編輯:Android技術基礎
前三節我們分別用不同的方式實現了普通底部導航欄的效果,而本節我們將會在第二個實例的基礎上 加上ViewPager來實現滑動切換頁面的效果!大部分朋友都知道這個ViewPager是什麼東西吧,如果 不知道沒關系,下面我們簡單的來介紹一個這個控件!
答:一個頁面切換的組件,我們可以往裡面填充多個View,然後我們可以通過觸摸屏幕左右滑動 切換不同的View,和前面學習的ListView一樣,我們需要一個Adapter(適配器),將要顯示的View和 我們的ViewPager進行綁定,而ViewPager有他自己特定的Adapter——PagerAdapter!另外,Google 官方是建議我們使用Fragment來填充ViewPager的,這樣可以更加方便的生成每個Page以及管理 每個Page的生命周期!當然它給我們提供了兩個不同的Adapter,他們分別是: FragmentPageAdapter和FragmentStatePagerAdapter! 而我們本節用到的則是前者:FragmentPageAdapter! 另外要說一點的是ViewPager的緩存機制: ViewPager會緩存當前頁,前一頁,以及後一頁,比如有1,2,3,4這四個頁面: 當我們處於第一頁:緩存1,2
——> 處於第二頁:緩存 1,2,3
——> 處於第三頁:緩存2,3,4 ——> 處於第四頁緩存3,4這樣!
- getCount( ):獲得viewpager中有多少個view
- destroyItem( ):移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。這是為了確保 在finishUpdate(viewGroup)返回時視圖能夠被移除。
- instantiateItem( ):①將給定位置的view添加到ViewGroup(容器)中,創建並顯示出來 ②返回一個代表新增頁面的Object(key),通常都是直接返回view本身就可以了, 當然你也可以自定義自己的key,但是key和每個view要一一對應的關系
- isViewFromObject( ):判斷instantiateItem(ViewGroup, int)函數所返回來的Key與一個頁面視圖是否是 代表的同一個視圖(即它倆是否是對應的,對應的表示同一個View),通常我們直接寫 return view == object;就可以了,至於為什麼要這樣講起來比較復雜,後面有機會進行了解吧 貌似是ViewPager中有個存儲view狀態信息的ArrayList,根據View取出對應信息的吧!
PS:不一定要重寫所有方法~
先來看下我們要實現的效果吧

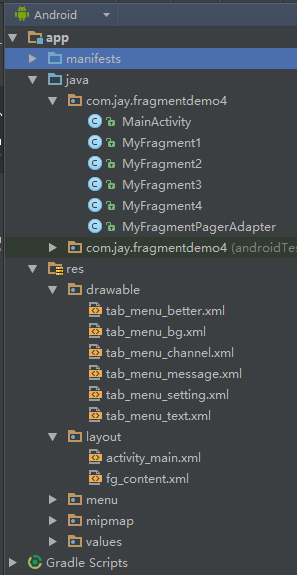
接下來看下我們的項目結構:

PS:我們是在實現底部導航欄方法2的基礎上來寫的,所以資源文件照搬即可! 這裡就不貼多次了~!
PS:只是把前面的FrameLayout替換成了:android.support.v4.view.ViewPager而已:
activity_mian.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/bg_topbar">
<TextView
android:id="@+id/txt_topbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:gravity="center"
android:text="提醒"
android:textColor="@color/text_topbar"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_alignParentBottom="true"
android:background="@color/div_white" />
</RelativeLayout>
<RadioGroup
android:id="@+id/rg_tab_bar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:background="@color/bg_white"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_channel"
android:drawableTop="@drawable/tab_menu_channel"
android:text="@string/tab_menu_alert" />
<RadioButton
android:id="@+id/rb_message"
android:drawableTop="@drawable/tab_menu_message"
android:text="@string/tab_menu_profile" />
<RadioButton
android:id="@+id/rb_better"
android:drawableTop="@drawable/tab_menu_better"
android:text="@string/tab_menu_pay" />
<RadioButton
android:id="@+id/rb_setting"
android:drawableTop="@drawable/tab_menu_setting"
android:text="@string/tab_menu_setting" />
</RadioGroup>
<View
android:id="@+id/div_tab_bar"
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_above="@id/rg_tab_bar"
android:background="@color/div_white" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/div_tab_bar"
android:layout_below="@id/ly_top_bar" />
</RelativeLayout>
PS:這裡為了順便演示ViewPager的機制,特意寫成了四個Fragment!在onCreateView中打印創建Log!
fg_content.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_white"
android:orientation="vertical">
<TextView
android:id="@+id/txt_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="呵呵"
android:textColor="@color/text_yellow"
android:textSize="20sp" />
</LinearLayout>
MyFragment1.java:
/**
* Created by Jay on 2015/8/28 0028.
*/
public class MyFragment1 extends Fragment {
public MyFragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
txt_content.setText("第一個Fragment");
Log.e("HEHE", "1日狗");
return view;
}
}
其他三個照葫蘆畫瓢,換點東西就好!
代碼很簡單,只需傳遞一個FragmentManager過來,其他都在這裡完成!
