編輯:Android技術基礎
上一節中我們學習了第一個 UI控件TextView(文本框),文中給出了很多實際開發中可能遇到的一些需求 的解決方法,應該會為你的開發帶來便利,在本節中,我們來學習第二個很常用的控件EditText(輸入框); 和TextView非常類似,最大的區別是:EditText可以接受用戶輸入!和前面一樣,我們不一個個講屬性, 只講實際應用,要扣屬性可以自己查看API文檔:API文檔;那麼開始本節內容!
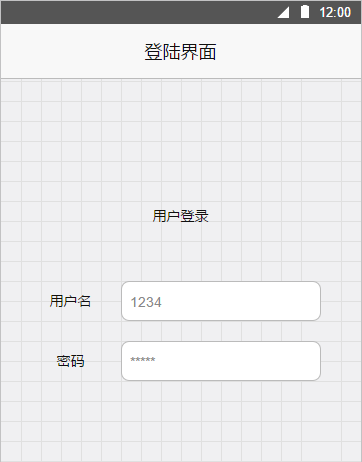
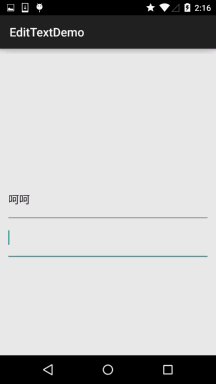
如下圖,相信你對於這種用戶登錄的界面並不陌生,是吧,我們很多時候都用的這種界面

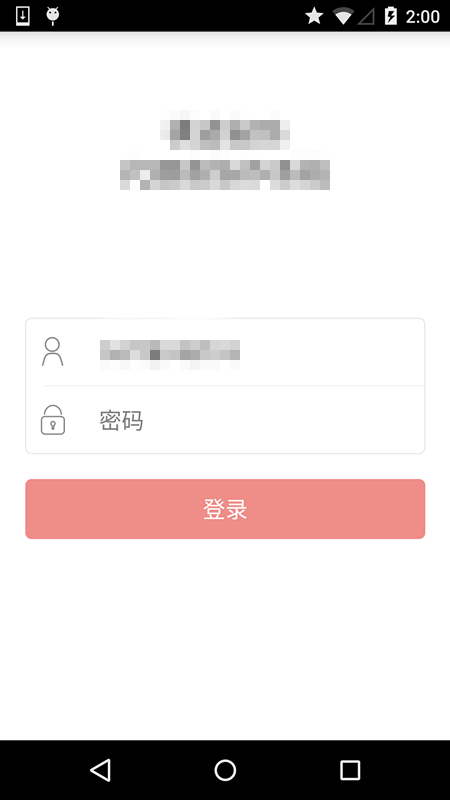
相比另外這種,下面這種又如何?

還不賴是吧,當然,不會在這裡貼布局,這裡只介紹默認提示文本的兩個控制屬性:
默認提示文本的兩個屬性如下:
android:hint="默認提示文本" android:textColorHint="#95A1AA"
前者設置提示的文本內容,後者設置提示文本的顏色!
當我們點擊想當我們的輸入框獲得焦點後,不是將光標移動到文本的開始或者結尾;而是 獲取到輸入框中所有的文本內容的話!這個時候我們可以使用selectAllOnFocus屬性
android:selectAllOnFocus="true"
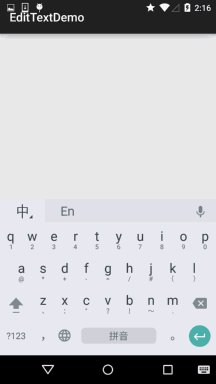
比如下面的效果圖: 第一個是設置了該屬性的,第二個是沒設置該屬性的,設置為true的EditText獲得焦點後 選中的是所有文本!

有時我們可能需要對輸入的數據進行限制,比如輸入電話號碼的時候,你輸入了一串字母,這 顯然是不符合我們預期的,而限制輸入類型可以通過inputType屬性來實現!
比如限制只能為電話號碼,密碼(textPassword):
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="phone" />
可選參數如下:
文本類型,多為大寫、小寫和數字符號
android:inputType="none" android:inputType="text" android:inputType="textCapCharacters" android:inputType="textCapWords" android:inputType="textCapSentences" android:inputType="textAutoCorrect" android:inputType="textAutoComplete" android:inputType="textMultiLine" android:inputType="textImeMultiLine" android:inputType="textNoSuggestions" android:inputType="textUri" android:inputType="textEmailAddress" android:inputType="textEmailSubject" android:inputType="textShortMessage" android:inputType="textLongMessage" android:inputType="textPersonName" android:inputType="textPostalAddress" android:inputType="textPassword" android:inputType="textVisiblePassword" android:inputType="textWebEditText" android:inputType="textFilter" android:inputType="textPhonetic"
數值類型
android:inputType="number" android:inputType="numberSigned" android:inputType="numberDecimal" android:inputType="phone"//撥號鍵盤 android:inputType="datetime" android:inputType="date"//日期鍵盤 android:inputType="time"//時間鍵盤
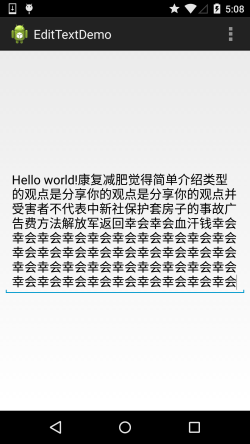
EditText默認是多行顯示的,並且能夠自動換行,即當一行顯示不完的時候,他會自動換到第二行

