編輯:Android技術基礎
本節給大家帶來的是Android基本UI控件中的ProgressBar(進度條),ProgressBar的應用場景很多,比如 用戶登錄時,後台在發請求,以及等待服務器返回信息,這個時候會用到進度條;或者當在進行一些比較 耗時的操作,需要等待一段較長的時間,這個時候如果沒有提示,用戶可能會以為程序Carsh或者手機死機 了,這樣會大大降低用戶體驗,所以在需要進行耗時操作的地方,添加上進度條,讓用戶知道當前的程序 在執行中,也可以直觀的告訴用戶當前任務的執行進度等!使用進度條可以給我帶來這樣的便利! 好了,開始講解本節內容~ 對了,ProgressBar官方API文檔:ProgressBar
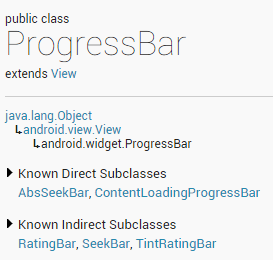
從官方文檔,我們看到了這樣一個類關系圖:

ProgressBar繼承與View類,直接子類有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子類有SeekBar和RatingBar,可見這二者也是基於ProgressBar實現的
常用屬性詳解:
- android:max:進度條的最大值
- android:progress:進度條已完成進度值
- android:progressDrawable:設置軌道對應的Drawable對象
- android:indeterminate:如果設置成true,則進度條不精確顯示進度
- android:indeterminateDrawable:設置不顯示進度的進度條的Drawable對象
- android:indeterminateDuration:設置不精確顯示進度的持續時間
- android:secondaryProgress:二級進度條,類似於視頻播放的一條是當前播放進度,一條是緩沖進度,前者通過progress屬性進行設置!
對應的再Java中我們可調用下述方法:
- getMax():返回這個進度條的范圍的上限
- getProgress():返回進度
- getSecondaryProgress():返回次要進度
- incrementProgressBy(int diff):指定增加的進度
- isIndeterminate():指示進度條是否在不確定模式下
- setIndeterminate(boolean indeterminate):設置不確定模式下
接下來來看看系統提供的默認的進度條的例子吧!
系統默認進度條使用實例:
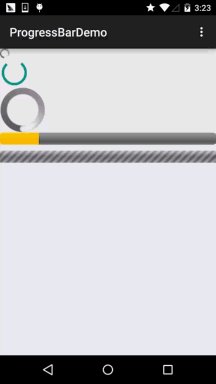
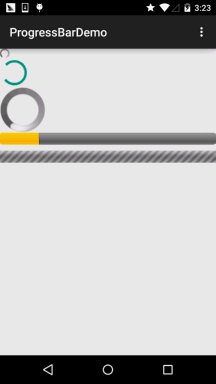
運行效果圖:

實現布局代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 系統提供的圓形進度條,依次是大中小 -->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--系統提供的水平進度條-->
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>
好吧,除了第二個能看,其他的就算了...系統提供的肯定是滿足不了我們的需求的! 下面我們就來講解下實際開發中我們對進度條的處理!
第一個方案是,使用一套連續圖片,形成一個幀動畫,當需要進度圖的時候,讓動畫可見,不需要 的時候讓動畫不可見即可!而這個動畫,一般是使用AnimationDrawable來實現的!好的,我們來 定義一個AnimationDrawable文件:
PS:用到的圖片素材:進度條圖片素材打包.zip
運行效果圖:

