編輯:Android技術基礎
引用錘子科技視覺設計總監——羅子雄在重慶TEDx活動上說的一小段話:
每當我們看到一些美妙的設計的時候,很多人心裡面會有一種沖動,這種沖動會讓你們想去創造一些 新的東西,創造一些美妙的事物。
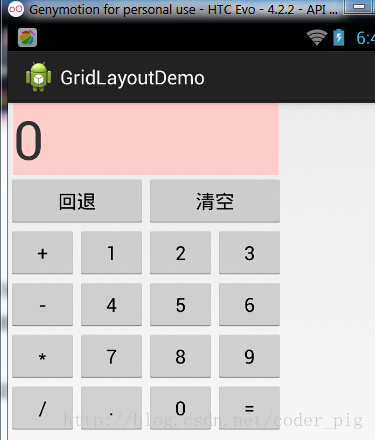
我們常說用戶體驗用戶體驗,用戶使用你的軟件,第一個會接觸的是什麼?沒錯,圖形化界面(GUI),簡稱UI,對於用戶而言,最直觀,給用戶留下第一印像的是往往是程序的界面,而非功能!人,總喜歡美的東西,對吧? 假如一樣的功能,決定用戶取向的,往往是UI!精美的UI!當然還有一些貼心的人性化操作等! 下圖兩個計算機的App界面:


我們先不說功能,從UI上講,你喜歡哪個? 由此,一個產品的UI是非常重要的,而產品的界面原型設計一般是由公司的產品經理+美工來完成的,需求分析 ->界面原型設計 ->我們來寫代碼!可能你覺得界面原型對我們而言並不沒什麼作用,但假如你以後想自己開發App呢?又或者你升做產品經理呢?嘿嘿!世事無絕對,以後的事,誰知道呢?公司的話,大部分使用的都是Axure Rp,但是這個東西比較難用!除了這個以外還有其他很多的原型設計工具:
- Pencil
- Framer
- Shireframe
- UIDesigner
- Balsamiq Mockups
- Mockup Builder
- Mockup
- FrameBox
- iPhone Mockup
- GOOFLOW
- WireframeSketcher
- FluidIA
- Indigo Studio
- Origami
- Quartz Composer
- Justproto
- Avocado
- PaintCode
- Mockplus(摩客)
- 墨刀等....
筆者使用過的是兩個國產的界面原型設計工具,他們分別是:Mockplus(摩客)和墨刀 本文會簡要的介紹下Mockplus的用法!
有網頁版以及客戶端版供你選擇:Mockplus官網
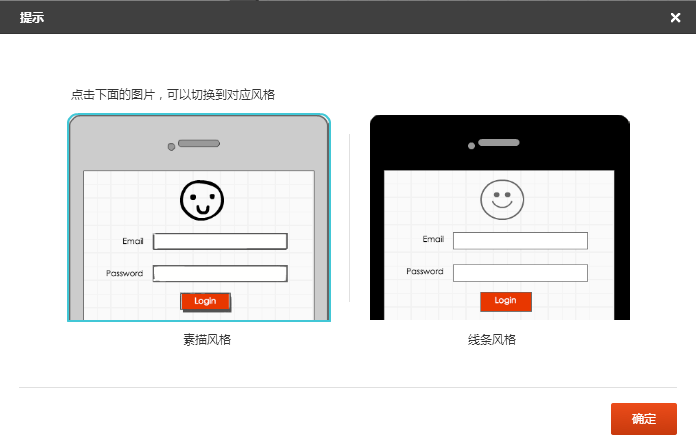
Step 1:注冊一個你自己的賬號,然後新建文件進入編輯界面!(時間關系,這裡筆者直接試用) 然後彈出一個原型風格的對話框給我們選擇:素描跟線條!