/**
* Created by Jay on 2015/8/31 0031.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private final int PAGER_COUNT = 4;
private MyFragment1 myFragment1 = null;
private MyFragment2 myFragment2 = null;
private MyFragment3 myFragment3 = null;
private MyFragment4 myFragment4 = null;
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
myFragment1 = new MyFragment1();
myFragment2 = new MyFragment2();
myFragment3 = new MyFragment3();
myFragment4 = new MyFragment4();
}
@Override
public int getCount() {
return PAGER_COUNT;
}
@Override
public Object instantiateItem(ViewGroup vg, int position) {
return super.instantiateItem(vg, position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position) {
case MainActivity.PAGE_ONE:
fragment = myFragment1;
break;
case MainActivity.PAGE_TWO:
fragment = myFragment2;
break;
case MainActivity.PAGE_THREE:
fragment = myFragment3;
break;
case MainActivity.PAGE_FOUR:
fragment = myFragment4;
break;
}
return fragment;
}
}
邏輯很簡單,自己看~
MainActivity.java:
package com.jay.fragmentdemo4;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
/**
* Created by Coder-pig on 2015/8/28 0028.
*/
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener,
ViewPager.OnPageChangeListener {
//UI Objects
private TextView txt_topbar;
private RadioGroup rg_tab_bar;
private RadioButton rb_channel;
private RadioButton rb_message;
private RadioButton rb_better;
private RadioButton rb_setting;
private ViewPager vpager;
private MyFragmentPagerAdapter mAdapter;
//幾個代表頁面的常量
public static final int PAGE_ONE = 0;
public static final int PAGE_TWO = 1;
public static final int PAGE_THREE = 2;
public static final int PAGE_FOUR = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
bindViews();
rb_channel.setChecked(true);
}
private void bindViews() {
txt_topbar = (TextView) findViewById(R.id.txt_topbar);
rg_tab_bar = (RadioGroup) findViewById(R.id.rg_tab_bar);
rb_channel = (RadioButton) findViewById(R.id.rb_channel);
rb_message = (RadioButton) findViewById(R.id.rb_message);
rb_better = (RadioButton) findViewById(R.id.rb_better);
rb_setting = (RadioButton) findViewById(R.id.rb_setting);
rg_tab_bar.setOnCheckedChangeListener(this);
vpager = (ViewPager) findViewById(R.id.vpager);
vpager.setAdapter(mAdapter);
vpager.setCurrentItem(0);
vpager.addOnPageChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_channel:
vpager.setCurrentItem(PAGE_ONE);
break;
case R.id.rb_message:
vpager.setCurrentItem(PAGE_TWO);
break;
case R.id.rb_better:
vpager.setCurrentItem(PAGE_THREE);
break;
case R.id.rb_setting:
vpager.setCurrentItem(PAGE_FOUR);
break;
}
}
//重寫ViewPager頁面切換的處理方法
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
//state的狀態有三個,0表示什麼都沒做,1正在滑動,2滑動完畢
if (state == 2) {
switch (vpager.getCurrentItem()) {
case PAGE_ONE:
rb_channel.setChecked(true);
break;
case PAGE_TWO:
rb_message.setChecked(true);
break;
case PAGE_THREE:
rb_better.setChecked(true);
break;
case PAGE_FOUR:
rb_setting.setChecked(true);
break;
}
}
}
}
PS:嘿嘿,上面我把導包部分的代碼也貼出來了,就是害怕你們導錯包,然後出現一些莫名其妙的錯誤! 因為ViewPager是v4包下面的,所以Fragment,FragmentManager,FragmentTransaction都是需要使用 V4包下的哦!另外獲取FragmentManager的方法不是直接用getFragmentManager()而是使用 getSupportFragmentManager()哦!
注意:如果 ViewPager 放在 RadioButton 後,RadioButton 的點擊事件會失效。
FragmentDemo4:下載FragmentDemo4.zip
好的,上面就是底部導航欄 + ViewPager實現簡單滑動切換Fragment的實現過程了! 就說這麼多,謝謝~
 3.8 Gestures(手勢)
3.8 Gestures(手勢)
本節引言:周六不休息,剛剪完了個大平頭回來,繼續碼字~好的,本節給大家帶來點的是第三章的最後一節——Gestures(手勢),用過魅族手機的朋友相信
 7.6.2 基於TCP協議的Socket通信(1)
7.6.2 基於TCP協議的Socket通信(1)
本節引言:上一節的概念課枯燥無味是吧,不過總有點收獲是吧,本節開始我們來研究基於TCP協議的Socket通信,先來了解下Socket的概念,以及So
 8.4.1 Android動畫合集之幀動畫
8.4.1 Android動畫合集之幀動畫
本節引言:從本節開始我們來探究Android中的動畫,畢竟在APP中添加上一些動畫,會讓我們的應用變得很炫,比如最簡單的關開Activity,當然自
 7.5.3 Android 4.4後WebView的一些注意事項
7.5.3 Android 4.4後WebView的一些注意事項
本節引言:本節參考原文:Android 4.4 中 WebView 使用注意事項.md從Android 4.4開始,Android中的WebView