我們可以對其進行限制,比如
設置最小行的行數:android:minLines="3"
或者設置EditText最大的行數:android:maxLines="3"
PS:當輸入內容超過maxline,文字會自動向上滾動!!
另外很多時候我們可能要限制EditText只允許單行輸入,而且不會滾動,比如上面的登陸界面的 例子,我們只需要設置
android:singleLine="true"
即可實現單行輸入不換行
我們可以通過下述兩個屬性來設置字的間距:
android:textScaleX="1.5" //設置字與字的水平間隔 android:textScaleY="1.5" //設置字與字的垂直間隔
另外EditText還為我們提供了設置英文字母大寫類型的屬性:android:capitalize 默認none,提供了三個可選值:
- sentences:僅第一個字母大寫
- words:每一個單詞首字母大小,用空格區分單詞
- characters:每一個英文字母都大寫
我們使用margin相關屬性增加組件相對其他控件的距離,比如android:marginTop = "5dp" 使用padding增加組件內文字和組件邊框的距離,比如android:paddingTop = "5dp"
關於這個EditText獲得焦點,彈出小鍵盤的問題,前不久的項目中糾結了筆者一段時間 需求是:進入Activity後,讓EditText獲得焦點,同時彈出小鍵盤供用戶輸入! 試了很多網上的方法都不可以,不知道是不是因為筆者用的5.1的系統的問題! 下面小結下:
首先是讓EditText獲得焦點與清除焦點的
edit.requestFocus(); //請求獲取焦點
edit.clearFocus(); //清除焦點
獲得焦點後,彈出小鍵盤,筆者大部分時間就花在這個上:
- 低版本的系統直接requestFocus就會自動彈出小鍵盤了
- 稍微高一點的版本則需要我們手動地去彈鍵盤: 第一種:
InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
第二種:
InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE); imm.showSoftInput(view,InputMethodManager.SHOW_FORCED); imm.hideSoftInputFromWindow(view.getWindowToken(), 0); //強制隱藏鍵盤
不知道是什麼原因,上面這兩種方法並沒有彈出小鍵盤,筆者最後使用了:windowSoftInputMode屬性解決了彈出小鍵盤的問題,這裡跟大家分享下:
android:windowSoftInputMode Activity主窗口與軟鍵盤的交互模式,可以用來避免輸入法面板遮擋問題,Android1.5後的一個新特性。
這個屬性能影響兩件事情:
【一】當有焦點產生時,軟鍵盤是隱藏還是顯示
【二】是否減少活動主窗口大小以便騰出空間放軟鍵盤簡單點就是有焦點時的鍵盤控制以及是否減少Act的窗口大小,用來放小鍵盤
有下述值可供選擇,可設置多個值,用"|"分開
stateUnspecified:軟鍵盤的狀態並沒有指定,系統將選擇一個合適的狀態或依賴於主題的設置
stateUnchanged:當這個activity出現時,軟鍵盤將一直保持在上一個activity裡的狀態,無論是隱藏還是顯示
stateHidden:用戶選擇activity時,軟鍵盤總是被隱藏
stateAlwaysHidden:當該Activity主窗口獲取焦點時,軟鍵盤也總是被隱藏的
stateVisible:軟鍵盤通常是可見的
stateAlwaysVisible:用戶選擇activity時,軟鍵盤總是顯示的狀態
adjustUnspecified:默認設置,通常由系統自行決定是隱藏還是顯示
adjustResize:該Activity總是調整屏幕的大小以便留出軟鍵盤的空間
adjustPan:當前窗口的內容將自動移動以便當前焦點從不被鍵盤覆蓋和用戶能總是看到輸入內容的部分
我們可以在AndroidManifest.xml為需要彈出小鍵盤的Activity設置這個屬性,比如:

