編輯:Android技術基礎
本節給大家介紹的Android基本UI控件是:開關按鈕ToggleButton和開關Switch,可能大家對著兩個組件 並不熟悉,突然想起筆者的第一間外包公司,是否在wifi下聯網的開關,竟然用的TextView,然後叫美工 且兩個切換前後的圖,然後代碼中進行設置,當然點擊TextView的時候判斷狀態,然後設置對應的背景...
好吧,也是醉了,好吧...本節講解的兩個其實都是開關組件,只是後者需要在Android 4.0以後才能使用 所以AndroidManifest.xml文件中的minsdk需要 >= 14 否則會報錯~,先來看看這兩個控件長什麼樣先, Android 5.0後這兩個控件相比以前來說好看了許多,先看下5.0前的樣子:
5.0以前的ToggleButton和Switch:
5.0版本:
好吧,鮮明的對比...接下來我們就來學習者兩個控件的使用吧,其實兩個的使用幾乎是相同的。
開始之前貼下官方API先:Switch;ToggleButton
可供我們設置的屬性:
- android:disabledAlpha:設置按鈕在禁用時的透明度
- android:textOff:按鈕沒有被選中時顯示的文字
- android:textOn:按鈕被選中時顯示的文字 另外,除了這個我們還可以自己寫個selector,然後設置下Background屬性即可~
可供我們設置的屬性:
- android:showText:設置on/off的時候是否顯示文字,boolean
- android:splitTrack:是否設置一個間隙,讓滑塊與底部圖片分隔,boolean
- android:switchMinWidth:設置開關的最小寬度
- android:switchPadding:設置滑塊內文字的間隔
- android:switchTextAppearance:設置開關的文字外觀,暫時沒發現有什麼用...
- android:textOff:按鈕沒有被選中時顯示的文字
- android:textOn:按鈕被選中時顯示的文字
- android:textStyle:文字風格,粗體,斜體寫劃線那些
- android:track:底部的圖片
- android:thumb:滑塊的圖片
- android:typeface:設置字體,默認支持這三種:sans, serif, monospace;除此以外還可以使用 其他字體文件(*.ttf),首先要將字體文件保存在assets/fonts/目錄下,不過需要在Java代碼中設置: Typeface typeFace =Typeface.createFromAsset(getAssets(),"fonts/HandmadeTypewriter.ttf"); textView.setTypeface(typeFace);
因為比較簡單,所以我們把他們寫到一起,另外,我們為Switch設置下滑塊和底部的圖片,實現 一個類似於IOS 7的滑塊的效果,但是有個缺點就是不能在XML中對滑塊和底部的大小進行設置, 就是素材多大,Switch就會多大,我們可以在Java中獲得Drawable對象,然後對大小進行修改, 簡單的例子:
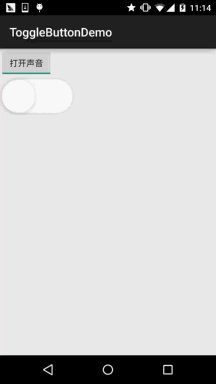
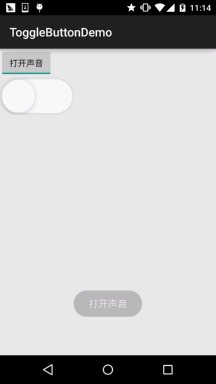
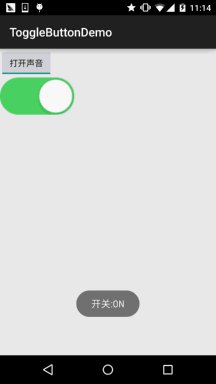
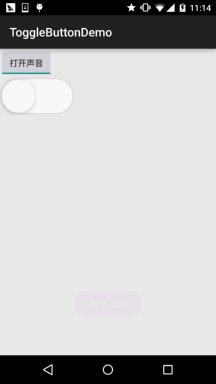
運行效果圖:

實現代碼: 先是兩個drawable的文件: thumb_selctor.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/switch_btn_pressed"/>
<item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track_selctor.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/>
<item android:state_checked="false" android:drawable="@drawable/switch_btn_bg_white"/>
</selector>
布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ToggleButton
android:id="@+id/tbtn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="關閉聲音"
android:textOn="打開聲音" />
<Switch
android:id="@+id/swh_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{
private ToggleButton tbtn_open;
private Switch swh_status;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbtn_open = (ToggleButton) findViewById(R.id.tbtn_open);
swh_status = (Switch) findViewById(R.id.swh_status);
tbtn_open.setOnCheckedChangeListener(this);
swh_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()){
case R.id.tbtn_open:
if(compoundButton.isChecked()) Toast.makeText(this,"打開聲音",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"打開聲音",Toast.LENGTH_SHORT).show();
break;
case R.id.swh_status:
if(compoundButton.isChecked()) Toast.makeText(this,"開關:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"開關:OFF",Toast.LENGTH_SHORT).show();
break;
}
}
}
 第42章、標簽組件Tabhost(從零開始學Android)
第42章、標簽組件Tabhost(從零開始學Android)
標簽組件Tabhost類似於Windows應用中的選項框。 TabHost的實現有兩種方式,第一種繼承TabActivity,從TabActivity中用g
 第6章、編輯框EditText與按鈕Button(從零開始學Android)
第6章、編輯框EditText與按鈕Button(從零開始學Android)
在一個應用中,登錄是經常使用的,下面我們學習一下如何開發一個登錄窗口。我們需要學習Android中的基本控件:(1)EditText編輯框、(2)Button按鈕。 &
 8.1.3 Android中的13種Drawable小結 Part 3
8.1.3 Android中的13種Drawable小結 Part 3
本節引言:本節我們來把剩下的四種Drawable也學完,他們分別是:LayerDrawable,TransitionDrawable,LevelLi
 第21章、OnItemSelectedListener事件(從零開始學Android)
第21章、OnItemSelectedListener事件(從零開始學Android)
在Android App應用中,OnItemSelectedListener事件也會經常用到,我們一起來了解一下。 基本知識點:OnItemSelectedListen