編輯:Android技術基礎
本節我們來繼續學習Android系統給我們提供的幾個原生的Date & Time組件,他們分別是: DatePicker(日期選擇器),TimePicker(時間選擇器),CalendarView(日期視圖),好吧, 其實一開始讓我扣這幾個玩意我是拒絕的,因為在我的印象裡,他們是這樣的:
簡直把我丑哭了,有木有,終於知道為什麼那麼多人喜歡自定義這種類型的控件了!但是畢竟 提綱上寫了,自己寫的提綱,含著淚也要把他寫完...當我把DatePicker寫到布局中,然後看下 預覽圖,喲:
原來,看起來還不錯,心情大好,哈哈,那麼開始本節內容!
可供我們使用的屬性如下:
- android:calendarTextColor : 日歷列表的文本的顏色
- android:calendarViewShown:是否顯示日歷視圖
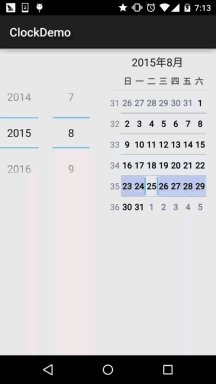
- android:datePickerMode:組件外觀,可選值:spinner,calendar 前者效果如下,默認效果是後者
- android:dayOfWeekBackground:頂部星期幾的背景顏色
- android:dayOfWeekTextAppearance:頂部星期幾的文字顏色
- android:endYear:去年(內容)比如2010
- android:firstDayOfWeek:設置日歷列表以星期幾開頭
- android:headerBackground:整個頭部的背景顏色
- android:headerDayOfMonthTextAppearance:頭部日期字體的顏色
- android:headerMonthTextAppearance:頭部月份的字體顏色
- android:headerYearTextAppearance:頭部年的字體顏色
- android:maxDate:最大日期顯示在這個日歷視圖mm / dd / yyyy格式
- android:minDate:最小日期顯示在這個日歷視圖mm / dd / yyyy格式
- android:spinnersShown:是否顯示spinner
- android:startYear:設置第一年(內容),比如19940年
- android:yearListItemTextAppearance:列表的文本出現在列表中。
- android:yearListSelectorColor:年列表選擇的顏色
屬性就是上面這些,你想怎麼玩就怎麼玩,接下來我們說下他的DatePicker的事件: DatePicker.OnDateChangedListener 另外,奇怪的是,如果是上面這種mode為calendar的設置了事件並沒有響應,看來上面這種 只能選擇完後獲取對應的值了,如果你的mode未spinner的話,使用下述代碼就可以完成事件監聽:
實現代碼如下:
public class MainActivity extends AppCompatActivity implements DatePicker.OnDateChangedListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DatePicker dp_test = (DatePicker) findViewById(R.id.dp_test);
Calendar calendar = Calendar.getInstance();
int year=calendar.get(Calendar.YEAR);
int monthOfYear=calendar.get(Calendar.MONTH);
int dayOfMonth=calendar.get(Calendar.DAY_OF_MONTH);
dp_test.init(year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
Toast.makeText(MainActivity.this,"您選擇的日期是:"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!",Toast.LENGTH_SHORT).show();
}
}
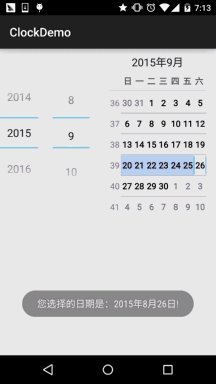
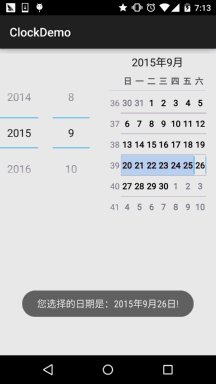
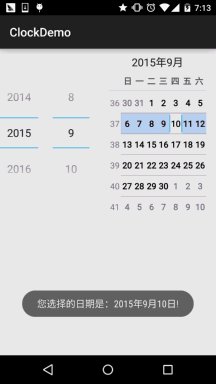
運行效果圖:

