編輯:Android技術基礎
在上一節中我們對Android的WebView(網頁視圖)進行了學習,相信已經了解了WebView的基本用法;
而本節我們要學習的就是通過:HTML -> JS ->Java來完成HTML5端與Android手機間的 互訪!好的,話不多說,有嗎有真相,讓我們通過編寫代碼來體驗這種微妙的聯系吧~
PS:為了方便,本節用到的HTML都是以文件的形式放到assets目錄下,只需通過 loadUrl("file:///android_asset/~")即可加載對應的HTML~
首先,我們定義一個類,用於將數據暴露出來,JS通過該類暴露的方法(Public)來調用Android!
接著,我們在WebView所在頁面Activity,使用下述代碼:
webview.getSettings().setJavaScriptEnabled(true);
webview.addJavascriptInterface(object,"name");
然後js或者html中調用name.xxx調用對象裡的暴露的方法:
比如: < input type="button" value="Toast提示" onclick="name.showToast('呵呵');"/>
另外,setJavaScriptEnabled是在Android 4.4以前的系統才有效!!!下一節我們會來講解Android 4.4後
WebKit的變化以及要注意的地方!
運行效果圖:


代碼實現:
先准備我們的HTML文件,創建好後放到assets目錄下:
demo1.html:
<html>
<head>
<title>Js調用Android</title>
</head>
<body>
<input type="button" value="Toast提示" onclick="myObj.showToast('曹神前來日狗~');"/>
<input type="button" value="列表對話框" onclick="myObj.showDialog();"/>
</body>
</html>
自定義一個Object對象,js通過該類暴露的方法來調用Android
MyObject.java:
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//將顯示Toast和對話框的方法暴露給JS腳本調用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("聯系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("確定", null).create().show();
}
}
最後是MainActivity.java,啟用JavaScript支持,然後通過addJavascriptInterface暴露對象~
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①設置WebView允許調用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②將object對象暴露給Js,調用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
}
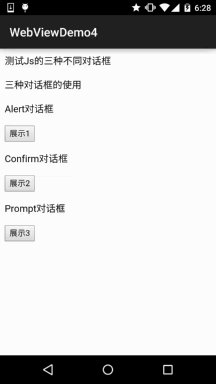
運行效果圖:

實現代碼:
先往assets目錄下塞一個html文件: demo2.html:
<html>
<head>
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
<title>測試Js的三種不同對話框</title>
<script language="JavaScript">
function alertFun()
{
alert("Alert警告對話框!");
}
function confirmFun()
{
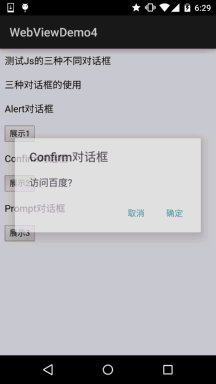
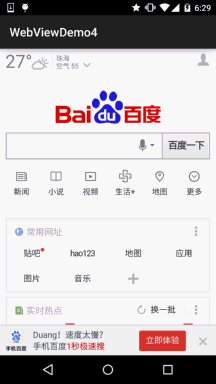
if(confirm("訪問百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消訪問!");
}
function promptFun()
{
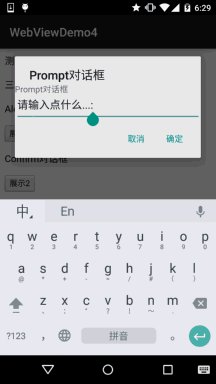
var word = prompt("Prompt對話框","請輸入點什麼...:");
if(word)
{
alert("你輸入了:"+word)
}else{alert("呵呵,你什麼都沒寫!");}
}
</script>
</head>
<body>
<p>三種對話框的使用</p>
<p>Alert對話框</p>
<p>
<input type="submit" name = "Submit1" value="展示1" onclick="alertFun()"/>
</p>
<p>Confirm對話框</p>
<p>
<input type="submit" name = "Submit2" value="展示2" onclick="confirmFun()"/>
</p>
<p>Prompt對話框</p>
<p>
<input type="submit" name = "Submit3" value="展示3" onclick="promptFun()"/>
</p>
</body>
</html>
PS:主布局和prompt布局這裡就不貼了! 直接上MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
//獲得WebSetting對象,支持js腳本,可訪問文件,支持縮放,以及編碼方式
WebSettings webSettings = wView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setBuiltInZoomControls(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//設置WebChromeClient,處理網頁中的各種js事件
