編輯:Android技術基礎
前面兩節我們學習的都是一些概念性的東西,Http的協議以及協議頭的一些東東,而本節我們 就要堆碼了,而本節學習的是Android為我們提供的Http請求方式之一:HttpURLConnection, 除了這種,還有一種還有一種HttpClient,後者我們會下一節講!不過前者一旦請求復雜起來,使用起來 非常麻煩,而後者我們Java抓包也經常會用到,是Apache的,畢竟不是谷歌親兒子,而在4.4版本 HttpURLConnection已被替換成OkHttp了!好吧,與時俱進,決定講完HttpClient也來會會這個 OkHttp!對了,一般我們實際開發並不會用HttpURLConnection和HttpClient,使用別人封裝 好的第三方網絡請求框架,諸如:Volley,android-async-http,loopj等,因為網絡操作涉及到 異步以及多線程,自己動手撸的話,很麻煩,所以實際開發還是直接用第三方!!當然學習下也 無妨,畢竟第三方也是在這些基礎上撸起來的,架構逼格高,各種優化!好的,話不多說,開始 本節內容!
答:一種多用途、輕量極的HTTP客戶端,使用它來進行HTTP操作可以適用於大多數的應用程序。 雖然HttpURLConnection的API提供的比較簡單,但是同時這也使得我們可以更加容易地去使 用和擴展它。繼承至URLConnection,抽象類,無法直接實例化對象。通過調用openCollection() 方法獲得對象實例,默認是帶gzip壓縮的;
使用HttpURLConnection的步驟如下:
- 創建一個URL對象: URL url = new URL(http://www.baidu.com);
- 調用URL對象的openConnection( )來獲取HttpURLConnection對象實例: HttpURLConnection conn = (HttpURLConnection) url.openConnection();
- 設置HTTP請求使用的方法:GET或者POST,或者其他請求方式比如:PUT conn.setRequestMethod("GET");
- 設置連接超時,讀取超時的毫秒數,以及服務器希望得到的一些消息頭 conn.setConnectTimeout(6*1000); conn.setReadTimeout(6 * 1000);
- 調用getInputStream()方法獲得服務器返回的輸入流,然後輸入流進行讀取了 InputStream in = conn.getInputStream();
- 最後調用disconnect()方法將HTTP連接關掉 conn.disconnect();
PS:除了上面這些外,有時我們還可能需要對響應碼進行判斷,比如200: if(conn.getResponseCode() != 200)然後一些處理 還有,可能有時我們 並不需要傳遞什麼參數,而是直接去訪問一個頁面,我們可以直接用: final InputStream in = new URL("url").openStream(); 然後直接讀流,不過這個方法適合於直接訪問頁面的情況,底層實現其實也是 return openConnection().getInputStream(),而且我們還不能設置一些 請求頭的東東,所以要不要這樣寫,你自己要掂量掂量!
這裡我們主要針對GET和POST請求寫兩個不同的使用示例,我們可以conn.getInputStream() 獲取到的是一個流,所以我們需要寫一個類將流轉化為二進制數組!工具類如下:
StreamTool.java:
/**
* Created by Jay on 2015/9/7 0007.
*/
public class StreamTool {
//從流中讀取數據
public static byte[] read(InputStream inStream) throws Exception{
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while((len = inStream.read(buffer)) != -1)
{
outStream.write(buffer,0,len);
}
inStream.close();
return outStream.toByteArray();
}
}
接下來就可以開始撸我們的示例了!
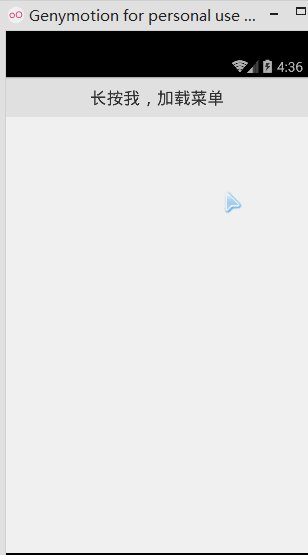
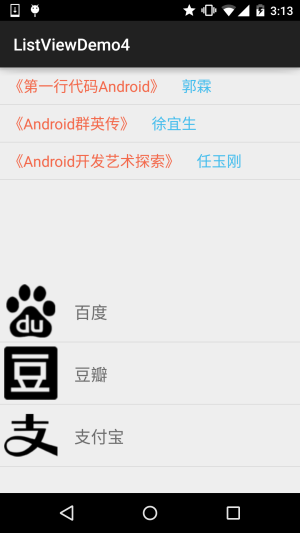
運行效果圖:

核心部分代碼:
布局:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/txtMenu"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#4EA9E9"
android:clickable="true"
android:gravity="center"
android:text="長按我,加載菜單"
android:textSize="20sp" />
<ImageView
android:id="@+id/imgPic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
<ScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone">
<TextView
android:id="@+id/txtshow"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</ScrollView>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
獲取數據類:GetData.java:
/**
* Created by Jay on 2015/9/7 0007.
