編輯:Android技術基礎
本節參考原文:Android 4.4 中 WebView 使用注意事項.md
從Android 4.4開始,Android中的WebView不再是基於WebKit的,而是開始基於Chromium,這個改變 使得WebView的性能大幅提升,並且對HTML5,CSS,JavaScript有了更好的支持!
雖然chromium完全取代了以前的WebKit for Android,但Android WebView的API接口並沒有變, 與老的版本完全兼容。這樣帶來的好處是基於WebView構建的APP,無需做任何修改, 就能享受chromium內核的高效與強大。
對於4.4後的WebView,我們需要注意下下面這些問題:
如果你在子線程中調用WebView的相關方法,而不在UI線程,則可能會出現無法預料的錯誤。 所以,當你的程序中需要用到多線程時候,也請使用runOnUiThread()方法來保證你關於 WebView的操作是在UI線程中進行的:
runOnUiThread(newRunnable(){
@Override
publicvoid run(){
// Code for WebView goes here
}
});
永遠不要阻塞UI線程,這是開發Android程序的一個真理。雖然是真理,我們卻往往不自覺的 犯一些錯誤違背它,一個開發中常犯的錯誤就是:在UI線程中去等待JavaScript 的回調。 例如:
// This code is BAD and will block the UI thread
webView.loadUrl("javascript:fn()");
while(result ==null) {
Thread.sleep(100);
}
千萬不要這樣做,Android 4.4中,提供了新的Api來做這件事情。 evaluateJavascript() 就是專門來異步執行JavaScript代碼的。
專門用於異步調用JavaScript方法,並且能夠得到一個回調結果。
示例:
mWebView.evaluateJavascript(script, new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//TODO
}
});
新版WebView對於自定義scheme的url跳轉,新增了更為嚴格的限制條件。 當你實現了 shouldOverrideUrlLoading() 或 shouldInterceptRequest() 回調,WebView 也只會在跳轉url是合法Url時才會跳轉。 例如,如果你使用這樣一個url :
<a href="showProfile">Show Profile</a>
shouldOverrideUrlLoading() 將不會被調用。
正確的使用方式是:
<a href="example-app:showProfile">Show Profile</a>
對應的檢測Url跳轉的方式:
// The URL scheme should be non-hierarchical (no trailing slashes)
privatestaticfinalString APP_SCHEME ="example-app:";
@Override
publicboolean shouldOverrideUrlLoading(WebView view,String url){
if(url.startsWith(APP_SCHEME)){
urlData =URLDecoder.decode(url.substring(APP_SCHEME.length()),"UTF-8");
respondToData(urlData);
returntrue;
}
returnfalse;
}
當然,也可以這樣使用:
webView.loadDataWithBaseURL("example-app://example.co.uk/", HTML_DATA,null,"UTF-8",null);
如果你的App對應的服務端程序,會根據客戶端傳來的UserAgent來做不同的事情,那麼你需要注意 的是,新版本的WebView中,UserAgent有了些微妙的改變:
Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36(KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
使用getDefaultUserAgent()方法可以獲取默認的UserAgent,也可以通過:
mWebView.getSettings().setUserAgentString(ua); mWebView.getSettings().getUserAgentString();
來設置和獲取自定義的UserAgent。
從Android4.2開始。 只有添加 @JavascriptInterface 聲明的Java方法才可以被JavaScript調用, 例如:
class JsObject {
@JavascriptInterface
public String toString() { return "injectedObject"; }
}
webView.addJavascriptInterface(new JsObject(), "injectedObject");
webView.loadData("", "text/html", null);
webView.loadUrl("javascript:alert(injectedObject.toString())");
新版的WebView還提供了一個很厲害的功能:使用Chrome來調試你運行在WebView中的程序 具體可以看:remote-debugging PS:需要梯子~你也可以直接百度remote-debugging了解相關信息,以及如何使用!
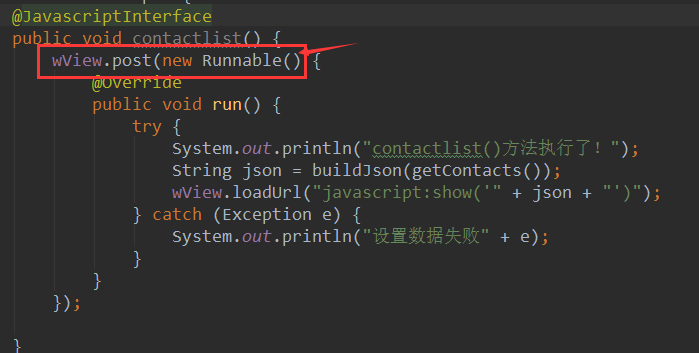
嘿嘿,看完上面的,我們知道在Android4.2後,只有添加 @JavascriptInterface 聲明的Java方法才可以被JavaScript調用,於是乎我們為之前的兩個方法加上@JavascriptInterface

