編輯:Android技術基礎
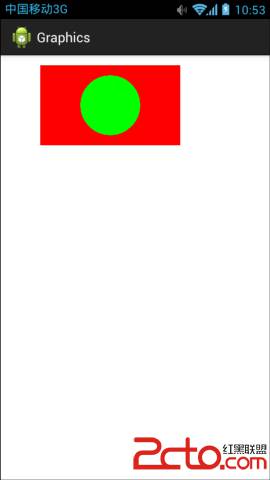
我們在本例中繪制一個矩形與圓,由於通過自定義View代替布局文件,故而不需要使用布局文件。
一、程序文件
1、新建GraphicsView.java文件。
在“src/com.genwoxue.graphics”位置,新建GraphicsView.java文件。

GraphicsView.java文件源代碼如下:
[java] view plain copy
2、打開MainActivity.java主文件
打開“src/com.genwoxue.graphics/MainActivity.java”文件。
MainActivity.java文件源代碼如下:
[java] view plain copy
二、運行結果

附:Canvas與Paint常見方法與屬性
A、圖形繪制類的相關設置:
* setARGB(int a,int r,int g,int b);
* 設置繪制的顏色,a代表透明度,r,g,b代表顏色值。
* setAlpha(int a);
* 設置繪制圖形的透明度。
* setColor(int color);
* 設置繪制的顏色,使用顏色值來表示,該顏色值包括透明度和RGB顏色。
* setAntiAlias(boolean aa);
* 設置是否使用抗鋸齒功能,會消耗較大資源,繪制圖形速度會變慢。
* setDither(boolean dither);
* 設定是否使用圖像抖動處理,會使繪制出來的圖片顏色更加平滑和飽滿,圖像更加清晰
* setFilterBitmap(boolean filter);
* 如果該項設置為true,則圖像在動畫進行中會濾掉對Bitmap圖像的優化操作,加快顯示速度,本設置項依賴於dither和xfermode的設置
* setMaskFilter(MaskFilter maskfilter);
* 設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等*
* setColorFilter(ColorFilter colorfilter);
* 設置顏色過濾器,可以在繪制顏色時實現不用顏色的變換效果
* setPathEffect(PathEffect effect);
* 設置繪制路徑的效果,如點畫線等
* setShader(Shader shader);
* 設置圖像效果,使用Shader可以繪制出各種漸變效果
* setShadowLayer(float radius ,float dx,float dy,int color);
* 在圖形下面設置陰影層,產生陰影效果,radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,color為陰影的顏色
* setStyle(Paint.Style style);
* 設置畫筆的樣式,為FILL,FILL_OR_STROKE,或STROKE
* setStrokeCap(Paint.Cap cap);
* 當畫筆樣式為STROKE或FILL_OR_STROKE時,設置筆刷的圖形樣式,如圓形樣式Cap.ROUND,或方形樣式Cap.SQUARE
* setSrokeJoin(Paint.Join join);
* 設置繪制時各圖形的結合方式,如平滑效果等
* setStrokeWidth(float width);
* 當畫筆樣式為STROKE或FILL_OR_STROKE時,設置筆刷的粗細度
* setXfermode(Xfermode xfermode);
* 設置圖形重疊時的處理方式,如合並,取交集或並集,經常用來制作橡皮的擦除效果
B、文本繪制設置
* setFakeBoldText(boolean fakeBoldText);* 模擬實現粗體文字,設置在小字體上效果會非常差
* setSubpixelText(boolean subpixelText);
* 設置該項為true,將有助於文本在LCD屏幕上的顯示效果
* setTextAlign(Paint.Align align);
* 設置繪制文字的對齊方向
* setTextScaleX(float scaleX);
* 設置繪制文字x軸的縮放比例,可以實現文字的拉伸的效果
* setTextSize(float textSize);
* 設置繪制文字的字號大小
* setTextSkewX(float skewX);
* 設置斜體文字,skewX為傾斜弧度
* setTypeface(Typeface typeface);
* 設置Typeface對象,即字體風格,包括粗體,斜體以及襯線體,非襯線體等
* setUnderlineText(boolean underlineText);
* 設置帶有下劃線的文字效果
* setStrikeThruText(boolean strikeThruText);
* 設置帶有刪除線的效果
如果說畫筆決定了畫的顏色、風格的話,那畫布則決定能畫那些元素,以及如何繪制這些元素。在Android中Canvas提供了如下方法用來繪制圖形元素。
boolean clipPath(Path path) 使用指定路徑來裁剪圖形,canvas對此方法進行了多次重載,除了使用指定路徑來裁剪還可以使用矩形、范圍等方式, 此外還可以設置裁剪區域內的圖形疊加效果.如果相交、替換等。詳見方法clipPath(Path path, Region.Op op)、clipRect(Rect rect, Region.Op op)等 void drawColor(int color) 設置整個畫布的背景顏色 void drawARGB(int a, int r, int g, int b) 設置或奧博的背景顏色透明度信息 void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
繪制弧形
void drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint) 繪制位圖,並設置位圖矩陣,android對位圖繪制方法進行了多次重載,詳見drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset,Paint paint)等 void drawCircle(float cx, float cy, float radius, Paint paint) 繪制圓形 void drawLine(float startX, float startY, float stopX, float stopY, Paint paint) 繪制線段,此外Canvas還提供了繪制線段集合的方法.
void drawPath(Path path, Paint paint) 繪制路徑 void drawPoint(float x, float y, Paint paint) 繪制點,此外android還提供繪制點的集合 void drawRect(float left, float top, float right, float bottom, Paint paint) 繪制矩形 void drawText(String text, float x, float y, Paint paint) 繪制文本 void scale(float sx, float sy) 畫布縮放 void translate(float dx, float dy) 畫布平移 void rotate(float degrees) 畫布旋轉
上面只是列舉了Canvas常用的繪圖方法
 1.5.1 Git使用教程之本地倉庫的基本操作
1.5.1 Git使用教程之本地倉庫的基本操作
Git是什麼?一個分布式版本控制系統,和SVN類似,但遠比SVN強大的一個版本控制系統①Git可以方便的在本地進行版本管理,如同你本地有一個版本管理
 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
本節引言:好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子——擦美女衣服的Demo,加上前面的利用Xfermode來實現圓角或圓形I
 2.4.8 ListView之checkbox錯位問題解決
2.4.8 ListView之checkbox錯位問題解決
本節引言:作為ListView經典問題之一,如果你嘗試過自定義ListView的item,在上面帶有一個checkbox的話,那麼當你的item數超
 第22章、OnItemSelectedListener事件與二級聯動(從零開始學Android)
第22章、OnItemSelectedListener事件與二級聯動(從零開始學Android)
在Android App應用中,二級聯動是應用極為廣泛的,我們在上一章的基礎上來學習一下如何實現。 基本知識點:OnItemSelectedListener事件&nbs