在res目錄下新建一個:anim文件件,然後創建amin_pgbar.xml的資源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11"
android:duration="200"/>
<item
android:drawable="@drawable/loading_12"
android:duration="200"/>
</animation-list>
接著寫個布局文件,裡面僅僅有一個ImageView即可,用於顯示進度條,把src設置為上述drawable資源即可! 最後到MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pgbar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
這裡只是寫了如何啟動動畫,剩下的就你自己來了哦~在需要顯示進度條的時候,讓ImageView可見; 在不需要的時候讓他隱藏即可!另外其實Progressbar本身有一個indeterminateDrawable,只需把 這個參數設置成上述的動畫資源即可,但是進度條條的圖案大小是不能直接修改的,需要Java代碼中 修改,如果你設置了寬高,而且這個寬高過大的時候,你會看到有多個進度條...自己權衡下吧~
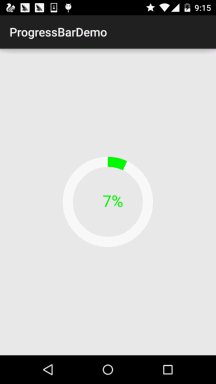
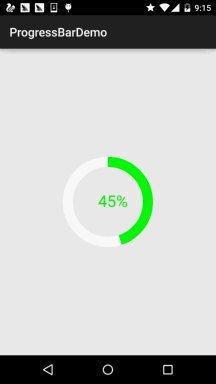
相信你看完2會吐槽,臥槽,這麼坑爹,拿個動畫來坑人,哈哈,實際開發中都這樣,當然上述 這種情況只適用於不用顯示進度的場合,如果要顯示進度的場合就沒用處了,好吧,接下來看下 網上一個簡單的自定義圓形進度條!代碼還是比較簡單,容易理解,又興趣可以看看,或者進行相關擴展~
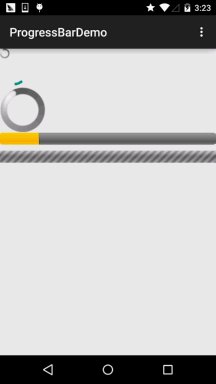
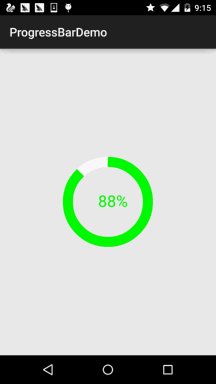
運行效果圖:

實現代碼:
自定義View類:
/**
* Created by Jay on 2015/8/5 0005.
*/
public class CirclePgBar extends View {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStrokeWidth / 2;
private float mRadius = 200;
private RectF mRect;
private int mProgress = 0;
//目標值,想改多少就改多少
private int mTargetProgress = 90;
private int mMax = 100;
private int mWidth;
private int mHeight;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//完成相關參數初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重寫測量大小的onMeasure方法和繪制View的核心方法onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
int result = 1;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
//自己計算
result = (int) (mRadius * 2 + mStrokeWidth);
} else {
result = size;
}
return result;
}
private void initRect() {
if (mRect == null) {
mRect = new RectF();
int viewSize = (int) (mRadius * 2);
int left = (mWidth - viewSize) / 2;
int top = (mHeight - viewSize) / 2;
int right = left + viewSize;
int bottom = top + viewSize;
mRect.set(left, top, right, bottom);
}
}
}
然後在布局文件中加上:
<com.jay.progressbardemo.CirclePgBar
android:layout_width="match_parent"
android:layout_height="match_parent"/>
就是這麼簡單~
本節給大家介紹了Android中的常用控件:ProgressBar講解了基本用法,以及實際開發中 對於進度條的兩種實現方法,第二個自定義進度條可以自行完善,然後用到實際開發中~! 好的,本節就到這裡,謝謝~
 10.2 SmsManager(短信管理器)
10.2 SmsManager(短信管理器)
本節引言:本節帶來的是Android中的SmsManager(短息管理器),見名知意,就是用來管理手機短信的,而該類的應用場景並不多,一般是我們發短
 9.4 使用MediaRecord錄音
9.4 使用MediaRecord錄音
本節引言本節是Android多媒體基本API調用的最後一節,帶來的是MediaRecord的簡單使用,用法非常簡單,我們寫個例子來熟悉熟悉~1.使用
 7.5.3 Android 4.4後WebView的一些注意事項
7.5.3 Android 4.4後WebView的一些注意事項
本節引言:本節參考原文:Android 4.4 中 WebView 使用注意事項.md從Android 4.4開始,Android中的WebView
 第47章、縮放控制ZoomControls(從零開始學Android)
第47章、縮放控制ZoomControls(從零開始學Android)
ZoomControls控件是一個可以縮放控件,可以實現兩個按鈕控制圖片的大小。 一、設計界面 1、首先把foot.jpg圖片復制到res/drawable-