然後在EditText對象requestFocus()就可以了~
有時可能需要我們控制EditText中的光標移動到指定位置或者選中某些文本!
EditText為我們提供了setSelection()的方法,方法有兩種形式:
一個參數的是設置光標位置的,兩個參數的是設置起始位置與結束位置的中間括的部分,即部分選中!
當然我們也可以調用setSelectAllOnFocus(true);讓EditText獲得焦點時選中全部文本!
另外我們還可以調用setCursorVisible(false);設置光標不顯示
還可以調用getSelectionStart()和getSelectionEnd獲得當前光標的前後位置
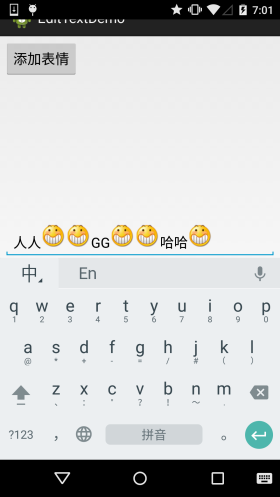
相信大家對於QQ或者微信很熟悉吧,我們發送文本的時候可以連同表情一起發送,有兩種簡單的實現方式:
1.使用SpannableString來實現
2.使用Html類來實現
這裡筆者用的是第一種,這裡只實現一個簡單的效果,大家可以把方法抽取出來,自定義一個EditText;
也可以自己動手寫個類似於QQ那樣有多個表情選擇的輸入框!
看下效果圖(點擊添加表情即可完成表情添加):

代碼也很簡單:
public class MainActivity extends Activity {
private Button btn_add;
private EditText edit_one;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_add = (Button) findViewById(R.id.btn_add);
edit_one = (EditText) findViewById(R.id.edit_one);
btn_add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
SpannableString spanStr = new SpannableString("imge");
Drawable drawable = MainActivity.this.getResources().getDrawable(R.drawable.f045);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable,ImageSpan.ALIGN_BASELINE);
spanStr.setSpan(span,0,4,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
int cursor = edit_one.getSelectionStart();
edit_one.getText().insert(cursor, spanStr);
}
});
}
}
PS:對了,別忘了放一個圖片哦~
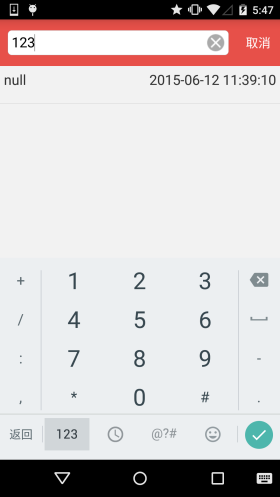
我們常常在App的輸入界面上看到:

當我們輸入內容後,右面會出現這樣一個小叉叉的圖標,我們點擊後會清空輸入框中的內容!
實現起來其實也很簡單:
為EditText設置addTextChangedListener,然後重寫TextWatcher()裡的抽象方法,這個用於監聽輸入框變化的;然後setCompoundDrawablesWithIntrinsicBounds設置小叉叉的圖片;最後,重寫onTouchEvent方法,如果點擊區域是小叉叉圖片的位置,清空文本!
實現代碼如下:
public class EditTextWithDel extends EditText {
private final static String TAG = "EditTextWithDel";
private Drawable imgInable;
private Drawable imgAble;
private Context mContext;
public EditTextWithDel(Context context) {
super(context);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private void init() {
imgInable = mContext.getResources().getDrawable(R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
setDrawable();
}
});
setDrawable();
}
// 設置刪除圖片
private void setDrawable() {
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
else
setCompoundDrawablesWithIntrinsicBounds(null, null, imgInable, null);
}
// 處理刪除事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (imgInable != null && event.getAction() == MotionEvent.ACTION_UP) {
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY);
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
本節給大家介紹了Android UI控件中的EditText(輸入框)控件,用法有很多,當然上述情況肯定滿足不了實際需求的,實際開發中我們可能需要根據自己的需求來自定義EditText!當然,這就涉及到了自定義控件這個高級一點的主題了,在進階部分我們會對Android中的自定義控件進行詳細的講解!現在會用就可以了~
 8.2.2 Bitmap引起的OOM問題
8.2.2 Bitmap引起的OOM問題
本節引言:上節,我們已經學習了Bitmap的基本用法,而本節我們要來探討的Bitmap的OOM問題,大家在實際開發中可能遇到過,或者沒遇到過因為Bi
 2.3.9 RatingBar(星級評分條)
2.3.9 RatingBar(星級評分條)
本節引言:上一節的SeekBar是不是很輕松咧,本節我們學的這個RatingBar(星級評分條)也非常簡單,相信在某寶,買過東西的對這個應該不陌生,
 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
本節引言:上節我們寫了關於Xfermode與PorterDuff使用的第一個例子:圓角&圓形圖片ImageView的實現,我們體會到了Por
 9.3 使用Camera拍照
9.3 使用Camera拍照
本節引言本節給大家帶來的是Android中Camera的使用,簡單點說就是拍照咯,無非兩種:1.調用系統自帶相機拍照,然後獲取拍照後的圖片2.要麼自