編輯:Android技術基礎
Matrix的操作,總共分為translate(平移),rotate(旋轉),scale(縮放)和skew(傾斜)四種,每一種變換在Android的API裡都提供了set, post和pre三種操作方式,除了translate,其他三種操作都可以指定中心點。
set是直接設置Matrix的值,每次set一次,整個Matrix的數組都會變掉。
post是後乘,當前的矩陣乘以參數給出的矩陣。可以連續多次使用post,來完成所需的整個變換。例如,要將一個圖片旋轉30度,然後平移到(100,100)的地方,那麼可以這樣做。
pre是前乘,參數給出的矩陣乘以當前的矩陣。所以操作是在當前矩陣的最前面發生的。例如上面的例子,如果用pre的話
[java] view plain copy旋轉、縮放和傾斜都可以圍繞一個中心點來進行,如果不指定,默認情況下,是圍繞(0,0)點來進行。
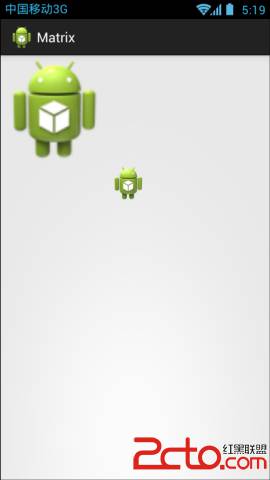
本案例則僅是簡單實現了顯示圖片並將之放大三倍,其它效果你可以隨意試試。
一、設計界面
1、布局文件
我們使用自定義GraphicsView類作為布局,繼承自View。
因此,不需要布局文件。
二、程序文件
1、創建“src/com.genwoxue.matrix/MatrixView.java”文件。
然後輸入以下代碼:
2、創建“src/com.genwoxue.matrix/MainActivity.java”文件。
然後輸入以下代碼:
三、配置文件
采用默認生成的“AndroidManifest.xml”文件即可,無需另行配置。
四、運行結果

 10.12 傳感器專題(4)——其他傳感器了解
10.12 傳感器專題(4)——其他傳感器了解
本節引言:在上一節的結尾說了,傳感器部分因為筆者沒怎麼玩過,本節就簡單的把剩下的幾個常用的傳感器介紹一遍,當作科普,以後用到再慢慢研究~1.磁場傳感
 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
本節引言:今天給大家介紹的Android基本控件中的兩個按鈕控件,Button普通按鈕和ImageButton圖像按鈕;其實ImageButton和
 2.3.7 ProgressBar(進度條)
2.3.7 ProgressBar(進度條)
本節引言:本節給大家帶來的是Android基本UI控件中的ProgressBar(進度條),ProgressBar的應用場景很多,比如用戶登錄時,後
 第40章、指針AnlogClock與數字DigitalClock時鐘(從零開始學Android)
第40章、指針AnlogClock與數字DigitalClock時鐘(從零開始學Android)
時間分為指針和數字兩種,如果Android應用中用到時鐘,僅需要使用指針時鐘AnlogClock與數字時鐘DigitalClock即可,不需要編程。 當然如果你對系統的