編輯:Android技術基礎
周六不休息,剛剪完了個大平頭回來,繼續碼字~
好的,本節給大家帶來點的是第三章的最後一節——Gestures(手勢), 用過魅族手機的朋友相信對手勢肯定是不陌生的,在home鍵兩側像屏幕內滑動, 可以打開後台任務列表等等~在應用中通過手勢來操作會大大提升用戶體驗, 比如Scroll手勢在浏覽器中個滾屏,Fling在浏覽器中的換頁等!
當然,有利也有弊,比如不當的手勢操作引起APP Carsh,經常這樣可是會引起用戶不滿的! 所以是否要為你的應用增加手勢,可要考慮清楚哦!另外手勢要和前面學的單指/多指觸碰相區分哦!
手勢是:連續觸碰的行為,比如左右上下滑動屏幕,又或者畫一些不規則的幾何圖形! Android對上述兩種手勢行為都提供了支持:
如果你的手機是Android 4.x的原生Android系統的話,你可能可以在你的手機或者平板上看到谷歌 提供的一個Gesture Builder的APP,該應用允許用戶以類似於塗鴉的方式繪制一個手寫符號,使之 對應一個字符串名稱!當然,沒有這樣的手機也沒關系,我們有模擬器嘛,自己開個4.0的系統試試 就知道了,另外,我們可以到\mmt\sdcard\gestures獲取到保存手勢的文件! 好了,唠唠叨叨那麼多,開始講正題吧!
對了,貼下官方API文檔先:GestureDetector
- 1.手指觸碰屏幕時,觸發MotionEvent事件!
- 2.該事件被OnTouchListener監聽,可在它的onTouch()方法中獲得該MotionEvent對象!
- 3.通過GestureDetector轉發MotionEvent對象給OnGestureListener
- 4.我們可以通過OnGestureListener獲得該對象,然後獲取相關信息,以及做相關處理!
我們來看下上述的三個類都是干嘛的: MotionEvent: 這個類用於封裝手勢、觸摸筆、軌跡球等等的動作事件。 其內部封裝了兩個重要的屬性X和Y,這兩個屬性分別用於記錄橫軸和縱軸的坐標。 GestureDetector: 識別各種手勢。 OnGestureListener: 這是一個手勢交互的監聽接口,其中提供了多個抽象方法, 並根據GestureDetector的手勢識別結果調用相對應的方法。
——上述資料摘自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1020/448.html
從1中我們知道了監聽手勢的關鍵是:GestureListener 他給我們提供了下述的回調方法:
- 按下(onDown): 剛剛手指接觸到觸摸屏的那一剎那,就是觸的那一下。
- 拋擲(onFling): 手指在觸摸屏上迅速移動,並松開的動作。
- 長按(onLongPress): 手指按在持續一段時間,並且沒有松開。
- 滾動(onScroll): 手指在觸摸屏上滑動。
- 按住(onShowPress): 手指按在觸摸屏上,它的時間范圍在按下起效,在長按之前。
- 抬起(onSingleTapUp):手指離開觸摸屏的那一剎那。
知道了GestureListener的相關方法後,實現手勢檢測也很簡單,步驟如下:
- Step 1: 創建GestureDetector對象,創建時需實現GestureListener傳入
- Step 2: 將Activity或者特定組件上的TouchEvent的事件交給GestureDetector處理即可! 我們寫個簡單的代碼來驗證這個流程,即重寫對應的方法:
代碼如下:
public class MainActivity extends AppCompatActivity {
private MyGestureListener mgListener;
private GestureDetector mDetector;
private final static String TAG = "MyGesture";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//實例化GestureListener與GestureDetector對象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定義一個GestureListener,這個是View類下的,別寫錯哦!!!
private class MyGestureListener implements GestureDetector.OnGestureListener {
@Override
public boolean onDown(MotionEvent motionEvent) {
Log.d(TAG, "onDown:按下");
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
Log.d(TAG, "onShowPress:手指按下一段時間,不過還沒到長按");
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
Log.d(TAG, "onSingleTapUp:手指離開屏幕的一瞬間");
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
Log.d(TAG, "onScroll:在觸摸屏上滑動");
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
Log.d(TAG, "onLongPress:長按並且沒有松開");
}
@Override
public boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
Log.d(TAG, "onFling:迅速滑動,並松開");
return false;
}
}
}
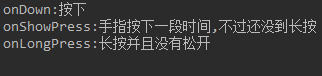
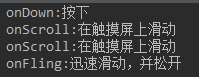
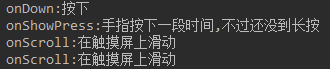
對應操作截圖:




PS:從上述結果來看,我們發現了一個問題: 我們實現OnGestureListener需要實現所有的手勢,可能我針對的僅僅是滑動,但是你還是要去重載, 這顯得很逗逼,是吧,官方肯定會給出解決方法滴,官方另外給我們提供了一個SimpleOnGestureListener類 只需把上述的OnGestureListener替換成SimpleOnGestureListener即可!
這裡就用上述的SimpleOnGestureListener來實現吧:
運行效果圖:

實現代碼:
public class MainActivity extends AppCompatActivity {
private GestureDetector mDetector;
private final static int MIN_MOVE = 200; //最小距離
private MyGestureListener mgListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//實例化SimpleOnGestureListener與GestureDetector對象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定義一個GestureListener,這個是View類下的,別寫錯哦!!!
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getY() - e2.getY() > MIN_MOVE){
startActivity(new Intent(MainActivity.this, MainActivity.class));
Toast.makeText(MainActivity.this, "通過手勢啟動Activity", Toast.LENGTH_SHORT).show();
}else if(e1.getY() - e2.getY() < MIN_MOVE){
finish();
Toast.makeText(MainActivity.this,"通過手勢關閉Activity",Toast.LENGTH_SHORT).show();
}
return true;
}
}
}
結果分析: 從上面的對比就可以知道,相比起SimpleOnGestureListener使用SimpleOnGestureListener 顯得更加的簡單,想重寫什麼方法就重寫什麼方法,另外例子比較簡單,大家可以自己試試 其他玩法,比如通過手勢縮放圖片~
除了上面講解的手勢檢測外,Android還運行我們將手勢進行添加,然後提供了相關的識別API; Android中使用GestureLibrary來代表手勢庫,提供了GestureLibraries工具類來創建手勢庫!
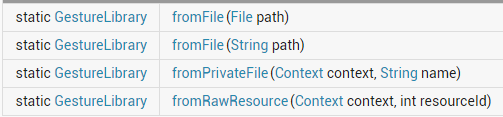
四個加載手勢庫的靜態方法:

獲得GestureLibraries對象後,就可以使用該對象提供的下述方法來做相應操作了:
相關方法:
GestureOverlayView手勢編輯組件:
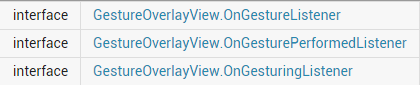
Android為GestureOverlayView提供了三種監聽器接口,如下,一般常用的是:OnGesturePerformedListener;用於手勢完成時提供響應!

PS:例子引用的是——李剛《Android瘋狂講義》的代碼
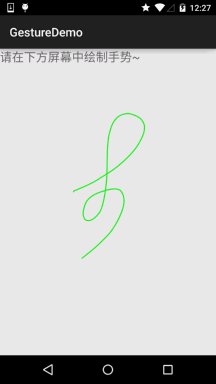
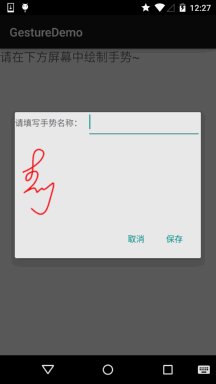
運行效果圖:

