選項菜單OptionsMenu在2.3.x版本時是經常用到的,Android4.0仍然可以正常使用,但樣式發生了不小的變化。
一、Android4.0之OptionsMenu默認樣式
1、布局文件
(1)打開“res/layout/activity_main.xml”文件。

輸入以下代碼:
[html] view plain copy
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
-
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_centerVertical="true"
- android:text="@string/hello_world" />
-
- </RelativeLayout>
(2)打開“res/menu/activity_main.xml”文件。 輸入以下代碼:
[html] view plain copy
- <?xml version="1.0" encoding="utf-8"?>
-
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item android:id="@+id/connect"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_send"
- android:title="連接" />
-
- <item android:id="@+id/disconnect"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_close_clear_cancel"
- android:title="斷開" />
-
- <item android:id="@+id/search"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_search"
- android:title="發現" />
-
- <item android:id="@+id/view"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_view"
- android:title="查看" />
-
- <item android:id="@+id/help"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_help"
- android:title="幫助" />
-
- <item android:id="@+id/exit"
- android:orderInCategory="100"
- android:showAsAction="never"
- android:icon="@android:drawable/ic_menu_revert"
- android:title="退出" />
-
- </menu>
2、程序文件
打開“src/com.genwoxue.optionsmenu/MainActivity.java”文件。
然後輸入以下代碼:
[java] view plain copy
- package com.genwoxue.optionsmenu;
-
- import android.os.Bundle;
- import android.app.Activity;
- import android.widget.Toast;
- import android.view.Menu;
- import android.view.MenuItem;
-
-
- public class MainActivity extends Activity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
-
- //初始化菜單
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // 加載菜單
- getMenuInflater().inflate(R.menu.activity_main, menu);
- return true;
- }
-
- //根據菜單執行相應內容
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case R.id.connect:
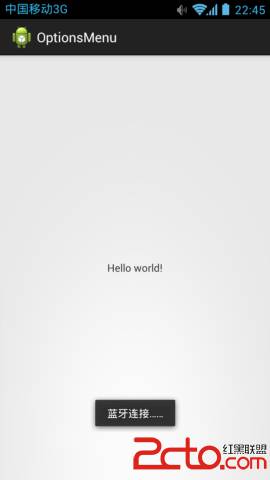
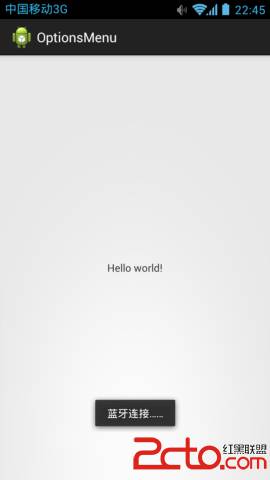
- Toast.makeText(getApplicationContext(), "藍牙連接……", Toast.LENGTH_SHORT).show();
- return true;
- case R.id.disconnect:
- Toast.makeText(getApplicationContext(), "藍牙斷開……", Toast.LENGTH_SHORT).show();
- return true;
- case R.id.search:
- Toast.makeText(getApplicationContext(), "尋找藍牙……", Toast.LENGTH_SHORT).show();
- return true;
- case R.id.view:
- Toast.makeText(getApplicationContext(), "查看……", Toast.LENGTH_SHORT).show();
- return true;
- case R.id.help:
- Toast.makeText(getApplicationContext(), "幫助……", Toast.LENGTH_SHORT).show();
- return true;
- case R.id.exit:
- Toast.makeText(getApplicationContext(), "退出……", Toast.LENGTH_SHORT).show();
- return true;
- }
- return false;
- }
- }
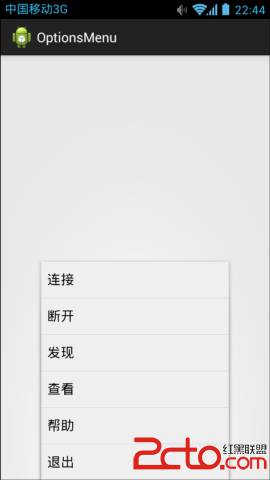
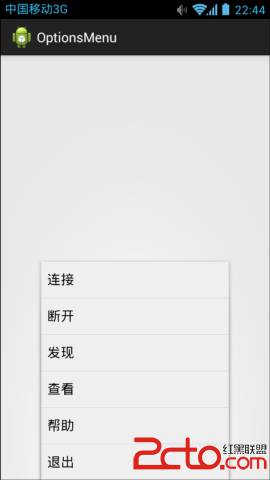
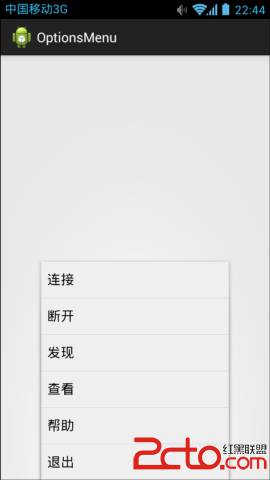
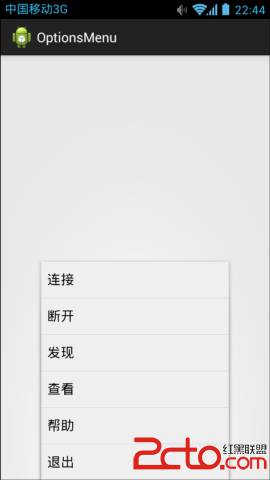
OptionsMenu菜單就這以簡單,下面我們看一下效果。 3、運行結果


