編輯:Android技術基礎
本節我們繼續來學習Android的基本UI控件中的拖動條——SeekBar,相信大家對他並不陌生,最常見的 地方就是音樂播放器或者視頻播放器了,音量控制或者播放進度控制,都用到了這個SeekBar,我們 先來看看SeekBar的類結構,來到官方文檔:SeekBar
嘿嘿,這玩意是ProgressBar的子類耶,也就是ProgressBar的屬性都可以用咯! 而且他還有一個自己的屬性就是:android:thumb,就是允許我們自定義滑塊~ 好的,開始本節內容!
好吧,基本用法其實很簡單,常用的屬性無非就下面這幾個常用的屬性,Java代碼裡只要setXxx即可:
android:max="100" //滑動條的最大值
android:progress="60" //滑動條的當前值
android:secondaryProgress="70" //二級滑動條的進度
android:thumb = "@mipmap/sb_icon" //滑塊的drawable
接著要說下SeekBar的事件了,SeekBar.OnSeekBarChangeListener 我們只需重寫三個對應的方法:
onProgressChanged:進度發生改變時會觸發
onStartTrackingTouch:按住SeekBar時會觸發
onStopTrackingTouch:放開SeekBar時觸發
簡單的代碼示例:
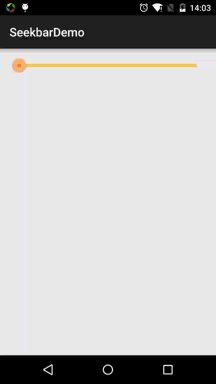
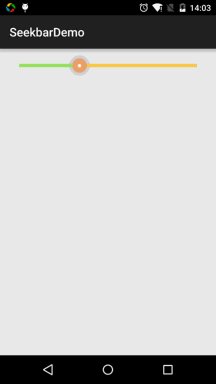
效果圖:

實現代碼:
public class MainActivity extends AppCompatActivity {
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
txt_cur = (TextView) findViewById(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("當前進度值:" + progress + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "觸碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放開SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
本來還想著自定義下SeekBar的,後來想想,還是算了,涉及到自定義View的一些東西,可能初學者並 不了解,看起來也有點難度,關於自定義View的還是放到進階那裡吧,所以這裡就只是簡單的定制下SeekBar! 定制的內容包括滑塊,以及軌道!
代碼實例:
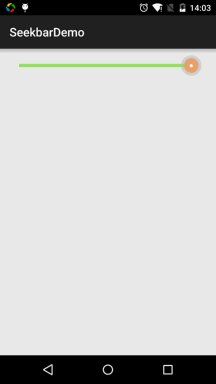
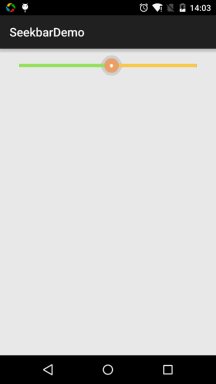
運行效果圖:

代碼實現: 1.滑塊狀態Drawable:sb_thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
貼下素材:


2.條形欄Bar的Drawable:sb_bar.xml
這裡用到一個layer-list的drawable資源!其實就是層疊圖片,依次是:背景,二級進度條,當前進度:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="#FFFFD042" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#FFFFFFFF" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#FF96E85D" />
</shape>
</clip>
</item>
</layer-list>
3.然後布局引入SeekBar後,設置下progressDrawable與thumb即可!
<SeekBar
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="5.0dp"
android:minHeight="5.0dp"
android:progressDrawable="@drawable/sb_bar"
android:thumb="@drawable/sb_thumb"/>
就是這麼簡單!
好的,關於SeekBar就到這裡,謝謝大家~
 2.6.3 ViewPager的簡單使用
2.6.3 ViewPager的簡單使用
本節引言:本節帶來的是Android 3.0後引入的一個UI控件——ViewPager(視圖滑動切換工具),實在想不到如何來稱呼這個控件,他的大概功
 6.3.1 數據存儲與訪問之——初見SQLite數據庫
6.3.1 數據存儲與訪問之——初見SQLite數據庫
本節引言:本節我們繼續來學習Android數據存儲與訪問的第三種方式:SQLite數據庫,和其他的SQL數據庫不同,我們並不需要在手機上另外安裝一個
 2.3.7 ProgressBar(進度條)
2.3.7 ProgressBar(進度條)
本節引言:本節給大家帶來的是Android基本UI控件中的ProgressBar(進度條),ProgressBar的應用場景很多,比如用戶登錄時,後
 10.14 Android GPS初涉
10.14 Android GPS初涉
本節引言:說到GPS這個名詞,相信大家都不陌生,GPS全球定位技術嘛,嗯,Android中定位的方式一般有這四種:GPS定位,WIFI定准,基站定位