wView.setWebChromeClient(new MyWebChromeClient());
wView.loadUrl("file:///android_asset/demo2.html");
}
//這裡需要自定義一個類實現WebChromeClient類,並重寫三種不同對話框的處理方法
//分別重寫onJsAlert,onJsConfirm,onJsPrompt方法
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
final JsResult result) {
//創建一個Builder來顯示網頁中的對話框
new Builder(MainActivity.this).setTitle("Alert對話框").setMessage(message)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message,
final JsResult result) {
new Builder(MainActivity.this).setTitle("Confirm對話框").setMessage(message)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, final JsPromptResult result) {
//①獲得一個LayoutInflater對象factory,加載指定布局成相應對象
final LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
final View myview = inflater.inflate(R.layout.prompt_view, null);
//設置TextView對應網頁中的提示信息,edit設置來自於網頁的默認文字
((TextView) myview.findViewById(R.id.text)).setText(message);
((EditText) myview.findViewById(R.id.edit)).setText(defaultValue);
//定義對話框上的確定按鈕
new Builder(MainActivity.this).setTitle("Prompt對話框").setView(myview)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//單擊確定後取得輸入的值,傳給網頁處理
String value = ((EditText) myview.findViewById(R.id.edit)).getText().toString();
result.confirm(value);
}
})
.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
}).show();
return true;
}
}
}
該代碼實現的是通過js讀取Android手機中聯系列表,然後顯示到HTML中 當我們點擊某個電話號碼時,會直接跳轉到撥號頁面 實現關鍵: 利用onload()在網頁加載的時候加載相應的js腳本,而js腳本中定義的一個函數是 取出傳遞過來的對象,獲取裡面的數據,通過for循環以單元行的形式打印出來!
運行效果圖:


實現代碼:
往assets文件夾下編寫要給demo3.html文件,內容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>顯示獲取的聯系人列表</title>
<script language="JavaScript">
function show(jsondata)
{
//將傳遞過來的Json轉換為對象
var jsonobjs = eval(jsondata);
//獲取下面定義的表格
var table = document.getElementById("PersonTable");
//遍歷上面創建的Json對象,將每個對象添加為
//表格中的一行,而它的每個屬性作為一列
for(var i = 0;i < jsonobjs.length;i++)
{
//添加一行,三個單元格:
var tr = table.insertRow(table.rows.length);
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
//設置單元格的內容和屬性
//其中innerHTML為設置或者獲取位於對象起始和結束標簽內的HTML
//jsonobjs[i]為對象數組中的第i個對象
td1.innerHTML = jsonobjs[i].id;
td2.innerHTML = jsonobjs[i].name;
//為現實的內容添加超鏈接,超鏈接會調用Java代碼中的
//call方法並且把內容作為參數傳遞過去
td3.innerHTML = "<a href = 'javascript:sharp.call(\""+jsonobjs[i].phone + "\")'>"
+jsonobjs[i].phone + "</a>";;
}
}
</script>
</head>
<!-- onload指定該頁面被加載時調用的方法,這裡調用的是Java代碼中的contactlist方法-->
<body onload = "javascript:sharp.contactlist()">
<!--定義一個表格-->
<table border = "0" width = "100%" id = "PersonTable" cellspacing = "0">
<tr>
<td width = "15%">用戶id</td>
<td align = "center">姓名</td>
<td width = "15%">號碼</td>
</tr>
</table>
</body>
</html>
再寫一個業務類Contact.java:
/**
* Created by Jay on 2015/9/11 0011.
