編輯:Android技術基礎
本節給大家帶來基礎UI控件部分的最後一個控件:DrawerLayout,官方給我們提供的一個側滑菜單 控件,和上一節的ViewPager一樣,3.0以後引入,低版本使用它,需要v4兼容包,說到側滑,相信 很多人都用過github上的SlidingMenu,不過好像有兩個版本,一個是單獨的,另一個需要依賴另一 個開源項目:ActionBarSherlock;既然Google為我們提供了這個控件,為何不用咧,而且在 Material Design設計規范中,隨處可見的很多側滑菜單的動畫效果,大都可以通過Toolbar + DrawerLayout來實現~,本節我們就來探究下這個DrawerLayout的一個基本用法~還有人喜歡把他 稱為抽屜控件~官方文檔:DrawerLayout
- 1.主內容視圖一定要是DrawerLayout的第一個子視圖
- 2.主內容視圖寬度和高度需要match_parent
- 3.必須顯示指定側滑視圖的android:layout_gravity屬性 android:layout_gravity = "start"時,從左向右滑出菜單 android:layout_gravity = "end"時,從右向左滑出菜單 不推薦使用left和right!!!
- 側滑視圖的寬度以dp為單位,不建議超過320dp(為了總能看到一些主內容視圖)
- 設置側滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);
- 要說一點:可以結合Actionbar使用當用戶點擊Actionbar上的應用圖標,彈出側滑菜單! 這裡就要通過ActionBarDrawerToggle,它是DrawerLayout.DrawerListener的具體實現類, 我們可以重寫ActionBarDrawerToggle的onDrawerOpened()和onDrawerClosed()以監聽抽屜拉出 或隱藏事件!但是這裡我們不講,因為5.0後我們使用的是Toolbar!有興趣的可以自行查閱相關 文檔!
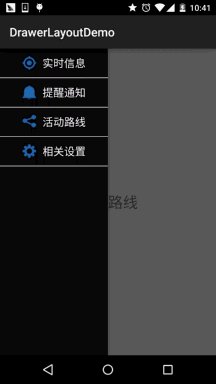
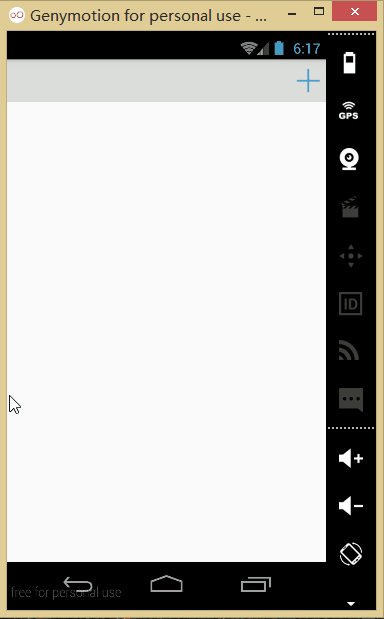
運行效果圖:

實現關鍵代碼:
首先是我們的主布局,注意:最外層要是DrawerLayout哦!!!!
activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/ly_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/list_left_drawer"
android:layout_width="180dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#080808"
android:choiceMode="singleChoice"
android:divider="#FFFFFF"
android:dividerHeight="1dp" />
</android.support.v4.widget.DrawerLayout>
接著ListView的布局代碼和domain類:Item比較簡單,就不給出了,直接上中間Fragment的 布局以及代碼吧!另外Adapter直接復用我們之前寫的那個可復用的MyAdapter!
fg_content.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp" />
</RelativeLayout>
ContentFragment.java:
/**
* Created by Jay on 2015/10/8 0008.
