編輯:Android技術基礎
學習完Android中的六大布局,從本節開始我們來一個個講解Android中的UI控件,本節給大家帶來的UI控件是:TextView(文本框),用於顯示文本的一個控件,另外聲明一點,我不是翻譯API文檔,不會一個個屬性的去扣,只學實際開發中常用的,有用的,大家遇到感覺到陌生的屬性可以查詢對應的API!當然,每一節開始都會貼這一節對應API文檔的鏈接:TextView API 好了,在開始本節內容前,先要介紹下幾個單位:
dp(dip): device independent pixels(設備獨立像素). 不同設備有不同的顯示效果,這個和設備硬件有關,一般我們為了支持WVGA、HVGA和QVGA 推薦使用這個,不依賴像素。 px: pixels(像素). 不同設備顯示效果相同,一般我們HVGA代表320x480像素,這個用的比較多。 pt: point,是一個標准的長度單位,1pt=1/72英寸,用於印刷業,非常簡單易用; sp: scaled pixels(放大像素). 主要用於字體顯示best for textsize。
通過下面這個簡單的界面,我們來了解幾個最基本的屬性:

布局代碼:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:background="#8fffad">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:text="TextView(顯示框)"
android:textColor="#EA5246"
android:text
android:background="#000000"
android:textSize="18sp" />
</RelativeLayout>
上面的TextView中有下述幾個屬性:
涉及到的幾個屬性:
效果圖:

實現代碼:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="帶陰影的TextView"
android:textColor="#4A4AFF"
android:textSize="30sp" />
如果你想為TextView設置一個邊框背景,普通矩形邊框或者圓角邊框!下面可能幫到你! 另外TextView是很多其他控件的父類,比如Button,也可以設置這樣的邊框! 實現原理很簡單,自行編寫一個ShapeDrawable的資源文件!然後TextView將blackgroung 設置為這個drawable資源即可!
簡單說下shapeDrawable資源文件的幾個節點以及屬性:
- <solid android:color = "xxx"> 這個是設置背景顏色的
- <stroke android:width = "xdp" android:color="xxx"> 這個是設置邊框的粗細,以及邊框顏色的
- <padding androidLbottom = "xdp"...> 這個是設置邊距的
- <corners android:topLeftRadius="10px"...> 這個是設置圓角的
- <gradient> 這個是設置漸變色的,可選屬性有: startColor:起始顏色 endColor:結束顏色 centerColor:中間顏色 angle:方向角度,等於0時,從左到右,然後逆時針方向轉,當angle = 90度時從下往上 type:設置漸變的類型
實現效果圖:

代碼實現:
Step 1:編寫矩形邊框的Drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 設置一個黑色邊框 -->
<stroke android:width="2px" android:color="#000000"/>
<!-- 漸變 -->
<gradient
android:angle="270"
android:endColor="#C0C0C0"
android:startColor="#FCD209" />
<!-- 設置一下邊距,讓空間大一點 -->
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"/>
</shape>
Step 2:編寫圓角矩形邊框的Drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 設置透明背景色 -->
<solid android:color="#87CEEB" />
<!-- 設置一個黑色邊框 -->
<stroke
android:width="2px"
android:color="#000000" />
<!-- 設置四個圓角的半徑 -->
<corners
android:bottomLeftRadius="10px"
android:bottomRightRadius="10px"
android:topLeftRadius="10px"
android:topRightRadius="10px" />
<!-- 設置一下邊距,讓空間大一點 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
Step 3:將TextView的blackground屬性設置成上面這兩個Drawable:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="64dp"
android:textSize="18sp"
android:gravity="center"
android:background="@drawable/txt_rectborder"
android:text="矩形邊框的TextView" />
<TextView
android:id="@+id/txtTwo"
android:layout_width="200dp"
android:layout_height="64dp"
android:layout_marginTop="10dp"
android:textSize="18sp"
android:gravity="center"
android:background="@drawable/txt_radiuborder"
android:text="圓角邊框的TextView" />
</LinearLayout>
在實際開發中,我們可能會遇到這種需求:

