編輯:Android技術基礎
本節給大家帶了的是ViewFlipper,它是Android自帶的一個多頁面管理控件,且可以自動播放! 和ViewPager不同,ViewPager是一頁頁的,而ViewFlipper則是一層層的,和ViewPager一樣,很多時候, 用來實現進入應用後的引導頁,或者用於圖片輪播,本節我們就使用ViewFlipper寫一個簡單的圖片 輪播的例子吧~官方API:ViewFlipper
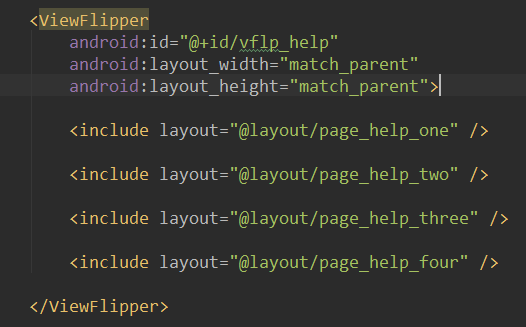
所謂的靜態導入就是像圖中這樣,把個個頁面添加到ViewFlipper的中間!

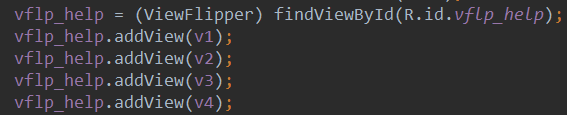
通過addView方法填充View

- setInAnimation:設置View進入屏幕時使用的動畫
- setOutAnimation:設置View退出屏幕時使用的動畫
- showNext:調用該方法來顯示ViewFlipper裡的下一個View
- showPrevious:調用該方法來顯示ViewFlipper的上一個View
- setFilpInterval:設置View之間切換的時間間隔
- setFlipping:使用上面設置的時間間隔來開始切換所有的View,切換會循環進行
- stopFlipping:停止View切換
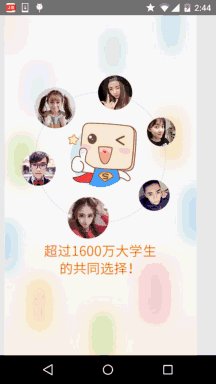
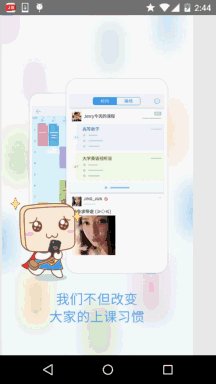
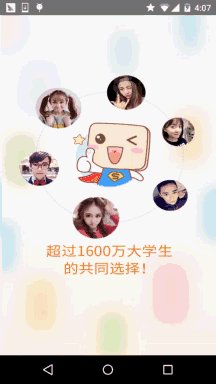
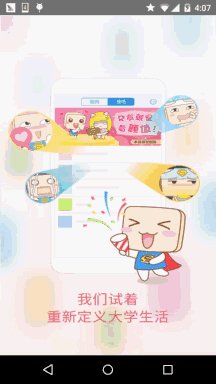
實現效果圖:

實現代碼:
每個頁面的布局都是一個簡單的ImageView,這裡就不貼了~先貼下兩個進入以及 離開的動畫:
right_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>
right_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
然後是activity_main.xml布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/vflp_help"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/right_in"
android:outAnimation="@anim/right_out"
android:flipInterval="3000">
<include layout="@layout/page_help_one" />
<include layout="@layout/page_help_two" />
<include layout="@layout/page_help_three" />
<include layout="@layout/page_help_four" />
</ViewFlipper>
</RelativeLayout>
這裡我們設置了flipInterval = 3000,即每隔3000ms切還一個~ 最後我們只需在MainActivity.java中調用ViewFlipper的startFlipping()方法開始滑動!
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private ViewFlipper vflp_help;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help.startFlipping();
}
}
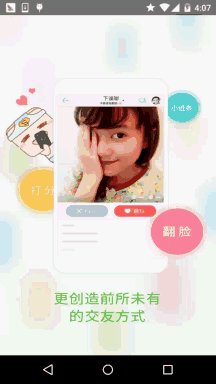
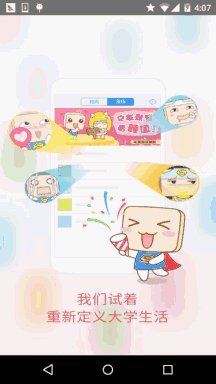
實現效果圖:

代碼實現:
因為我們分為進入上一頁,進入下一頁,所以除了上面的兩個動畫外,我們再添加兩個動畫:
left_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
left_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="100%p" />
</set>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.mipmap.ic_help_view_2,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private final static int MIN_MOVE = 200; //最小距離
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//實例化SimpleOnGestureListener與GestureDetector對象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//動態導入添加子View
for(int i = 0;i < resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//重寫onTouchEvent觸發MyGestureListener裡的方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定義一個GestureListener,這個是View類下的,別寫錯哦!!!
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.left_in);
vflp_help.setOutAnimation(mContext, R.anim.left_out);
vflp_help.showPrevious();
}
return true;
}
}
private ImageView getImageView(int resId){
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}
}
代碼要點解析:
1.這裡我們通過動態的方法添加View,這裡只是簡單的ImageView,可根據自己需求進行擴展! 2.相信細心的你發現了,這裡我們的手勢用的不是通過onTouchEvent直接判斷的,然後重寫 onTouch事件,對Action進行判斷,然後如果是MotionEvent.ACTION_MOVE的話,就執行下述代碼:
後來發現,模擬器上因為是鼠標的關系,並不會頻繁的抖動,而真機上,因為手指一直是顫抖的 所以ACTION_MOVE會一直觸發,然後View一直切換,後來考慮了Berial(B神)的建議,加入了 一個值來進行判斷,就是添加一個標志:
可以是可以,不過感覺還是有點不流暢,怪怪的,後來想想還是用手勢類,直接在onFling處理 就好,於是就有了上面的代碼,運行起來槓槓滴~ 當然,如果你對Gesture手勢不熟悉的話,可以參見之前寫過的一篇文章: Android基礎入門教程——3.8 Gesture(手勢)
ViewFlipperDemo.zip
ViewFlipperDemo2.zip
好的,本節給大家講解了ViewFlipper(翻轉視圖)的基本使用,以後做圖片輪播和引導頁, 你就多了一個選擇了~嗯,就說這麼多,謝謝~
 4.3.1 BroadcastReceiver牛刀小試
4.3.1 BroadcastReceiver牛刀小試
本節引言 App Components也沒發現有BroadcastReceiver的蹤跡,恩呢,那就直接搜BroadcastReceiver,對應文
 2.2.4 FrameLayout(幀布局)
2.2.4 FrameLayout(幀布局)
本節引言FrameLayout(幀布局)可以說是六大布局中最為簡單的一個布局,這個布局直接在屏幕上開辟出一塊空白的區域,當我們往裡面添加控件的時候,
 78章、Activity生命周期(從零開始學Android)
78章、Activity生命周期(從零開始學Android)
android開發不能不知activity生命周期,理解Activity的生命周期對應用程序開發來說是至關重要的,這樣才能確保您的應用提供了一個很好的用戶體驗和妥善管理其
 第66章、使用SQLite本地數據庫(從零開始學Android)
第66章、使用SQLite本地數據庫(從零開始學Android)
在Android平台上,集成了一個嵌入式關系型數據庫—SQLite。以SQLite是一款輕型數據庫:SQLite3支持 NULL、INTEGER、REAL(浮