筆者選擇線條:

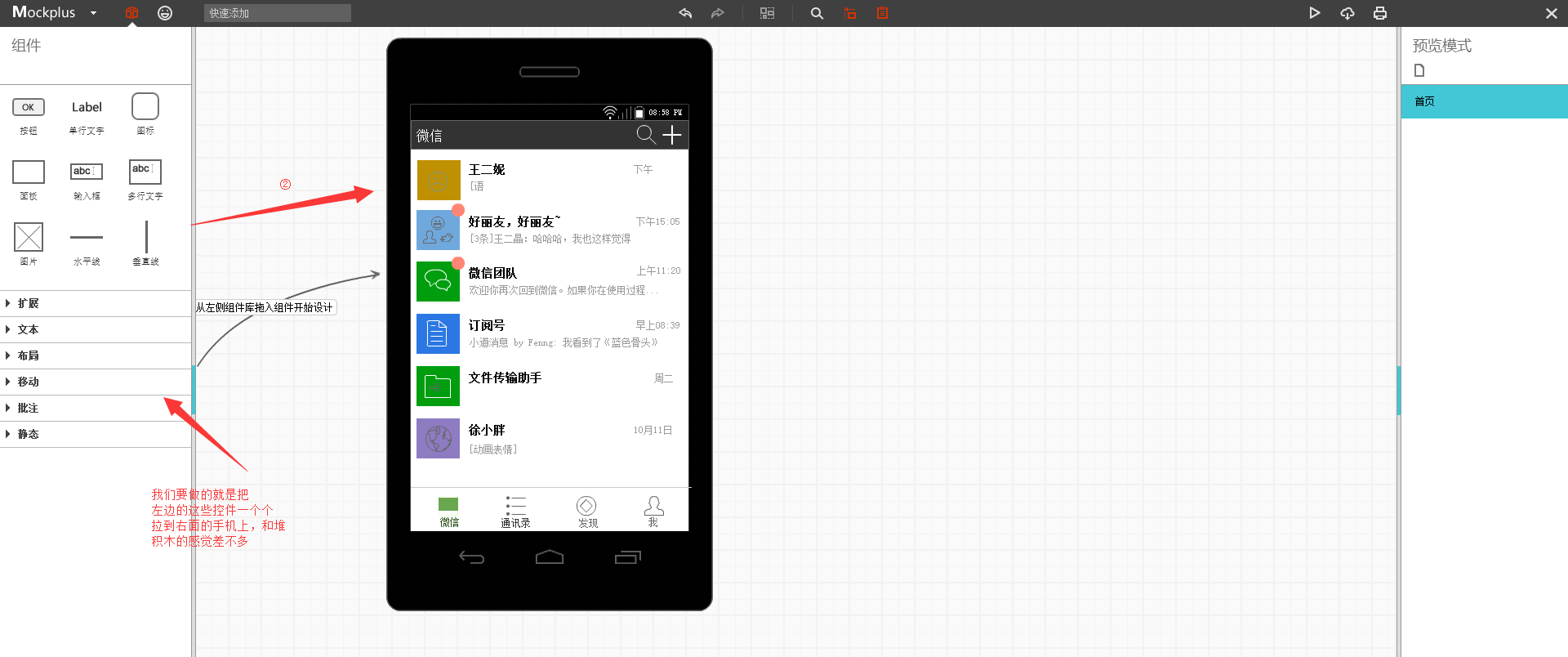
我們要做的就是從左邊的組件欄中啦控件到手機界面上,當然,我們可以雙擊某個控件,自定義我們 的樣式,比如顏色,背景圖片等!
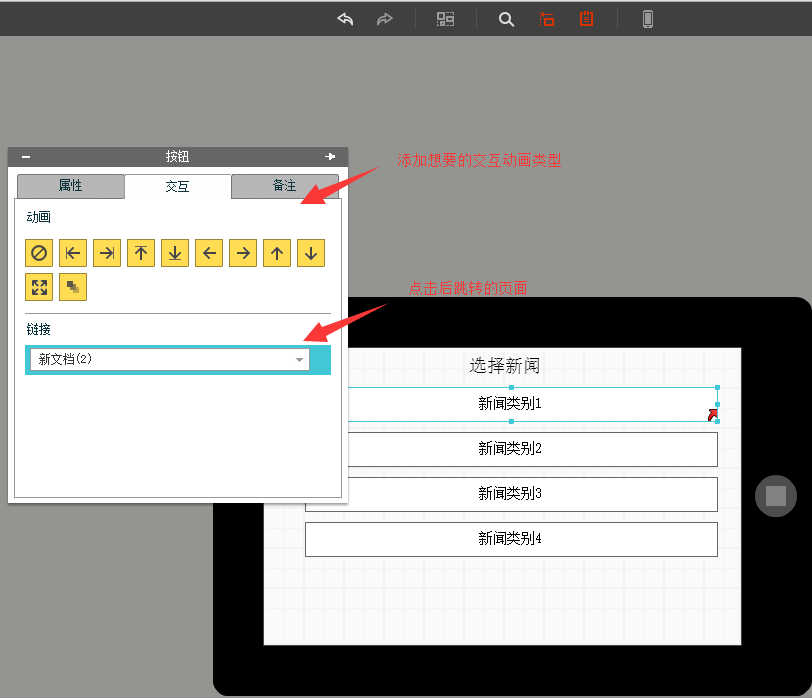
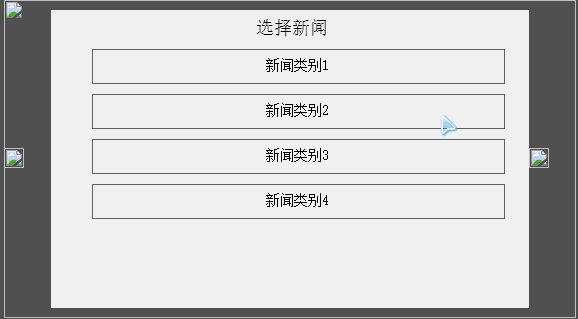
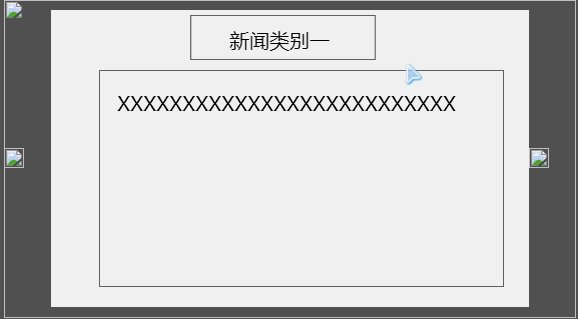
Step 2:交互實現: 界面原型除了界面外,肯定是少不了交互的,這裡我們做一個簡單的新聞應用的交互例子給大家體驗下: 我們在其中一個新聞類別中添加跳轉鏈接,