如圖,要實現這種效果,可能你的想法是:一個ImageView用於顯示圖片 + 一個TextView用於顯示文字,然後把他們丟到一個LinearLayout中,接著依次創建四個這樣的小布局,再另外放到一個大的LinearLayout中,效果是可以實現,但是會不會有點繁瑣呢?而且前面我們前面也說過,布局層次越少,性能越好!使用drawableXxx就可以省掉上面的過程,直接設置四個TextView就可以完成我們的需求!
基本用法:
設置圖片的核心其實就是:drawableXxx;可以設置四個方向的圖片: drawableTop(上),drawableButtom(下),drawableLeft(左),drawableRight(右) 另外,你也可以使用drawablePadding來設置圖片與文字間的間距!
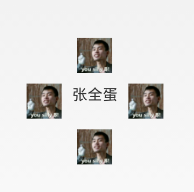
效果圖:(設置四個方向上的圖片)

實現代碼:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.test.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@drawable/show1"
android:drawableLeft="@drawable/show1"
android:drawableRight="@drawable/show1"
android:drawableBottom="@drawable/show1"
android:drawablePadding="10dp"
android:text="張全蛋" />
</RelativeLayout>
一些問題: 可能你會發現,我們這樣設置的drawable並不能自行設置大小,在XML是無法直接設置的; 所以我們需要在Java代碼中來進行一個修改!
示例代碼如下:
package com.jay.example.test;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView txtZQD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtZQD = (TextView) findViewById(R.id.txtZQD);
Drawable[] drawable = txtZQD.getCompoundDrawables();
// 數組下表0~3,依次是:左上右下
drawable[1].setBounds(100, 0, 200, 200);
txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2],
drawable[3]);
}
}
運行效果圖:

代碼分析:
- ①Drawable[] drawable = txtZQD.getCompoundDrawables( ); 獲得四個不同方向上的圖片資源,數組元素依次是:左上右下的圖片
- ②drawable[1].setBounds(100, 0, 200, 200); 接著獲得資源後,可以調用setBounds設置左上右下坐標點,比如這裡設置了代表的是: 長是:從離文字最左邊開始100dp處到200dp處 寬是:從文字上方0dp處往上延伸200dp!
- ③txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]);為TextView重新設置drawable數組!沒有圖片可以用null代替哦! PS:另外,從上面看出我們也可以直接在Java代碼中調用setCompoundDrawables為 TextView設置圖片!
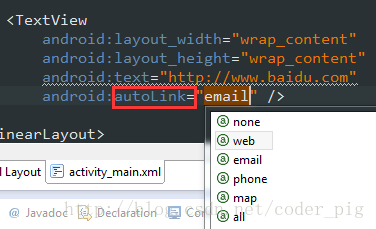
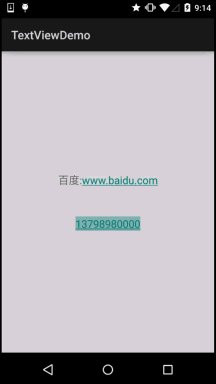
當文字中出現了URL,E-Mail,電話號碼,地圖的時候,我們可以通過設置autoLink屬性;當我們點擊 文字中對應部分的文字,即可跳轉至某默認APP,比如一串號碼,點擊後跳轉至撥號界面!

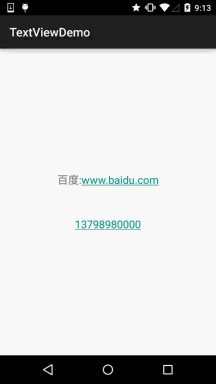
看下效果圖:

all就是全部都包含,自動識別協議頭~ 在Java代碼中可以調用setAutoLinkMask(Linkify.ALL); 這個時候可以不寫協議頭,autolink會自動識別,但是還要為這個TextView設置: setMovementMethod(LinkMovementMethod.getInstance()); 不然點擊了是沒效果的!
如題,除了顯示普通文本外,TextView還預定義了一些類似於HTML的標簽,通過這些標簽,我們可以使 TextView顯示不同的字體顏色,大小,字體,甚至是顯示圖片,或者鏈接等!我們只要使用HTML中的一些 標簽,加上android.text.HTML類的支持,即可完成上述功能!
PS:當然,並不是支持所有的標簽,常用的有下述這些:
- <font>:設置顏色和字體。
- <big>:設置字體大號
- <small>:設置字體小號
- <i><b>:斜體粗體
- <a>:連接網址
- <img>:圖片
如果直接setText的話是沒作用的,我們需要調用Html.fromHtml()方法將字符串轉換為CharSequence接口,
然後再進行設置,如果我們需要相應設置,需要為TextView進行設置,調用下述方法:
Java
setMovementMethod(LinkMovementMethod.getInstance())
嗯,接著我們寫代碼來試試:
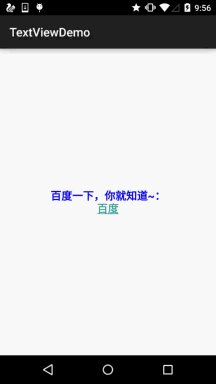
1)測試文本與超鏈接標簽
package jay.com.example.textviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.text.util.Linkify;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView)findViewById(R.id.txtOne);
String s1 = "<font color='blue'><b>百度一下,你就知道~:</b></font><br>";
s1 += "<a href = 'http://www.baidu.com'>百度</a>";
t1.setText(Html.fromHtml(s1));
t1.setMovementMethod(LinkMovementMethod.getInstance());
}
}
運行效果圖:

恩呢,測試完畢~
2)測試src標簽,插入圖片:
看下運行效果圖:

接下來看下實現代碼,實現代碼看上去有點復雜,用到了反射(對了,別忘了在drawable目錄下放一個icon的圖片哦!):
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
String s1 = "圖片:<img src = 'icon'/><br>";
t1.setText(Html.fromHtml(s1, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable draw = null;
try {
Field field = R.drawable.class.getField(source);
int resourceId = Integer.parseInt(field.get(null).toString());
draw = getResources().getDrawable(resourceId);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
} catch (Exception e) {
e.printStackTrace();
}
return draw;
}
}, null));
}
}
嘿嘿,你也可以自己試試,比如為圖片加上超鏈接,點擊圖片跳轉這樣~
除了上面的HTML可以定制我們TextView的樣式外,還可以使用SpannableString和SpannableStringBuilder來完成,兩者區別:前者針對的是不可變文本,而後者則是針對可變文本,這裡只講解前者,對後者有興趣可自行查閱文本!
SpannableString可供我們使用的API有下面這些:
- BackgroundColorSpan 背景色
- ClickableSpan 文本可點擊,有點擊事件
- ForegroundColorSpan 文本顏色(前景色)
- MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
- MetricAffectingSpan 父類,一般不用
- RasterizerSpan 光柵效果
- StrikethroughSpan 刪除線(中劃線)
- SuggestionSpan 相當於占位符
- UnderlineSpan 下劃線
- AbsoluteSizeSpan 絕對大小(文本字體)
- DynamicDrawableSpan 設置圖片,基於文本基線或底部對齊。
- ImageSpan 圖片
- RelativeSizeSpan 相對大小(文本字體)
- ReplacementSpan 父類,一般不用
- ScaleXSpan 基於x軸縮放
- StyleSpan 字體樣式:粗體、斜體等
- SubscriptSpan 下標(數學公式會用到)
- SuperscriptSpan 上標(數學公式會用到)
- TextAppearanceSpan 文本外貌(包括字體、大小、樣式和顏色)
- TypefaceSpan 文本字體
- URLSpan 文本超鏈接
好吧,還是蠻多的,這裡給出個最簡單的例子吧,其他的參數調用可自行百度谷歌~ 1)最簡單例子: 運行效果圖:

實現代碼:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
TextView t2 = (TextView) findViewById(R.id.txtTwo);
SpannableString span = new SpannableString("紅色打電話斜體刪除線綠色下劃線圖片:.");
//1.設置背景色,setSpan時需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前後都不包括)
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超鏈接標記文本
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用樣式標記文本(斜體)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用刪除線標記文本
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下劃線標記文本
span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.用顏色標記
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.//獲取Drawable資源
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8.創建ImageSpan,然後用ImageSpan來替換文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
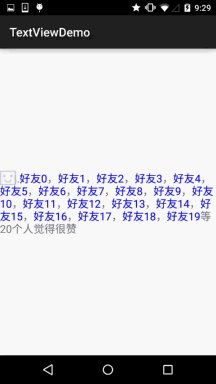
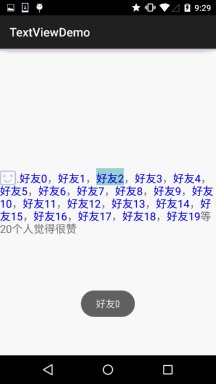
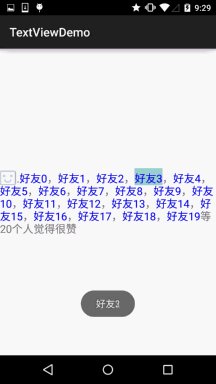
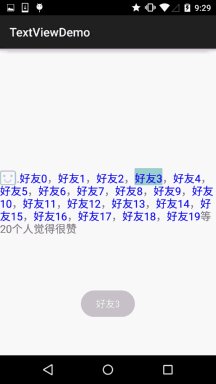
2)實現部分可點擊的TextView 相信玩過QQ空間和微信朋友圈的朋友對下面的東東並不陌生吧,我們可以點擊 對應的用戶然後進入查看用戶相關的信息是吧!

