編輯:Android技術基礎
FrameLayout(幀布局)可以說是六大布局中最為簡單的一個布局,這個布局直接在屏幕上開辟出一塊空白的區域,當我們往裡面添加控件的時候,會默認把他們放到這塊區域的左上角,而這種布局方式卻沒有任何的定位方式,所以它應用的場景並不多;幀布局的大小由控件中最大的子控件決定,如果控件的大小一樣大的話,那麼同一時刻就只能看到最上面的那個組件!後續添加的控件會覆蓋前一個!雖然默認會將控件放置在左上角,但是我們也可以通過layout_gravity屬性,指定到其他的位置!本節除了給大家演示一個最簡單的例子外,還給大家帶了兩個好玩的例子,有興趣的可以看看!
FrameLayout的屬性很少就兩個,但是在說之前我們先介紹一個東西:
前景圖像:永遠處於幀布局最上面,直接面對用戶的圖像,就是不會被覆蓋的圖片。
兩個屬性:
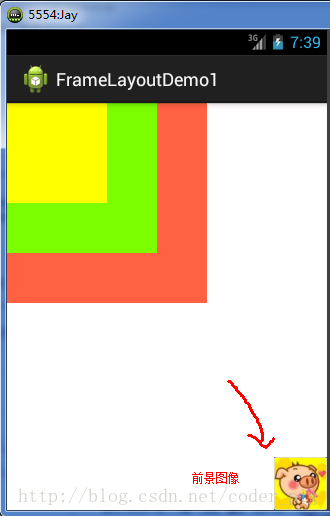
運行效果圖:

實現代碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:foreground="@drawable/logo"
android:foregroundGravity="right|bottom">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FF6143" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#7BFE00" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFF00" />
</FrameLayout>
代碼解析: 很簡單,三個TextView設置不同大小與背景色,依次覆蓋,接著右下角的是前景圖像,通過 android:foreground="@drawable/logo"設置前景圖像的圖片, android:foregroundGravity="right|bottom"設置前景圖像的位置在右下角
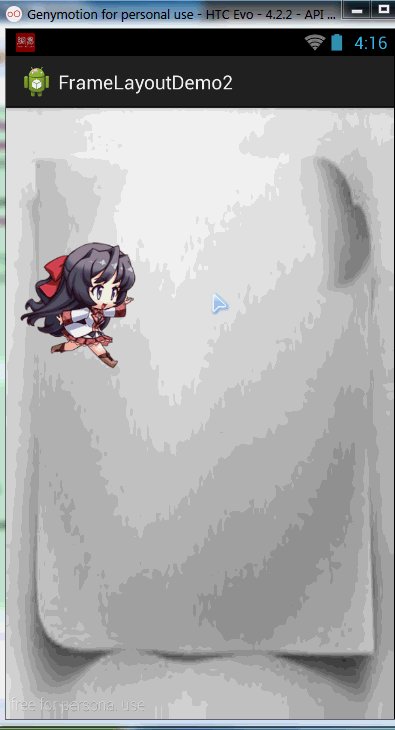
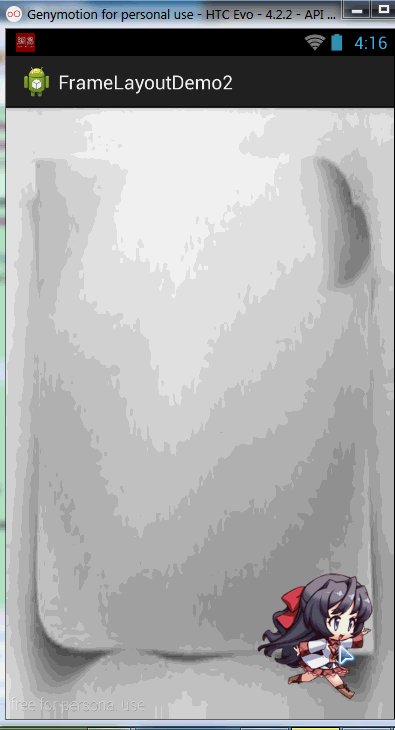
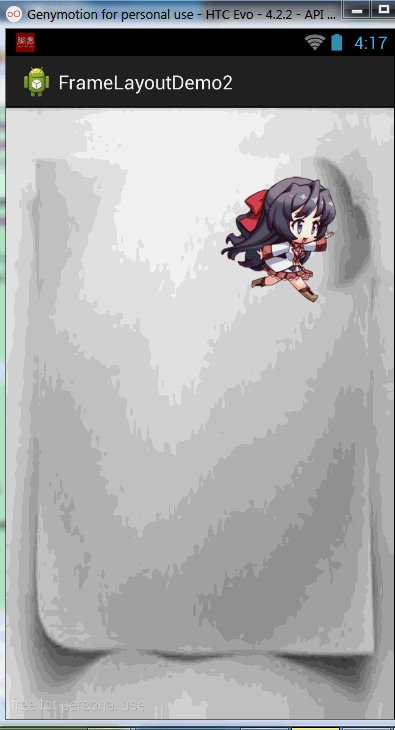
效果圖如下:

實現流程解析:
布局代碼:main_activity.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mylayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/back" >
</FrameLayout>
自定義的MeziView.java
package com.jay.example.framelayoutdemo2;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
//定義相關變量,依次是妹子顯示位置的X,Y坐標
public float bitmapX;
public float bitmapY;
public MeziView(Context context) {
super(context);
//設置妹子的起始坐標
bitmapX = 0;
bitmapY = 200;
}
//重寫View類的onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//創建,並且實例化Paint的對象
Paint paint = new Paint();
//根據圖片生成位圖對象
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.s_jump);
//繪制萌妹子
canvas.drawBitmap(bitmap, bitmapX, bitmapY,paint);
//判斷圖片是否回收,木有回收的話強制收回圖片
if(bitmap.isRecycled())
{
bitmap.recycle();
}
}
}
MainActivity.java:
package com.jay.example.framelayoutdemo2;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);
final MeziView mezi = new MeziView(MainActivity.this);
//為我們的萌妹子添加觸摸事件監聽器
mezi.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
//設置妹子顯示的位置
mezi.bitmapX = event.getX() - 150;
mezi.bitmapY = event.getY() - 150;
//調用重繪方法
mezi.invalidate();
return true;
}
});
frame.addView(mezi);
}
}
代碼解釋: 見步驟,很簡單,就是自定義一個View類,重寫重繪方法,接著在Activity中為他添加一個觸摸時間在觸摸時間中重寫onTouch方法獲取點擊焦點,另外還需要-150,不然那個坐標是自定義View的左上角,接著調用invalidate( )重繪方法,最後添加到幀布局中而已!
代碼下載:FrameLayoutDemo2.zip
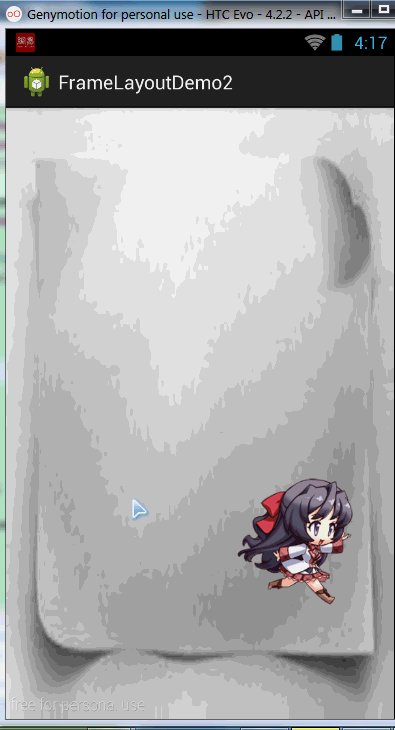
效果圖如下:

實現流程:
實現代碼如下:
布局文件:main_activity.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myframe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foregroundGravity="center">
</FrameLayout>
MainActivity.java:
package com.jay.example.framelayoutdemo3;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.app.Activity;
import android.graphics.drawable.Drawable;
public class MainActivity extends Activity {
//初始化變量,幀布局
FrameLayout frame = null;
//自定義一個用於定時更新UI界面的handler類對象
Handler handler = new Handler()
{
int i = 0;
@Override
public void handleMessage(Message msg) {
//判斷信息是否為本應用發出的
if(msg.what == 0x123)
{
i++;
move(i % 8 );
}
super.handleMessage(msg);
}
};
//定義走路時切換圖片的方法
void move(int i)
{
Drawable a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//通過setForeground來設置前景圖像
switch(i)
{
case 0:
frame.setForeground(a);
break;
case 1:
frame.setForeground(b);
break;
case 2:
frame.setForeground(c);
break;
case 3:
frame.setForeground(d);
break;
case 4:
frame.setForeground(e);
break;
case 5:
frame.setForeground(f);
break;
case 6:
frame.setForeground(g);
break;
case 7:
frame.setForeground(h);
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.myframe);
//定義一個定時器對象,定時發送信息給handler
new Timer().schedule(new TimerTask() {
@Override
public void run() {
//發送一條空信息來通知系統改變前景圖片
handler.sendEmptyMessage(0x123);
}
}, 0,170);
}
}
代碼解析: 代碼也很簡單,就是定義一個handler對象來刷新幀布局的前景圖像,定義一個Timer定時器每隔170毫秒發送定時信息,i++;move(i%8);這裡是因為我們使用8個圖片作為動畫素材!
代碼下載:FrameLayoutDemo3.zip
本節介紹了下FrameLayout(幀布局),主要掌握foreground和foregroundGravity屬性的使用即可!幀布局比前面的表格布局用得稍微多一點!有興趣可以像筆者這樣寫點小例子試試!
 第34章、拖動條SeekBar(從零開始學Android)
第34章、拖動條SeekBar(從零開始學Android)
聽歌、看電影,快進或者退回某一時間或者調節音量大小,我們都會用到SeekBar拖動條,本章一起來了解一下用法。一、設計界面 1、打開“res/layout/
 4.2.2 Service進階
4.2.2 Service進階
本節引言上節我們學習了Service的生命周期,以及兩種啟動Service的兩種方法,本節繼續來深入了解Service中的IntentService
 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
本節引言:在Canvas的API文檔中,我們看到這樣一個方法:drawBitmap(Bitmap bitmap, Matrix matrix, Pa
 9.4 使用MediaRecord錄音
9.4 使用MediaRecord錄音
本節引言本節是Android多媒體基本API調用的最後一節,帶來的是MediaRecord的簡單使用,用法非常簡單,我們寫個例子來熟悉熟悉~1.使用