*/
public class GetData {
// 定義一個獲取網絡圖片數據的方法:
public static byte[] getImage(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
// 設置連接超時為5秒
conn.setConnectTimeout(5000);
// 設置請求類型為Get類型
conn.setRequestMethod("GET");
// 判斷請求Url是否成功
if (conn.getResponseCode() != 200) {
throw new RuntimeException("請求url失敗");
}
InputStream inStream = conn.getInputStream();
byte[] bt = StreamTool.read(inStream);
inStream.close();
return bt;
}
// 獲取網頁的html源代碼
public static String getHtml(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000);
conn.setRequestMethod("GET");
if (conn.getResponseCode() == 200) {
InputStream in = conn.getInputStream();
byte[] data = StreamTool.read(in);
String html = new String(data, "UTF-8");
return html;
}
return null;
}
}
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private TextView txtMenu, txtshow;
private ImageView imgPic;
private WebView webView;
private ScrollView scroll;
private Bitmap bitmap;
private String detail = "";
private boolean flag = false;
private final static String PIC_URL = "http://ww2.sinaimg.cn/large/7a8aed7bgw1evshgr5z3oj20hs0qo0vq.jpg";
private final static String HTML_URL = "http://www.baidu.com";
// 用於刷新界面
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 0x001:
hideAllWidget();
imgPic.setVisibility(View.VISIBLE);
imgPic.setImageBitmap(bitmap);
Toast.makeText(MainActivity.this, "圖片加載完畢", Toast.LENGTH_SHORT).show();
break;
case 0x002:
hideAllWidget();
scroll.setVisibility(View.VISIBLE);
txtshow.setText(detail);
Toast.makeText(MainActivity.this, "HTML代碼加載完畢", Toast.LENGTH_SHORT).show();
break;
case 0x003:
hideAllWidget();
webView.setVisibility(View.VISIBLE);
webView.loadDataWithBaseURL("", detail, "text/html", "UTF-8", "");
Toast.makeText(MainActivity.this, "網頁加載完畢", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
;
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
}
private void setViews() {
txtMenu = (TextView) findViewById(R.id.txtMenu);
txtshow = (TextView) findViewById(R.id.txtshow);
imgPic = (ImageView) findViewById(R.id.imgPic);
webView = (WebView) findViewById(R.id.webView);
scroll = (ScrollView) findViewById(R.id.scroll);
registerForContextMenu(txtMenu);
}
// 定義一個隱藏所有控件的方法:
private void hideAllWidget() {
imgPic.setVisibility(View.GONE);
scroll.setVisibility(View.GONE);
webView.setVisibility(View.GONE);
}
@Override
// 重寫上下文菜單的創建方法
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menus, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
// 上下文菜單被點擊是觸發該方法
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.one:
new Thread() {
public void run() {
try {
byte[] data = GetData.getImage(PIC_URL);
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x001);
}
;
}.start();
break;
case R.id.two:
new Thread() {
public void run() {
try {
detail = GetData.getHtml(HTML_URL);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x002);
};
}.start();
break;
case R.id.three:
if (detail.equals("")) {
Toast.makeText(MainActivity.this, "先請求HTML先嘛~", Toast.LENGTH_SHORT).show();
} else {
handler.sendEmptyMessage(0x003);
}
break;
}
return true;
}
}
最後別忘了加上聯網權限:
<uses-permission android:name="android.permission.INTERNET" />
注意事項:
用handler的原因就不用講了吧~ 另外我們加載html代碼的使用的是webView的loadDataWithBaseURL而非LoadData, 如果用LoadData又要去糾結中文亂碼的問題,so…用loadDataWithBaseURL就可以不用糾結那麼多了 另外有些頁面可能需要我們提交一些參數,比如賬號密碼:我們只需把對應參數拼接到url尾部即可,比如: http://192.168.191.1:8080/ComentServer/LoginServlet?passwd=123&name=Jack 然後服務端getParamater("passwd")這樣就可以獲得相應的參數了,我們請求時這些東西都會看得清清楚楚 ,所以說GET方式並不安全!另外還有一點要注意的就是Android從4.0開始就不允許在非UI線程中進行UI操作!