接著我們可以點擊右上角的播放按鈕:

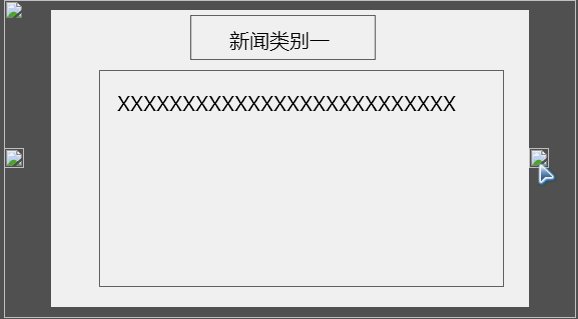
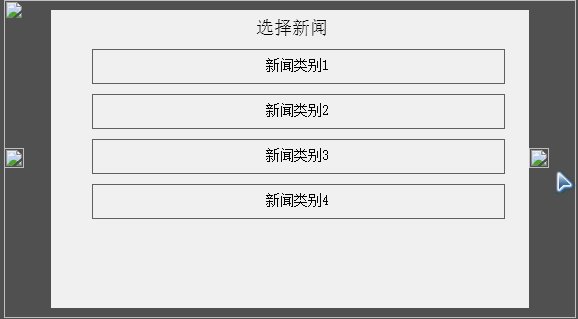
接下來我們就可以看具體的交互了,PS:這裡可能是網頁版的問題,有些圖片顯示不出來!

