編輯:Android技術基礎
本來本節是想給大家介紹一個Gallery(畫廊)的一個控件的,後來想想還是算了,因為 在Android 4.1後就已經被棄用了,盡管我們可以通過兼容不來使用Gallery,不過想想 還是算了,因為Gallery在每次切換圖片的時候,都需要重新創建視圖,這樣無疑會造成 很大資源浪費!我們可以通過其他方法來實現Gallery效果,比如通過HorizontalScrollView 來實現水平滾動效果,或者編寫一個水平方向的ListView~有興趣自己谷歌!
本節學習的是一個叫做Spinner的Adapter控件! 應用場景:當我們的app需要用戶輸入數據時,除了讓用戶自己打字以外,還有一種比較貼心的設計: 列出一組選項讓用戶從中挑選,從而方便了我們的用戶! 話不多說,開始學習Spinner的基本用法~
- android:dropDownHorizontalOffset:設置列表框的水平偏移距離
- android:dropDownVerticalOffset:設置列表框的水平豎直距離
- android:dropDownSelector:列表框被選中時的背景
- android:dropDownWidth:設置下拉列表框的寬度
- android:gravity:設置裡面組件的對其方式
- android:popupBackground:設置列表框的背景
- android:prompt:設置對話框模式的列表框的提示信息(標題),只能夠引用string.xml 中的資源id,而不能直接寫字符串
- android:spinnerMode:列表框的模式,有兩個可選值: dialog:對話框風格的窗口 dropdown:下拉菜單風格的窗口(默認)
- 可選屬性:android:entries:使用數組資源設置下拉列表框的列表項目
對了,Spinner會默認選中第一個值,就是默認調用spinner.setSection(0), 你可以通過這個設置默認的選中值,另外,會觸發一次OnItemSelectedListener 事件,暫時沒找到解決方法,下面折衷的處理是:添加一個boolean值,然後設置 為false,在onItemSelected時進行判斷,false說明是默認觸發的,不做任何操作 將boolean值設置為true;true的話則正常觸發事件! 示例中寫了兩個不同的Spinner,從數據源,列表框風格等進行對比~ 接下來我們來看下
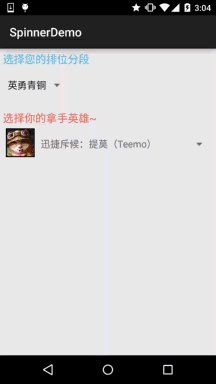
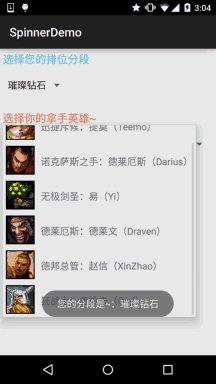
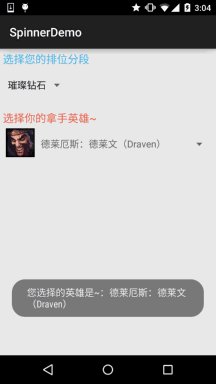
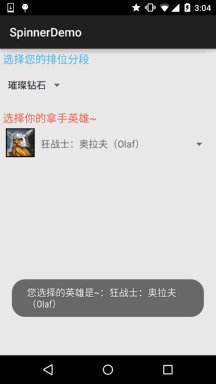
效果圖:

代碼實現:
這裡依然使用的我們前面的可復用BaseAdapter:
第一個Spinner的數據源編寫:
在res/values下編寫一個:myarrays.xml的文件,內容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="data">
<item>英勇青銅</item>
<item>不屈白銀</item>
<item>榮耀黃金</item>
<item>華貴鉑金</item>
<item>璀璨鑽石</item>
<item>超凡大師</item>
<item>最強王者</item>
</string-array>
</resources>
接著是第二個Spinner的布局:item_spin_hero.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/iv_lol_icon1" />
<TextView
android:id="@+id/txt_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp"
android:text="德瑪西亞"
android:textSize="16sp" />
</LinearLayout>
再接著編寫一個Entitiy實體類:Hero.java:
/**
* Created by Jay on 2015/9/24 0024.