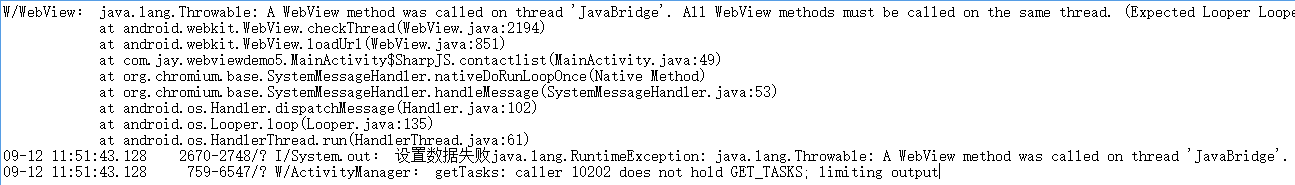
但是,加完以後,並沒有和我們的預想一樣,出現我們想要的聯系人列表,這是為什麼呢? 我們通過查看Log發現下面這樣一段信息:

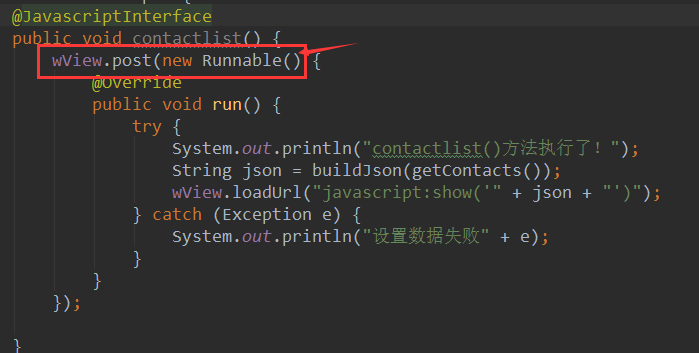
大概的意思就是:所有的WebView方法都應該在同一個線程程中調用,而這裡的contactlist方法卻在 JavaBridge線程中被調用了!所以我們要要把contactlist裡的東東寫到同一個線程中,比如一種解決 方法,就是下面這種:

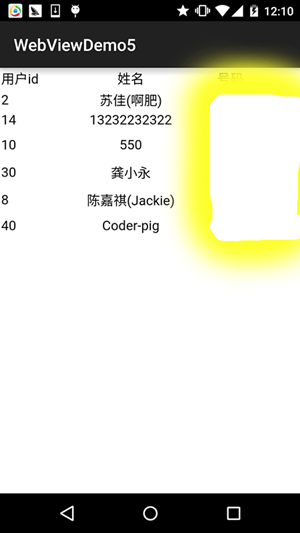
嘿嘿,接下來運行下程序,神奇的發現,我們N5的手機聯系人可以讀取到了~

同理,之前第一個示例也可以這樣解決~
本節跟大家走了一趟Android 4.4後WebView要注意的事項,以及一些對上一節中N5問題 的解決~相信會給大家在實際開發中使用WebView帶來便利~謝謝
 2.4.9 ListView的數據更新問題
2.4.9 ListView的數據更新問題
本節引言:我們前面已經學習了ListView的一些基本用法咧,但是細心的你可能發現了,我們的數據一開始定義好的,都是靜態的,但是實際開發中,我們的數
 10.9 WallpaperManager(壁紙管理器)
10.9 WallpaperManager(壁紙管理器)
本節引言:本節給大家帶來的是WallpaperManager(壁紙管理器),如其名,就是手機壁紙相關的一個API,在本節中我們會描述下Wallpap
 7.2.2 Android JSON數據解析
7.2.2 Android JSON數據解析
本節引言:相信大家肯定對JSON不陌生吧,我們和服務器交互一般用得較多的數據傳遞方式都是Json字符串的形式,保存對象,我們也可以寫成一個Json字
 8.3.13 Paint API之—— Shader(圖像渲染)
8.3.13 Paint API之—— Shader(圖像渲染)
1.構造方法詳解1)BitmapShader(圖像渲染)BitmapShader(Bitmap bitmap, Shader.TileMode ti