有GET自然有POST,我們通過openConnection獲取到的HttpURLConnection默認是進行Get請求的, 所以我們使用POST提交數據,應提前設置好相關的參數:conn.setRequestMethod("POST"); 還有:conn.setDoOutput(true);conn.setDoInput(true);設置允許輸入,輸出 還有:conn.setUseCaches(false); POST方法不能緩存,要手動設置為false, 具體實現看代碼:
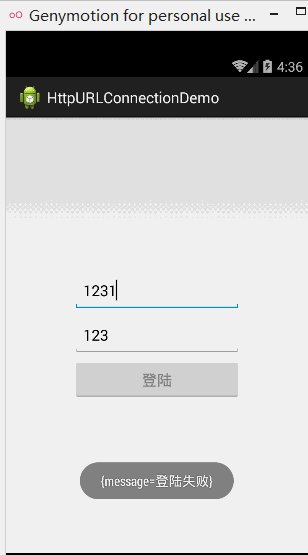
運行效果圖:

核心代碼:
PostUtils.java
public class PostUtils {
public static String LOGIN_URL = "http://172.16.2.54:8080/HttpTest/ServletForPost";
public static String LoginByPost(String number,String passwd)
{
String msg = "";
try{
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
//設置請求方式,請求超時信息
conn.setRequestMethod("POST");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
//設置運行輸入,輸出:
conn.setDoOutput(true);
conn.setDoInput(true);
//Post方式不能緩存,需手動設置為false
conn.setUseCaches(false);
//我們請求的數據:
String data = "passwd="+ URLEncoder.encode(passwd, "UTF-8")+
"&number="+ URLEncoder.encode(number, "UTF-8");
//這裡可以寫一些請求頭的東東...
//獲取輸出流
OutputStream out = conn.getOutputStream();
out.write(data.getBytes());
out.flush();
if (conn.getResponseCode() == 200) {
// 獲取響應的輸入流對象
InputStream is = conn.getInputStream();
// 創建字節輸出流對象
ByteArrayOutputStream message = new ByteArrayOutputStream();
// 定義讀取的長度
int len = 0;
// 定義緩沖區
byte buffer[] = new byte[1024];
// 按照緩沖區的大小,循環讀取
while ((len = is.read(buffer)) != -1) {
// 根據讀取的長度寫入到os對象中
message.write(buffer, 0, len);
}
// 釋放資源
is.close();
message.close();
// 返回字符串
msg = new String(message.toByteArray());
return msg;
}
}catch(Exception e){e.printStackTrace();}
return msg;
}
}
PS:因為電腦沒裝MyEclipse,而且時間關系,就不另外寫demo了,用回之前的Eclipse的那個demo! 其實從直接看核心代碼就夠了~ 代碼下載:HttpURLConnection例子.zip
說這個之前,首先我們要理解兩個概念:Session和Cookie Cookie只是Session機制的一種常用形式,我們也可以使用其他方式來作為客戶端的一個唯一標識, 這個由服務器決定,唯一能夠證明一個客戶端標識就好!除了這種方式外,我們還可以使用URL重寫! 方法來實現!所以以後別傻傻的跟別人說:Session不就是Cookie!
下面通過一個例子來幫助大家理解這個Cookie: 小豬輸入賬號密碼後登陸下學校的教務系統,然後訪問課表信息成功, 然後如果你用的是Chrome,按F12進入開發模式:來到Resources界面可以看到我們的Cookies:
點擊後我們可以看到裡面保存的內容,由名稱;值;cookie所在的域(domain); cookie所在的目錄(path)Asp.net默認為/即根目錄;過期時間;Cookie大小:
我們可以看到請求頭中有一個Cookie的字段:
恩呢,現在我們把Cookie清掉(或者等幾分鐘),然後再訪問下述鏈接:
這時候,頁面竟然自動跳回登陸頁面了!當然一些其他的網站可能會彈出一個對話框說 "登陸超時"之類的東西!