*/
public class Hero {
private int hIcon;
private String hName;
public Hero() {
}
public Hero(int hIcon, String hName) {
this.hIcon = hIcon;
this.hName = hName;
}
public int gethIcon() {
return hIcon;
}
public String gethName() {
return hName;
}
public void sethIcon(int hIcon) {
this.hIcon = hIcon;
}
public void sethName(String hName) {
this.hName = hName;
}
}
最後是MainActivity的布局與Java代碼部分:
布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選擇您的排位分段"
android:textColor="#44BDED"
android:textSize="18sp" />
<Spinner
android:id="@+id/spin_one"
android:layout_width="100dp"
android:layout_height="64dp"
android:entries="@array/data"
android:prompt="@string/spin_title"
android:spinnerMode="dialog" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="選擇你的拿手英雄~"
android:textColor="#F5684A"
android:textSize="18sp" />
<Spinner
android:id="@+id/spin_two"
android:layout_width="wrap_content"
android:layout_height="64dp" />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private Spinner spin_one;
private Spinner spin_two;
private Context mContext;
//判斷是否為剛進去時觸發onItemSelected的標志
private boolean one_selected = false;
private boolean two_selected = false;
private ArrayList<Hero> mData = null;
private BaseAdapter myAdadpter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
mData = new ArrayList<Hero>();
bindViews();
}
private void bindViews() {
spin_one = (Spinner) findViewById(R.id.spin_one);
spin_two = (Spinner) findViewById(R.id.spin_two);
mData.add(new Hero(R.mipmap.iv_lol_icon1,"迅捷斥候:提莫(Teemo)"));
mData.add(new Hero(R.mipmap.iv_lol_icon2,"諾克薩斯之手:德萊厄斯(Darius)"));
mData.add(new Hero(R.mipmap.iv_lol_icon3,"無極劍聖:易(Yi)"));
mData.add(new Hero(R.mipmap.iv_lol_icon4,"德萊厄斯:德萊文(Draven)"));
mData.add(new Hero(R.mipmap.iv_lol_icon5,"德邦總管:趙信(XinZhao)"));
mData.add(new Hero(R.mipmap.iv_lol_icon6,"狂戰士:奧拉夫(Olaf)"));
myAdadpter = new MyAdapter<Hero>(mData,R.layout.item_spin_hero) {
@Override
public void bindView(ViewHolder holder, Hero obj) {
holder.setImageResource(R.id.img_icon,obj.gethIcon());
holder.setText(R.id.txt_name, obj.gethName());
}
};
spin_two.setAdapter(myAdadpter);
spin_one.setOnItemSelectedListener(this);
spin_two.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
switch (parent.getId()){
case R.id.spin_one:
if(one_selected){
Toast.makeText(mContext,"您的分段是~:" + parent.getItemAtPosition(position).toString(),
Toast.LENGTH_SHORT).show();
}else one_selected = true;
break;
case R.id.spin_two:
if(two_selected){
TextView txt_name = (TextView) view.findViewById(R.id.txt_name);
Toast.makeText(mContext,"您選擇的英雄是~:" + txt_name.getText().toString(),
Toast.LENGTH_SHORT).show();
}else two_selected = true;
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
另外關於Spinner的OnItemSelectedListener,以及如何獲得選中項的值,就自己看上面的 代碼啦~
SpinnerDemo.zip
好的,本節給大家介紹了Spinner(下拉選項框)的使用,例子還是蠻有趣的,哈哈~! 別問我哪個區什麼段位,我可是人機小王子,可惜一直在青銅分段苦苦掙扎~ 你知道為什麼的
,好吧,本節就到這裡~
 10.14 Android GPS初涉
10.14 Android GPS初涉
本節引言:說到GPS這個名詞,相信大家都不陌生,GPS全球定位技術嘛,嗯,Android中定位的方式一般有這四種:GPS定位,WIFI定准,基站定位
 4.5.1 Intent的基本使用
4.5.1 Intent的基本使用
本節引言:在上一節結束後意味著Android的四大組件我們都已經學習完畢了~,而本節我們要學習的是四大組件間的樞紐——Intent(意圖),Andr
 2.2.4 FrameLayout(幀布局)
2.2.4 FrameLayout(幀布局)
本節引言FrameLayout(幀布局)可以說是六大布局中最為簡單的一個布局,這個布局直接在屏幕上開辟出一塊空白的區域,當我們往裡面添加控件的時候,
 第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
第12章、布局Layouts之LinearLayout線性布局(從零開始學Android)
從Hello world!開始,我們一直都是在一種布局下學習的,當然,對於基礎內容的學習,還是沒有任何問題的!但—— 在Android開發中UI