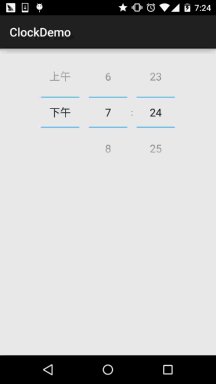
先來看看5.0的TimePicker長什麼樣:
樣子還是蠻標致的哈,我們發現官方給我們提供的屬性只有一個: android:timePickerMode:組件外觀,同樣可選值為:spinner和clock(默認) 前者是舊版本的TimePicker~ 而他對應的監聽事件是:TimePicker.OnTimeChangedListener
下面來個代碼示例:
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TimePicker tp_test = (TimePicker) findViewById(R.id.tp_test);
tp_test.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this,"您選擇的時間是:"+hourOfDay+"時"+minute+"分!",Toast.LENGTH_SHORT).show();
}
});
}
}
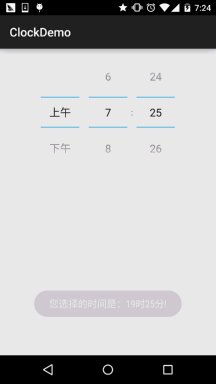
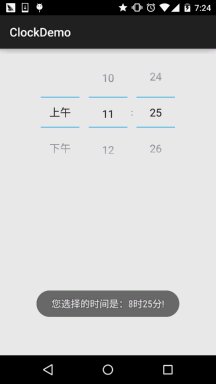
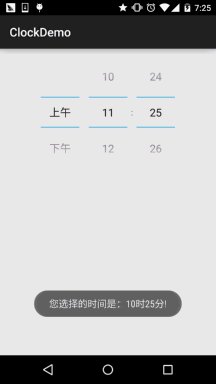
運行效果圖: 可惜的是,同樣需要舊版本的TimePicker才會觸發這個事件!

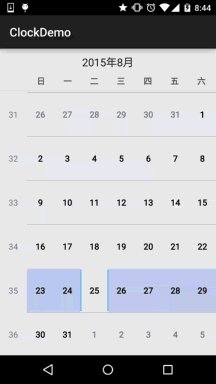
好的,一樣是看看樣子先:
嗯,好像變化不大,接下來我們簡單的看下文檔中給我們提供的屬性:
處理上面的還有其他,但是都是被棄用的... 對應的日期改變事件是:CalendarView.OnDateChangeListener
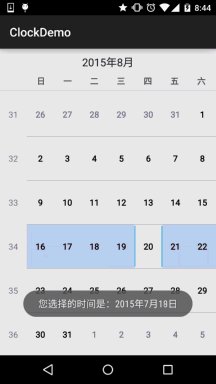
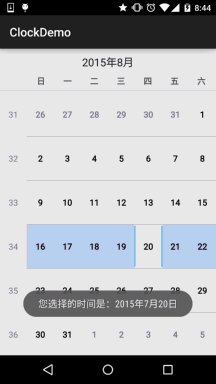
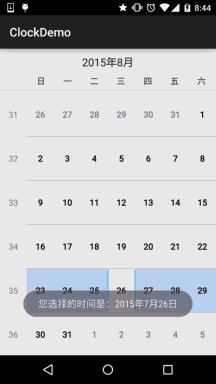
示例代碼:
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CalendarView cv_test = (CalendarView) findViewById(R.id.cv_test);
cv_test.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
Toast.makeText(MainActivity.this,"您選擇的時間是:"+ year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).show();
}
});
}
}
運行效果圖:

好的,關於這三個控件的介紹就到這裡,實際開發中這些控件我們一般都是自定義的, 在進階系列我們會來自己寫控件,敬請期待,謝謝~
 第21章、OnItemSelectedListener事件(從零開始學Android)
第21章、OnItemSelectedListener事件(從零開始學Android)
在Android App應用中,OnItemSelectedListener事件也會經常用到,我們一起來了解一下。 基本知識點:OnItemSelectedListen
 7.1.3 Android HTTP請求方式:HttpURLConnection
7.1.3 Android HTTP請求方式:HttpURLConnection
本節引言:前面兩節我們學習的都是一些概念性的東西,Http的協議以及協議頭的一些東東,而本節我們就要堆碼了,而本節學習的是Android為我們提供的
 第80章、Handle-Message-Looper消息機制之一(從零開始學Android)
第80章、Handle-Message-Looper消息機制之一(從零開始學Android)
本章著重了解一下Handle、Message、Looper用法。一、設計界面 1、布局文件 打開res/layout/activity_main.xml文件。 輸入
 第52章、Bitmap圖像處理(從零開始學Android)
第52章、Bitmap圖像處理(從零開始學Android)
在android中顯示圖像也有好多種方法,本例中使用BitmapFactory.decodeResource獲得資源圖像文件,然後用Canvas畫布顯示位圖。由於通過自定