編輯:Android技術基礎
RelativeLayout是一種相對布局,控件的位置是按照相對位置來計算的,後一個控件在什麼位置依賴於前一個控件的基本位置,是布局最常用,也是最靈活的一種布局。

我們下面通過XML布局和Java代碼布局兩種方式分別舉例:
一、XML方式布局
1、創建一個空白Activity

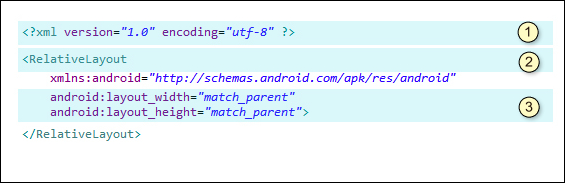
2、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

(1)第①部分
,每個XML文檔都由XML序言開始,在前面的代碼中的第一行便是XML序言,。這行代碼表示按照1.0版本的XML規則進行解析。encoding = "utf-8"表示此xml文件采用utf-8的編碼格式。編碼格式也可以是GB2312。
如果你對此不太明白,請參閱相關XML文檔。
(2)第②部分
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器寬度和高充將填充整個屏幕寬度和高度。
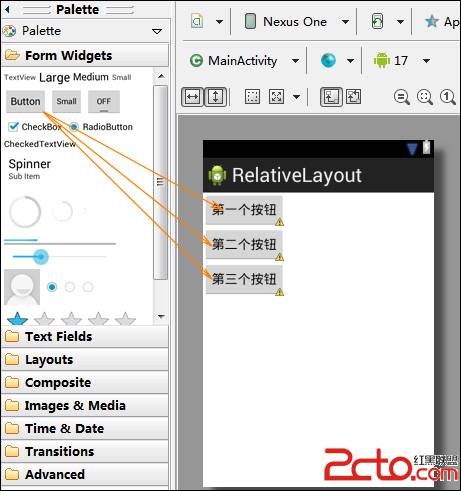
3、插入三個按鈕。
插入三個按鈕,並分別設置其文本為:“第一個按鈕”、“第二個按鈕”、“第三個按鈕”。

我們下一步設置第一個按鈕距離左邊、上邊各20dp,第二個按鈕距離第一個按鈕左邊、上邊各10dp;第三個按鈕距離第二個按鈕上邊10dp,與第二個按鈕左邊對齊。
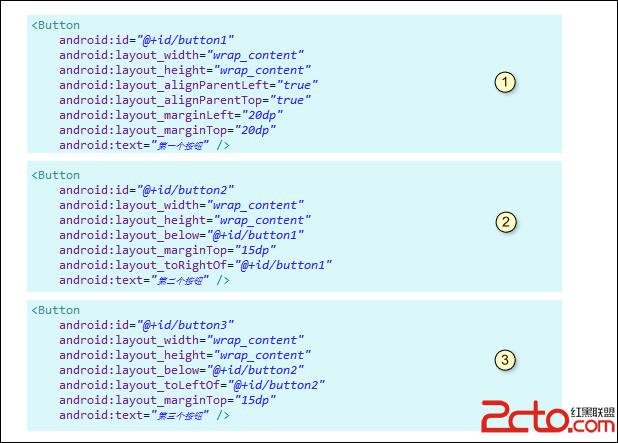
4、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

(1)第①部分
設置第一個按鈕,以父元素為基准,貼緊左上,距離20dp。
[java] view plain copy(2)第②部分
設置第二個按鈕,以第一個按鈕為基准,在第一個按鈕下面,對齊第一個按鈕的右邊,上距離15dp。
[html] view plain copy(3)第③部分
設置第三個按鈕,以第二個按鈕為基准,在第二個按鈕下面,對齊第二個按鈕的左邊,距離15dp。
[html] view plain copy
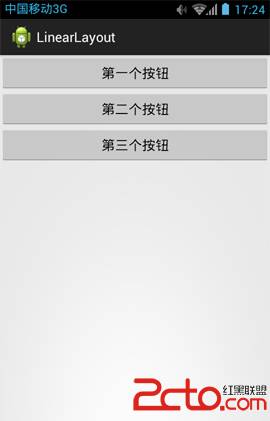
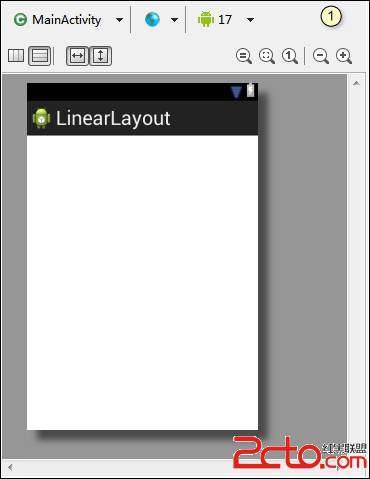
最終顯示效果如下:

附:相對布局常用屬性介紹
這裡將這些屬性分成組,便於理解和記憶。
a)、第一類:屬性值為true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
b)、第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
c)、第三類:屬性值為具體的像素值,如30dip,40px
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
可以通過組合這些屬性來實現各種各樣的布局。
 第43章、選項菜單OptionsMenu(從零開始學Android)
第43章、選項菜單OptionsMenu(從零開始學Android)
選項菜單OptionsMenu在2.3.x版本時是經常用到的,Android4.0仍然可以正常使用,但樣式發生了不小的變化。 一、Android4.0之Opti
 3.1.1 基於監聽的事件處理機制
3.1.1 基於監聽的事件處理機制
本節引言:第二章我們學習的是Android的UI控件,我們可以利用這些控件構成一個精美的界面,但是僅僅是界面而已;下一步就要開始學習邏輯與業務實現了
 10.11 傳感器專題(2)——方向傳感器
10.11 傳感器專題(2)——方向傳感器
本節引言:在上一節中我們中我們對傳感器的一些基本概念進行了學習,以及學習了使用傳感器的套路,本節給大家帶來的傳感器是方向傳感器的用法,好的,開始本節
 第101章、讀取網絡圖片(從零開始學Android)
第101章、讀取網絡圖片(從零開始學Android)
Android手機上,我們常用ImageView顯示圖片,我們本章獲取網絡圖片並顯示在ImageView中。一、設計界面1、布局文件打開res/layout/activi