*/
public class Contact {
private String id;
private String name;
private String phone;
public Contact(){}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
@Override
public String toString() {
return this.id + "~" + this.name + "~" + this.phone;
}
}
再寫一個業務類Contact.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//設置WebView的相關設置,依次是:
//支持js,不保存表單,不保存密碼,不支持縮放
//同時綁定Java對象
wView = (WebView) findViewById(R.id.wView);
wView.getSettings().setJavaScriptEnabled(true);
wView.getSettings().setSaveFormData(false);
wView.getSettings().setSavePassword(false);
wView.getSettings().setSupportZoom(false);
wView.getSettings().setDefaultTextEncodingName("UTF-8");
wView.addJavascriptInterface(new SharpJS(), "sharp");
wView.loadUrl("file:///android_asset/demo3.html");
}
//自定義一個Js的業務類,傳遞給JS的對象就是這個,調用時直接javascript:sharp.contactlist()
public class SharpJS {
public void contactlist() {
try {
System.out.println("contactlist()方法執行了!");
String json = buildJson(getContacts());
wView.loadUrl("javascript:show('" + json + "')");
} catch (Exception e) {
System.out.println("設置數據失敗" + e);
}
}
public void call(String phone) {
System.out.println("call()方法執行了!");
Intent it = new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + phone));
startActivity(it);
}
}
//將獲取到的聯系人集合寫入到JsonObject對象中,再添加到JsonArray數組中
public String buildJson(List<Contact> contacts)throws Exception
{
JSONArray array = new JSONArray();
for(Contact contact:contacts)
{
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", contact.getId());
jsonObject.put("name", contact.getName());
jsonObject.put("phone", contact.getPhone());
array.put(jsonObject);
}
return array.toString();
}
//定義一個獲取聯系人的方法,返回的是List<Contact>的數據
public List<Contact> getContacts()
{
List<Contact> Contacts = new ArrayList<Contact>();
//①查詢raw_contacts表獲得聯系人的id
ContentResolver resolver = getContentResolver();
Uri uri = ContactsContract.CommonDataKinds.Phone.CONTENT_URI;
//查詢聯系人數據
Cursor cursor = resolver.query(uri, null, null, null, null);
while(cursor.moveToNext())
{
Contact contact = new Contact();
//獲取聯系人姓名,手機號碼
contact.setId(cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts._ID)));
contact.setName(cursor.getString(cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME)));
contact.setPhone(cursor.getString(cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.NUMBER)));
Contacts.add(contact);
}
cursor.close();
return Contacts;
}
}
好的,就是那麼簡單,但是,當你看到效果示意圖,我祭出的是我大聯想而非N5,就說明了,上述代碼 在N5中執行不了,因為在4.4以後addJavascriptInterface()就不可以用了~至於為什麼,我們會在下節課 中對WebView在4.4後的注意事項跟大家說下~
WebViewDemo4:下載 WebViewDemo4.zip
WebViewDemo5:下載 WebViewDemo5.zip
好的,本節我們對WebView和JavaScrip交互進行了簡單的學習,有點意思是吧~,如果你會 HTML + CSS + JS,那麼你可以嘗試著自己創建一個HTML5端的移動APP試試~本節就說這麼多, 謝謝~
 第69章、初識Intent-打開另一個Activity:單向傳值(從零開始學Android)
第69章、初識Intent-打開另一個Activity:單向傳值(從零開始學Android)
在Android應用中實現activity之間的跳轉使用intent機制。本例子簡單地簡紹如何利用intent使程序由MainActivity跳轉到另一個OtherAct
 第70章、初識Intent-打開另一個Activity:雙向傳值(從零開始學Android)
第70章、初識Intent-打開另一個Activity:雙向傳值(從零開始學Android)
在Android應用中實現activity之間的跳轉使用intent機制。本例子簡單地簡紹如何利用intent使程序由MainActivity跳轉到另一個OtherAct
 7.5.5 WebView緩存問題
7.5.5 WebView緩存問題
本節引言: 現在很多門戶類信息網站,比如虎嗅,ifanr,钛媒體等等的APP,簡單點說是信息閱讀類的APP,很多 都是直接嵌套一個WebView用來顯示相關資訊的,這
 1.7 界面原型設計
1.7 界面原型設計
本節引言:引用錘子科技視覺設計總監——羅子雄在重慶TEDx活動上說的一小段話:每當我們看到一些美妙的設計的時候,很多人心裡面會有一種沖動,這種沖動會