在某些Android應用中,使用Javascript調用Android中的方法也是會用到的。
(1)用WebView來顯示HTML代碼;
(2)允許WebView執行JavaScript
webView.getSettings().setJavaScriptEnabled(true);
(3)獲取到HTML文件,也可從網絡中獲取
webView.loadUrl("file:///android_asset/index.html"); (注意:index.html文件要存放在assets文件夾中)
(4)為javascript提供一個回調的接口,這裡要注意,一定要在單獨的線程中實現,要不會阻塞線程的
addJavascriptInterface(Object obj, String interfaceName) 中obj代表一個java對象,這裡我們一般會實現一個自己的類,類裡面提供我們要提供給javascript訪問的方法
interfaceName則是訪問我們在obj中聲明的方法時候所用到的js對象,調用模式為window.interfaceName.方法名()
(5)webChromeClient提供了一系列與javascript相對應的方法:代碼調用特定方法時,我們一般在其內部將javascript形式的展示切換為android的形式。
一、設計界面
1、布局文件
打開res/layout/activity_main.xml文件。
輸入以下代碼:
[html] view plain copy
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <WebView
- android:id="@+id/webview"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- </LinearLayout>
二、程序文件
1、MainActivity.java
打開“src/com.genwoxue.webviewandroidjs/MainActivity.java”文件。
然後輸入以下代碼:
[java] view plain copy
- package com.genwoxue.webviewandroidjs;
-
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.webkit.JsResult;
- import android.webkit.WebChromeClient;
- import android.webkit.WebView;
- import android.widget.Toast;
-
- public class MainActivity extends Activity {
- private WebView webView=null;
- Handler handler = new Handler();
-
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //實例化WebView
- webView = (WebView) findViewById(R.id.webview);
- //允許JavaScript執行
- webView.getSettings().setJavaScriptEnabled(true);
- //加載HTML文件:注意存放到至assets文件夾,你也可以放到互聯網。
- webView.loadUrl("file:///android_asset/index.html");
-
-
- //webChromeClient提供了一系列與javascript相對應的方法
- //代碼調用特定方法時,我們一般在其內部將javascript形式的展示切換為android的形式。
- //例如:我們重寫了onJsAlert方法,那麼當頁面中需要彈出alert窗口時,便會在Android中以Toast的形式提示用戶。
- class MyWebChromeClient extends WebChromeClient {
- @Override
- public boolean onJsAlert(WebView view, String url, String message,
- JsResult result) {
- Toast.makeText(getApplicationContext(), message,
- Toast.LENGTH_LONG).show();
- return true;
- }
- }
-
- webView.setWebChromeClient(new MyWebChromeClient());
-
- //為javascript提供一個回調的接口,這裡要注意,一定要在單獨的線程中實現,要不會阻塞線程的
- //addJavascriptInterface(Object obj, String interfaceName)
- // obj代表一個java對象,這裡我們一般會實現一個自己的類,類裡面提供我們要提供給javascript訪問的方法
- // interfaceName則是訪問我們在obj中聲明的方法時候所用到的js對象,調用模式為window.interfaceName.方法名()
- webView.addJavascriptInterface(new Object() {
- public void show() {
- handler.post(new Runnable() {
- @Override
- public void run() {
- //通過webView.loadUrl("javascript:xxx")方式就可以調用當前網頁中的名稱
- // 為xxx的javascript方法
- webView.loadUrl("javascript:show()");
- }
- });
- }
-
- }, "AndroidJs");
- }
- }
2、index.html
新建“assets/index.html”文件。
然後輸入以下代碼:
[html] view plain copy
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
-
- <html>
-
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
-
- <title>Calculate</title>
-
- </head>
-
- <script language="JavaScript">
- function show(){
- var n=document.getElementById("number").value;
- alert(n*n);
- }
- </script>
-
- <body>
-
- <input type="text" id="number">
- <input type="submit" value="Calculate" onClick="show()">
- </body>
- </html>
三、配置文件
采用“AndroidManifest.xml”默認生成文件。
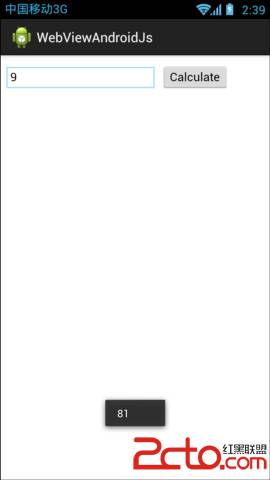
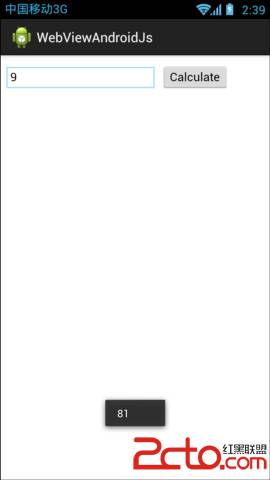
四、運行結果


 7.1.3 Android HTTP請求方式:HttpURLConnection
7.1.3 Android HTTP請求方式:HttpURLConnection
 第27章、流動視圖ScrollView(從零開始學Android)
第27章、流動視圖ScrollView(從零開始學Android)
 2.6.1 PopupWindow(懸浮框)的基本使用
2.6.1 PopupWindow(懸浮框)的基本使用
 第82章、異步處理工具類:AsyncTask(從零開始學Android)
第82章、異步處理工具類:AsyncTask(從零開始學Android)