如果你已經習慣了Android2.x版本的樣式,你一定會懷疑是不是搞錯了,這是OptionsMenu菜單嗎?
一點不錯,Android4.0菜單就變成這個樣式了!
如果你非常懷舊,請接著往下看,我也看到網上很多人尋找往惜的美好回憶!(我也感覺原來的OptionsMenu菜單樣式漂亮)
二、Android4.0之OptionsMenu“老”樣式
我們需要改動的並不大,僅需要修改AndroidManifest.xml文件的樣式即可。
1、AndroidManifest.xml文件
打開“AndroidManifest.xml”文件。
輸入以下代碼:
[html] view plain copy
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.genwoxue.optionsmenu"
- android:versionCode="1"
- android:versionName="1.0" >
-
- <uses-sdk
- android:minSdkVersion="8"
- android:targetSdkVersion="15" />
-
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.genwoxue.optionsmenu.MainActivity"
- android:label="@string/app_name"
- android:theme="@android:style/Theme" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
-
- </manifest>
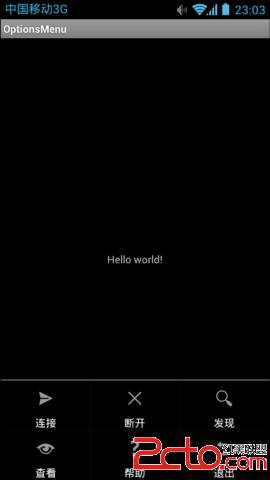
我們在<activity ……></activity>中添加了android:theme="@android:style/Theme"之後,我們再來看一下效果。
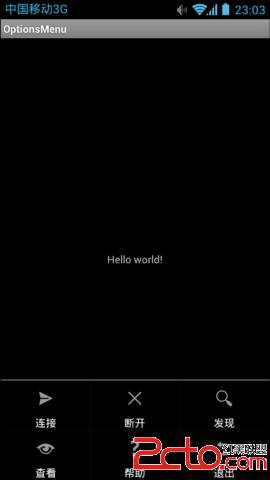
2、運行效果

我們久違的效果又一次來到眼前,只不過現在全屏都成黑色的了!
如何改變背景顏色我就不說了吧,若你真不知道,百度一下,你就知道!
補充說明:
Android4.0及以上版本,更推薦你使用ActionBar!




 3.5 監聽EditText的內容變化
3.5 監聽EditText的內容變化
 7.2.2 Android JSON數據解析
7.2.2 Android JSON數據解析
 1.0.1 2015年最新Android基礎入門教程目錄
1.0.1 2015年最新Android基礎入門教程目錄
 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數