋轉、縮放、透明……,我們則要使用Matrix。 本案例讓位圖放大3
 8.3.17 Canvas API詳解(Part 2)剪切方法合集
8.3.17 Canvas API詳解(Part 2)剪切方法合集
本節引言:本節繼續帶來Android繪圖系列詳解之Canvas API詳解(Part 2),今天要講解的是Canvas中的ClipXxx方法族!我們
 1.11 反編譯APK獲取代碼&資源
1.11 反編譯APK獲取代碼&資源
本節引言反編譯Apk,看上去好像好像很高端的樣子,其實不然,就是通過某些反編譯軟件,對我們的APK進行反編譯,從而獲取程序的源代碼,圖片,XML資源
 第71章、再識Intent-打開網頁(從零開始學Android)
第71章、再識Intent-打開網頁(從零開始學Android)
調用android內置安裝的浏覽器來打開網頁。一、設計界面1、MainActivity布局文件打開res/layout/activity_main.xml文件。輸入以下代