下面我們就來寫個簡單的例子來實現下效果:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 20; i++) {
sb.append("好友" + i + ",");
}
String likeUsers = sb.substring(0, sb.lastIndexOf(",")).toString();
t1.setMovementMethod(LinkMovementMethod.getInstance());
t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE);
}
//定義一個點擊每個部分文字的處理方法
private SpannableStringBuilder addClickPart(String str) {
//贊的圖標,這裡沒有素材,就找個笑臉代替下~
ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//創建一個SpannableStringBuilder對象,連接多個字符串
SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr);
ssb.append(str);
String[] likeUsers = str.split(",");
if (likeUsers.length > 0) {
for (int i = 0; i < likeUsers.length; i++) {
final String name = likeUsers[i];
final int start = str.indexOf(name) + spanStr.length();
ssb.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, name,
Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
//刪除下劃線,設置字體顏色為藍色
ds.setColor(Color.BLUE);
ds.setUnderlineText(false);
}
},start,start + name.length(),0);
}
}
return ssb.append("等" + likeUsers.length + "個人覺得很贊");
}
}
運行效果圖:

核心其實就是:ClickableSpan的設置而已~你可以自己搗鼓著寫下QQ空間評論的那個自己寫一個~
簡單說下什麼是跑馬燈,就是類似於web一樣,有一行字一直循環滾滾動這樣,好吧還是看看 實現效果圖,一看就懂的了~
實現效果圖:

代碼實現:
<TextView
android:id="@+id/txtOne"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="你整天說著日了狗日了狗,但是你卻沒有來,呵呵呵呵呵呵呵呵呵呵~"/>
就像我們平時編寫文檔的時候,我們需要排版,設置下行或者字之間的間距是吧: Android中的TextView也可以進行這樣的設置:
字間距:
android:textScaleX:控制字體水平方向的縮放,默認值1.0f,值是float Java中setScaleX(2.0f);
行間距: Android系統中TextView默認顯示中文時會比較緊湊,為了讓每行保持的行間距
android:lineSpacingExtra:設置行間距,如"3dp" android:lineSpacingMultiplier:設置行間距的倍數,如"1.2"
Java代碼中可以通過: setLineSpacing方法來設置
自動換行通過 android:singleLine 設置,默認為 false。
如需要自動換行,可以用:
android:singleLine = "false"
如果要在一行顯示完,不換行,可以用:
android:singleLine = "true"
除此之外,可以也設置多行顯示不完,添加個maxLines的屬性即可!
本節對Android中的TextView控件進行了詳細的解析,提供了開發中常見的一些問題的解決方法,相信 會為你的實際開發帶來大大的便利,另外,筆者能力有限,寫出來的東西可能有些纰漏,歡迎指出, 不勝感激~另外,轉載請注明出處:coder-pig!謝謝~
 2.3.9 RatingBar(星級評分條)
2.3.9 RatingBar(星級評分條)
本節引言:上一節的SeekBar是不是很輕松咧,本節我們學的這個RatingBar(星級評分條)也非常簡單,相信在某寶,買過東西的對這個應該不陌生,
 第17章、布局Layouts之嵌套布局(從零開始學Android)
第17章、布局Layouts之嵌套布局(從零開始學Android)
Android布局我們已經學完了,你應該有一個深刻的體會:這幾種布局沒有哪一種最好,各有所長,也各有所短。那麼各個布局嵌套使用不失為一種好辦法,嵌套布局不是一種新的布局,
 10.5 AlarmManager(鬧鐘服務)
10.5 AlarmManager(鬧鐘服務)
本節引言:本節帶來的Android中的AlarmManager(鬧鐘服務),聽名字我們知道可以通過它開發手機鬧鐘類的APP,而在文檔中的解釋是:在特
 1.2.2 使用Android Studio開發Android APP
1.2.2 使用Android Studio開發Android APP
寫在前面本節將介紹如何使用Android Studio開發Android APP,和前面Eclipse + ADT + SDK搭建Android開發