好吧,下面貼下實現代碼:
兩個布局文件:activity_main.xml和dialog_save.xml
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="請在下方屏幕中繪制手勢~"
android:textSize="20sp"/>
<!-- gestureStrokeType控制手勢是否需要一筆完成,multiple表示允許多筆-->
<android.gesture.GestureOverlayView
android:id="@+id/gesture"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gestureStrokeType="multiple" />
</LinearLayout>
dialog_save.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
android:text="請填寫手勢名稱:"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/edit_name"/>
</LinearLayout>
<ImageView
android:id="@+id/img_show"
android:layout_width="128dp"
android:layout_height="128dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private EditText editText;
private GestureOverlayView gesture;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取手勢編輯組件後,設置相關參數
gesture = (GestureOverlayView) findViewById(R.id.gesture);
gesture.setGestureColor(Color.GREEN);
gesture.setGestureStrokeWidth(5);
gesture.addOnGesturePerformedListener(new GestureOverlayView.OnGesturePerformedListener() {
@Override
public void onGesturePerformed(GestureOverlayView gestureOverlayView, final Gesture gesture) {
View saveDialog = getLayoutInflater().inflate(R.layout.dialog_save,null,false);
ImageView img_show = (ImageView) saveDialog.findViewById(R.id.img_show);
final EditText edit_name = (EditText) saveDialog.findViewById(R.id.edit_name);
Bitmap bitmap = gesture.toBitmap(128,128,10,0xffff0000);
img_show.setImageBitmap(bitmap);
new AlertDialog.Builder(MainActivity.this).setView(saveDialog)
.setPositiveButton("保存",new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//獲取文件對應的手勢庫
GestureLibrary gestureLib = GestureLibraries.fromFile("/mnt/sdcard/mygestures");
gestureLib.addGesture(edit_name.getText().toString(),gesture);
gestureLib.save();
}
}).setNegativeButton("取消", null).show();
}
});
}
}
最後還需要在AndroidManifest.xml中添加寫入SD卡的權限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
實現代碼:
public class MainActivity extends AppCompatActivity {
private GestureOverlayView gesture;
private GestureLibrary gestureLibrary;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
gestureLibrary = GestureLibraries.fromFile("mmt/sdcard/mygestures");
if (gestureLibrary.load()) {
Toast.makeText(mContext, "手勢庫加載成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(mContext, "手勢庫加載失敗", Toast.LENGTH_SHORT).show();
}
//獲取手勢編輯組件後,設置相關參數
gesture = (GestureOverlayView) findViewById(R.id.gesture);
gesture.setGestureColor(Color.GREEN);
gesture.setGestureStrokeWidth(5);
gesture.addOnGesturePerformedListener(new GestureOverlayView.OnGesturePerformedListener() {
@Override
public void onGesturePerformed(GestureOverlayView gestureOverlayView, final Gesture gesture) {
//識別用戶剛繪制的手勢
ArrayList<Prediction> predictions = gestureLibrary.recognize(gesture);
ArrayList<String> result = new ArrayList<String>();
//遍歷所有找到的Prediction對象
for (Prediction pred : predictions) {
if (pred.score > 2.0) {
result.add("與手勢【" + pred.name + "】相似度為" + pred.score);
}
}
if (result.size() > 0) {
ArrayAdapter<Object> adapter = new ArrayAdapter<Object>(mContext,
android.R.layout.simple_dropdown_item_1line, result.toArray());
new AlertDialog.Builder(mContext).setAdapter(adapter,null).setPositiveButton("確定",null).show();
}else{
Toast.makeText(mContext,"無法找到匹配的手勢!",Toast.LENGTH_SHORT).show();
}
}
});
}
}
另外別忘了在AndroidManifest.xml文件中加入讀SD卡的權限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
好的,本節介紹了Android中的Gesture手勢,講解了手勢判斷,手勢添加,手勢識別三個內容 ,大部分例子來自於李剛老師的Android瘋狂講義,有興趣的可以看看該書~謝謝
 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
本節引言:上一節中我們使用LinearLayout + TextView實現了底部導航欄的效果,每次點擊我們都要重置所有TextView的狀態,然後
 78章、Activity生命周期(從零開始學Android)
78章、Activity生命周期(從零開始學Android)
android開發不能不知activity生命周期,理解Activity的生命周期對應用程序開發來說是至關重要的,這樣才能確保您的應用提供了一個很好的用戶體驗和妥善管理其
 9.4 使用MediaRecord錄音
9.4 使用MediaRecord錄音
本節引言本節是Android多媒體基本API調用的最後一節,帶來的是MediaRecord的簡單使用,用法非常簡單,我們寫個例子來熟悉熟悉~1.使用
 2.3.7 ProgressBar(進度條)
2.3.7 ProgressBar(進度條)
本節引言:本節給大家帶來的是Android基本UI控件中的ProgressBar(進度條),ProgressBar的應用場景很多,比如用戶登錄時,後