編輯:Android技術基礎
TableLayout是指將子元素的位置分配到行或列中。Android的一個TableLayout有許多TableRow組成,每一個TableRow都會定義一個Row。TableLayout容器不會顯示Row,Column,及Cell的邊框線,每個Row擁有0個或多個Cell,每個Cell擁有一個View對象。
在使用tablelayout時,應注意每一個cell的寬度。
我們下面通過XML布局和Java代碼布局兩種方式分別舉例:
一、XML方式布局
1、創建一個空白Activity

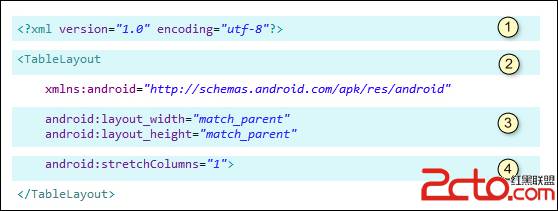
2、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

(1)第①部分
,每個XML文檔都由XML序言開始,在前面的代碼中的第一行便是XML序言,。這行代碼表示按照1.0版本的XML規則進行解析。encoding = "utf-8"表示此xml文件采用utf-8的編碼格式。編碼格式也可以是GB2312。
(2)第②部分
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器寬度和高充將填充整個屏幕寬度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列內組件可以擴充到的有可用空間。
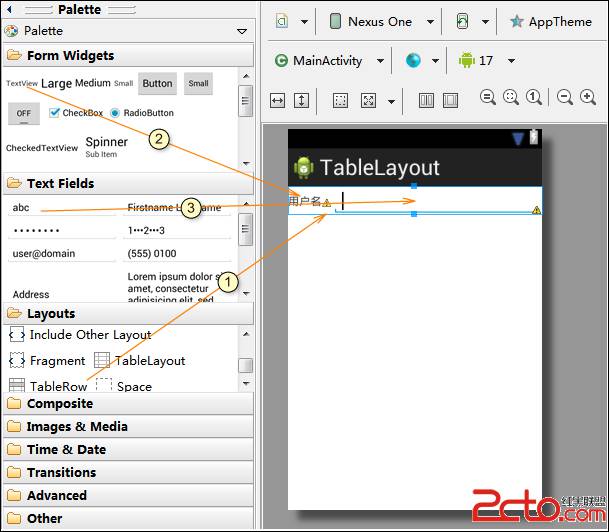
3、插入1行TableRow、1個文本TextView、1個TextEdit。

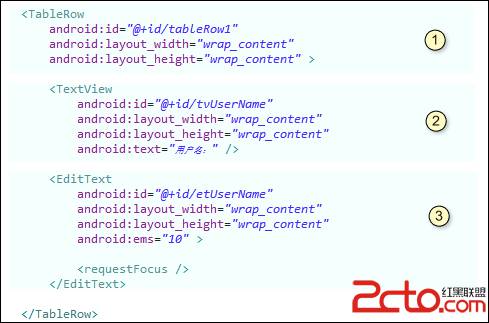
4、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

(1)第①部分
代表一行,可以在其中填充控件。
(2)第②部分
添加一個標簽
(3)第③部分
添加一個編輯框
5、依次再插入2行、密碼標簽
代碼如下:
[html] view plain copy 8.3.12 Paint API之—— PathEffect(路徑效果)
8.3.12 Paint API之—— PathEffect(路徑效果)
本節引言:本節繼續來學習Paint的API——PathEffect(路徑效果),我們把畫筆的sytle設置為Stroke,可以繪制一個個由線構成的圖
 8.3.2 繪圖類實戰示例
8.3.2 繪圖類實戰示例
本節引言:前兩節我們學了Bitmap和一些基本的繪圖API的屬性以及常用的方法,但心裡總覺得有點不踏實,總得寫點什麼加深下映像是吧,嗯,本節我們就來
 10.4 Vibrator(振動器)
10.4 Vibrator(振動器)
本節引言:本節我們介紹的是Vibrator(振動器),是手機自帶的振動器,別去百度直接搜針振動器,因為你的搜索結果可能是如圖所示的神秘的道具,或者其
 第99章、Android調用Javascript(從零開始學Android)
第99章、Android調用Javascript(從零開始學Android)
在某些Android應用中,使用Javascript調用Android中的方法也是會用到的。(1)用WebView來顯示HTML代碼;(2)允許WebView執行Java