*/
public class ContentFragment extends Fragment {
private TextView tv_content;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
tv_content = (TextView) view.findViewById(R.id.tv_content);
String text = getArguments().getString("text");
tv_content.setText(text);
return view;
}
}
最後是我們的Activity類
MainActivity.java:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{
private DrawerLayout drawer_layout;
private ListView list_left_drawer;
private ArrayList<Item> menuLists;
private MyAdapter<Item> myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
list_left_drawer = (ListView) findViewById(R.id.list_left_drawer);
menuLists = new ArrayList<Item>();
menuLists.add(new Item(R.mipmap.iv_menu_realtime,"實時信息"));
menuLists.add(new Item(R.mipmap.iv_menu_alert,"提醒通知"));
menuLists.add(new Item(R.mipmap.iv_menu_trace,"活動路線"));
menuLists.add(new Item(R.mipmap.iv_menu_settings,"相關設置"));
myAdapter = new MyAdapter<Item>(menuLists,R.layout.item_list) {
@Override
public void bindView(ViewHolder holder, Item obj) {
holder.setImageResource(R.id.img_icon,obj.getIconId());
holder.setText(R.id.txt_content, obj.getIconName());
}
};
list_left_drawer.setAdapter(myAdapter);
list_left_drawer.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ContentFragment contentFragment = new ContentFragment();
Bundle args = new Bundle();
args.putString("text", menuLists.get(position).getIconName());
contentFragment.setArguments(args);
FragmentManager fm = getSupportFragmentManager();
fm.beginTransaction().replace(R.id.ly_content,contentFragment).commit();
drawer_layout.closeDrawer(list_left_drawer);
}
}
代碼很簡單,就不多說了~
嗯,不知道你有沒有發現,從上面的DrawerLayout的布局,我們大概可以猜到,DrawerLayout 最多由三個部分組成,中間的內容部分,左邊的側滑菜單部分,右邊的側滑菜單部分組成! 下面我們來寫一個帶有兩個側滑菜單的示例!
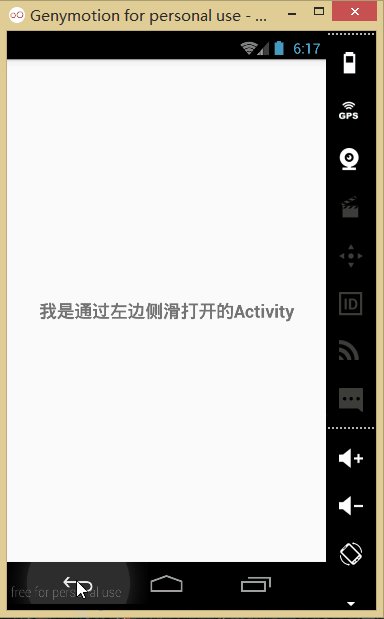
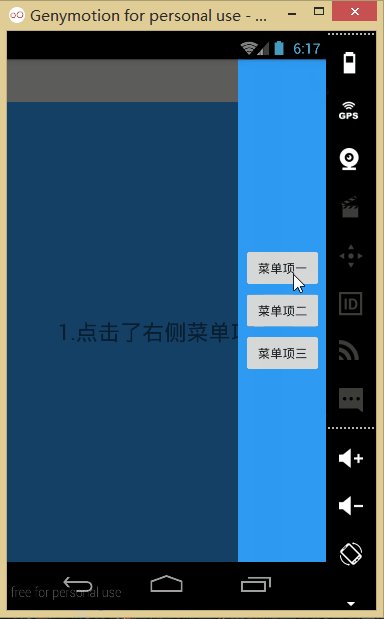
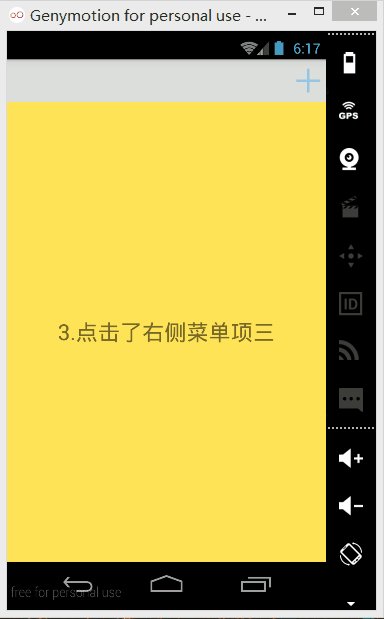
運行效果圖:

代碼實現:
首先我們創建兩個Fragment以及對應的布局,他們分別是左右側滑菜單!