好了,大概的用法就這些,大家可以自己摸索摸索,另外,如果生成文檔是要升級為付費用戶的哦!一個月6元不貴,就一個早餐錢,當然如果是自己玩玩而已就沒必要開了!
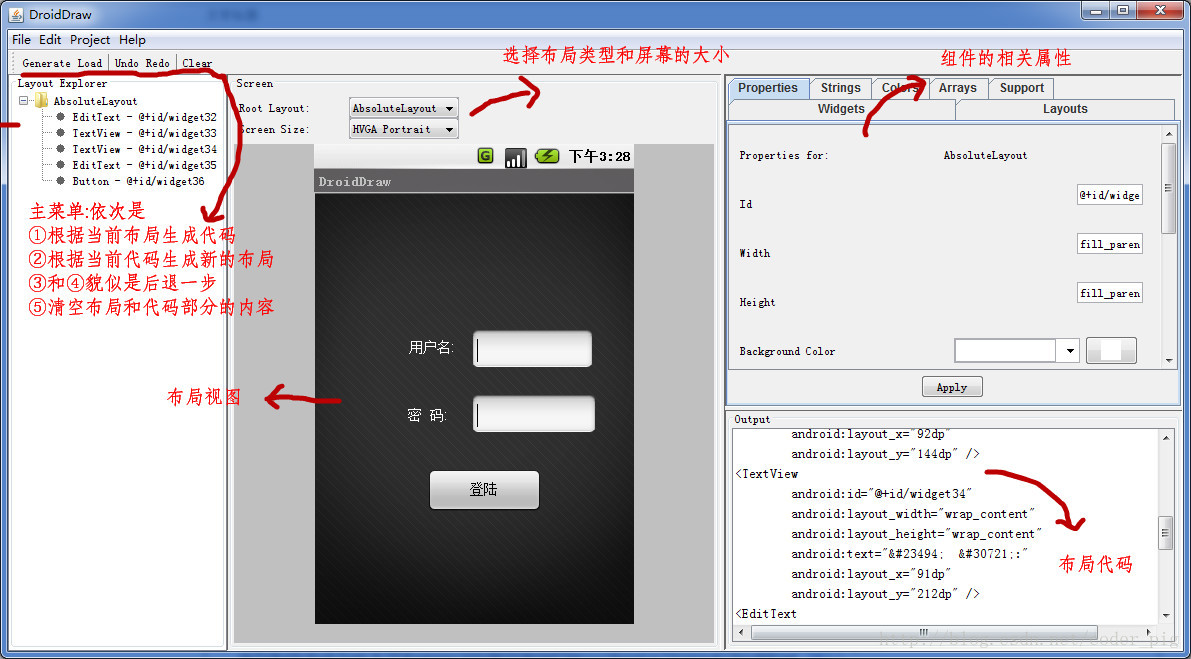
其實Android也給我們提供了一個"老掉牙"的界面設計工具,跟上面這些高大上的界面原型工具相比,差幾十條街,可以理解成一個分離的ADT,比ADT高級一點的功能就是自動生成代碼...對於很少接觸原型設計的朋友來說,花1,2分鐘就可以掌握這個工具,還是比較值得!
工具界面:

圖示已經寫明相關的操作了,很簡單,實踐是檢驗真理的唯一標准,自己下來試試吧!!
軟件下載:droiddrawr.jar
本節給大家介紹了下界面原型設計的概念,輕量級Mockplus(摩客)的簡單實用,以及Android自帶的DroidDraw工具,內容比較簡單,還需大家自行實踐理解!
 7.5.6 WebView處理網頁返回的錯誤碼信息
7.5.6 WebView處理網頁返回的錯誤碼信息
本節引言:嘿嘿,假如你們公司是做HTML5端的移動APP的,就是通過WebView來顯示網頁的,假如你訪問的網頁不存在,或者其他錯誤,報404,40
 8.1.2 Android中的13種Drawable小結 Part 2
8.1.2 Android中的13種Drawable小結 Part 2
本節引言: 本節我們繼續來學習Android中的Drawable資源,上一節我們學習了: ColorDrawable;NinePatchDrawable; Shape
 9.4 使用MediaRecord錄音
9.4 使用MediaRecord錄音
本節引言本節是Android多媒體基本API調用的最後一節,帶來的是MediaRecord的簡單使用,用法非常簡單,我們寫個例子來熟悉熟悉~1.使用
 4.2.3 Service精通
4.2.3 Service精通
本節引言:本節,我們繼續來研究Service(服務)組件,本節將會學習下Android中的AIDL跨進程通信的一些概念,並不深入到源碼層次,暫時知道