小結下Http請求登陸的一個簡單流程: 一般是登陸的時候:服務器通過Set-Cookie響應頭,返回一個Cookie,浏覽器默認保存這個Cookie, 後續訪問相關頁面的時候會帶上這個Cookie,通過Cookie請求頭來完成訪問,如果沒Cookie或者 Cookie過期,就提示用戶沒登陸,登陸超時,訪問需要登陸之類的信息!
而我們使用HttpClient和HttpURLConnection其實也就是模擬這一個流程,登陸後拿到cookie 拿著它去發送請求: 關鍵代碼如下: 獲得Cookie:conn.getHeaderField("Set-Cookie"); 請求時帶上Cookie:conn.setRequestProperty("Cookie",cookie);
另外,除了這種設置請求頭的方式外,還可以用另一種折衷的方法:URL重寫: 就是在原先請求鏈接的基礎上,加上一個…&sessionid=xxxxx這樣的參數,然後由服務器來解析 判斷!Get可以這麼寫,而Post寫法如下:
這裡我們用的是JSON字符串的形式,接到請求時服務端取出session裡的內容,然後做下查詢即可~
Put請求對於很多朋友來說可能有點陌生,畢竟我們平時接觸的比較多的情況都是GET和POST, 一開始小豬也不知道,不過後來才發現和POST其實是差不多的,而且我們只需在POST的基礎上改 點東西就可以使用了!而HttpClient也給我們提供了一個HttpPut的API, 下面貼下小豬自己項目中寫的請求代碼:
public static String LoginByPut(Context mContext, String mobile, String password, int from,
String devid,String version_name, int remember_me) {
String resp = "";
try {
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
conn.setRequestMethod("PUT");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
String data = "mobile=" + mobile + "&password=" + password + "&from=" + from + "&devid=" + "devid"
+ "&version_name=" + "version_name" + "&remember_me=" + remember_me;
;
// 獲取輸出流:
OutputStreamWriter writer = new OutputStreamWriter(conn.getOutputStream());
writer.write(data);
writer.flush();
writer.close();
// 獲取相應流對象:
InputStream in = conn.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder response = new StringBuilder();
String line;
while ((line = reader.readLine()) != null)
response.append(line);
SPUtils.put(mContext, "session", conn.getHeaderField("Set-Cookie"));
// 資源釋放:
in.close();
// 返回字符串
Log.e("HEHE", response.toString());
return response.toString();
} catch (Exception e) {
e.printStackTrace();
}
return "";
}
好的,本節關於HttpUrlConnection的使用介紹就到這裡,另外,HTTP這一小節大部分來自於小豬 以前寫的一個小合集Android之Http通信,如果看過這個系列的可以跳過這節,大部分內容都是 一樣的!嗯,就說這麼多,謝謝~
 第48章、彈出窗口PopupWindow(從零開始學Android)
第48章、彈出窗口PopupWindow(從零開始學Android)
PopupWindow 是一種阻塞式的彈出窗口,這就意味著在我們退出這個彈出框之前,程序會一直等待。它可以浮動在當前Activity的任何的位置上。一、設計界面 &nb
 1.7 界面原型設計
1.7 界面原型設計
本節引言:引用錘子科技視覺設計總監——羅子雄在重慶TEDx活動上說的一小段話:每當我們看到一些美妙的設計的時候,很多人心裡面會有一種沖動,這種沖動會
 2.5.0 構建一個可復用的自定義BaseAdapter
2.5.0 構建一個可復用的自定義BaseAdapter
本節引言:如題,本節給大家帶來的是構建一個可復用的自定義BaseAdapter,我們每每涉及到ListViewGridView等其他的Adapter
 2.3.9 RatingBar(星級評分條)
2.3.9 RatingBar(星級評分條)
本節引言:上一節的SeekBar是不是很輕松咧,本節我們學的這個RatingBar(星級評分條)也非常簡單,相信在某寶,買過東西的對這個應該不陌生,