左邊Fragment:
布局:fg_left.xml,這裡就用了一個圖片而以,點擊後彈出一個新的Activity; 當然你可以根據自己的需求進行擴展!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/bg_menu_left"/>
</LinearLayout>
對應的LeftFragment.java:
/**
* Created by Jay on 2015/10/9 0009.
*/
public class LeftFragment extends Fragment{
private DrawerLayout drawer_layout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_left, container, false);
ImageView img_bg = (ImageView) view.findViewById(R.id.img_bg);
img_bg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getActivity().startActivity(new Intent(getActivity(),OtherActivity.class));
drawer_layout.closeDrawer(Gravity.START);
}
});
return view;
}
//暴露給Activity,用於傳入DrawerLayout,因為點擊後想關掉DrawerLayout
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
右面的Fragment:
布局就三個按鈕,點擊後替換中間部分的Fragment,布局fg_right.xml代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2F9AF2"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/btn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項一" />
<Button
android:id="@+id/btn_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項二" />
<Button
android:id="@+id/btn_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜單項三" />
</LinearLayout>
然後對應的是RightFragment.java:
/**
* Created by Jay on 2015/10/9 0009.
*/
public class RightFragment extends Fragment implements View.OnClickListener{
private DrawerLayout drawer_layout;
private FragmentManager fManager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_right, container, false);
view.findViewById(R.id.btn_one).setOnClickListener(this);
view.findViewById(R.id.btn_two).setOnClickListener(this);
view.findViewById(R.id.btn_three).setOnClickListener(this);
fManager = getActivity().getSupportFragmentManager();
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_one:
ContentFragment cFragment1 = new ContentFragment("1.點擊了右側菜單項一",R.color.blue);
fManager.beginTransaction().replace(R.id.fly_content,cFragment1).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_two:
ContentFragment cFragment2 = new ContentFragment("2.點擊了右側菜單項二",R.color.red);
fManager.beginTransaction().replace(R.id.fly_content,cFragment2).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
case R.id.btn_three:
ContentFragment cFragment3 = new ContentFragment("3.點擊了右側菜單項三",R.color.yellow);
fManager.beginTransaction().replace(R.id.fly_content,cFragment3).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
}
}
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
另外還有一個中間部分填充的ContentFragment,布局:fg_content.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp" />
</RelativeLayout>
ContentFragment.java:
public class ContentFragment extends Fragment {
private TextView tv_content;
private String strContent;
private int bgColor;
public ContentFragment(String strContent,int bgColor) {
this.strContent = strContent;
this.bgColor = bgColor;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
view.setBackgroundColor(getResources().getColor(bgColor));
tv_content = (TextView) view.findViewById(R.id.tv_content);
tv_content.setText(strContent);
return view;
}
}
編寫好以後,就到我們的Activity的布局了以及Activity的代碼了: 在此之前我們還需要些一個頂部條形欄的布局:
view_topbar.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#DCDEDB">
<Button
android:id="@+id/btn_right"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:background="@drawable/btn_selctor"/>
</RelativeLayout>
然後是activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/topbar"
layout="@layout/view_topbar"
android:layout_width="wrap_content"
android:layout_height="48dp" />
<FrameLayout
android:id="@+id/fly_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<fragment
android:id="@+id/fg_left_menu"
android:name="jay.com.drawerlayoutdemo2.LeftFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:tag="LEFT"
tools:layout="@layout/fg_left" />
<fragment
android:id="@+id/fg_right_menu"
android:name="jay.com.drawerlayoutdemo2.RightFragment"
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:tag="RIGHT"
tools:layout="@layout/fg_right" />
</android.support.v4.widget.DrawerLayout>
最後是MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private DrawerLayout drawer_layout;
private FrameLayout fly_content;
private View topbar;
private Button btn_right;
private RightFragment fg_right_menu;
private LeftFragment fg_left_menu;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
fg_right_menu = (RightFragment) fManager.findFragmentById(R.id.fg_right_menu);
fg_left_menu = (LeftFragment) fManager.findFragmentById(R.id.fg_left_menu);
initViews();
}
private void initViews() {
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
fly_content = (FrameLayout) findViewById(R.id.fly_content);
topbar = findViewById(R.id.topbar);
btn_right = (Button) topbar.findViewById(R.id.btn_right);
btn_right.setOnClickListener(this);
//設置右面的側滑菜單只能通過編程來打開
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
Gravity.END);
drawer_layout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View view, float v) {
}
@Override
public void onDrawerOpened(View view) {
}
@Override
public void onDrawerClosed(View view) {
drawer_layout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END);
}
@Override
public void onDrawerStateChanged(int i) {
}
});
fg_right_menu.setDrawerLayout(drawer_layout);
fg_left_menu.setDrawerLayout(drawer_layout);
}
@Override
public void onClick(View v) {
drawer_layout.openDrawer(Gravity.RIGHT);
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Gravity.END); //解除鎖定
}
}
好的,至此就大功告成了~,呼呼,下面說下看代碼時可能會有的疑惑:
- 1. drawer_layout.openDrawer(Gravity.END);
這句是設置打開的哪個菜單START代表左邊,END代表右邊- 2. drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.END); 鎖定右面的側滑菜單,不能通過手勢關閉或者打開,只能通過代碼打開!即調用openDrawer方法! 接著 drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.END); 解除鎖定狀態,即可以通過手勢關閉側滑菜單 最後在drawer關閉的時候調用: drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END); 再次鎖定右邊的側滑菜單!
- 3. 布局代碼中的Tag屬性的作用? 答:這裡沒用到,在重寫DrawerListener的onDrawerSlide方法時,我們可以通過他的第一個 參數drawerView,調用drawerView.getTag().equals("START")判斷觸發菜單事件的是哪個 菜單!然後可以進行對應的操作!
DrawerLayoutDemo.zip
DrawerLayoutDemo2.zip
好的,本節給大家介紹了官方的側滑控件DrawerLayout的基本用法,使用起來非常的方便! 當然這裡僅僅是簡單的使用演示,另外看到弘揚大神寫過一篇: Android DrawerLayout 高仿QQ5.2雙向側滑菜單 有興趣可以看看,如果看完本節的內容,相信你看起來不會怎麼吃力~好的!
本節就到這裡,跟UI控件這一章說拜拜了~下一章我們開始繪圖與動畫了, 為我們進階部分的自定義控件系列打基礎!
 9.1 使用SoundPool播放音效(Duang~)
9.1 使用SoundPool播放音效(Duang~)
本節引言:第九章給大家帶來的是Android中的多媒體開發,與其說是多媒體開發還不如是多媒體相關API的的使用,說下實際開發中我們做了一些和多媒體搭
 第84章、Service之二(與Activity綁定)(從零開始學Android)
第84章、Service之二(與Activity綁定)(從零開始學Android)
android中的Service(服務)是一個什麼樣的東東呢?如果你對Windows系統中的服務理解,可以認為他們同理。如果你不了解也沒有關系,你只管把Service當成
 第23章、OnFocuChangeListener焦點事件(從零開始學Android)
第23章、OnFocuChangeListener焦點事件(從零開始學Android)
在Android App應用中,OnFocuChangeListener焦點事件是必不可少的,我們在上一章的基礎上來學習一下如何實現。 基本知識點:OnFocuChan
 9.2 MediaPlayer播放音頻與視頻
9.2 MediaPlayer播放音頻與視頻
本節引言:本節帶來的是Android多媒體中的——MediaPlayer,我們可以通過這個API來播放音頻和視頻該類是Androd多媒體框架中的一個