編輯:Android技術基礎
知識點:圖像按鈕ImageButton

一、設計界面
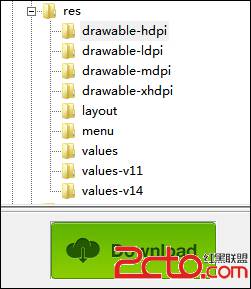
1、首先把button.png圖片復制到res/drawable-hdpi文件夾內。

2、打開“res/layout/activity_main.xml”文件,生成ImageButton按鈕。
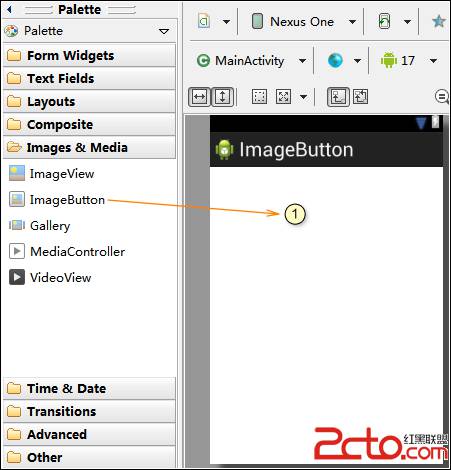
(1)從工具欄向activity拖出1個圖像按鈕ImageButton。該控件來自Image&Media。

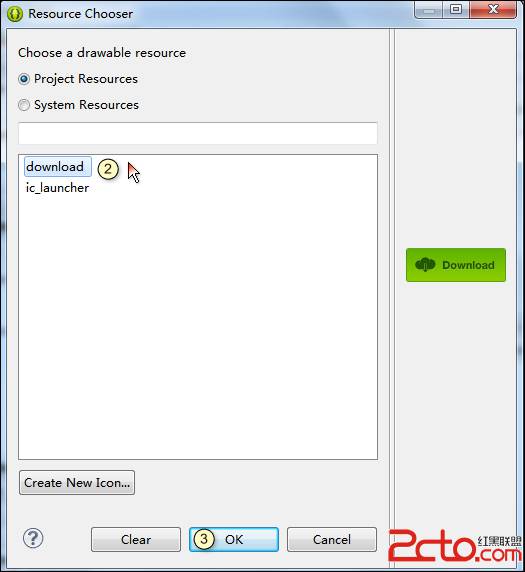
(2)彈出資源選擇器Resource Chooser窗口。
選擇download,然後單擊OK按鈕。

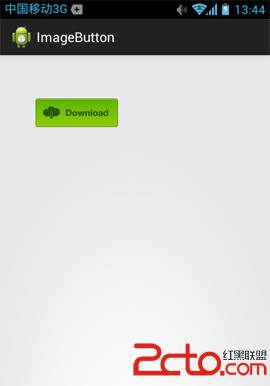
(3)生成的“Download”圖片按鈕如下:
注意:按鈕外邊有一圈灰色的邊框,我們可以通過android:padding="0dp"去掉邊框。

3、打開activity_main.xml文件。
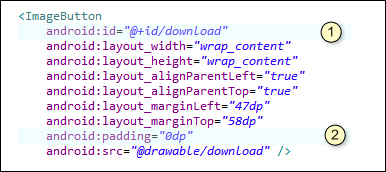
我們把自動生成的代碼修改成如下代碼,具體為:
(1)ImageButton的id修改為download;
(2)設置android:padding="0dp",按鈕灰色邊框去掉。

4、界面如下:

二、單擊事件
打開“src/com.genwoxue.ImageButton/MainActivity.java”文件。
然後輸入以下代碼:

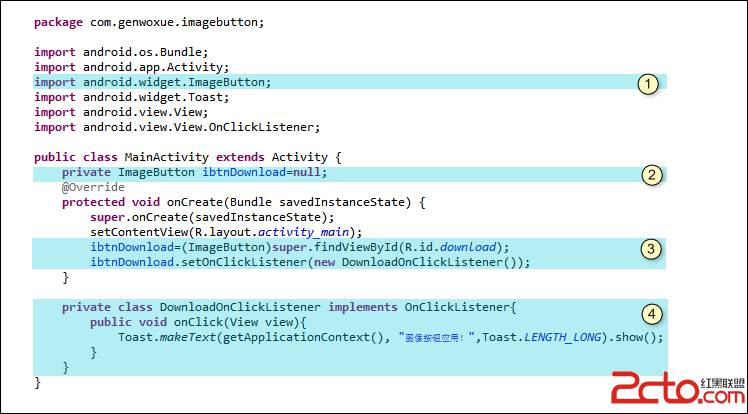
在以上代碼中,我們著重分析一下帶有淺藍色背景部分。
1、第①部分
導入與ImageButton相關的包。
2、第②部分
聲明ImageButton控件變量。
3、第③部分
(1)findViewById()方法完成ImageButton控件的捕獲。
(2)“Download”按鈕添加單擊監聽事件:ibtnDownload.setOnClickListener(new DownloadOnClickListener())。
4、第④部分
(1)我們新建一個類DownloadOnClickListener繼承接口OnClickListener用以實現單擊事件監聽。
(2)Toast.makeText(getApplicationContext(), "圖像按鈕應用",Toast.LENGTH_SHORT).show()表示單擊圖像按鈕的提示信息。
效果如下:

 第103章、百度地圖定位-我在哪?(從零開始學Android)
第103章、百度地圖定位-我在哪?(從零開始學Android)
百度地圖我們已經有了簡單了解,那麼今天我們再談定位,從地圖上看看自己在哪裡?准備工作:(1)第一步,下載定位Android locSDK3.3。下載地址:http://d
 1.0.1 2015年最新Android基礎入門教程目錄
1.0.1 2015年最新Android基礎入門教程目錄
前言:關於《2015年最新Android基礎入門教程目錄》終於在今天落下了帷幕,全套教程共148節已編寫完畢,附上目錄,關於教程的由來,筆者的情況和
 6.3.2 數據存儲與訪問之——又見SQLite數據庫
6.3.2 數據存儲與訪問之——又見SQLite數據庫
本節引言:學習完上一節,關於Android中的SQLite的基本操作,你就已經掌握了,而在本節我們將會學習一些稍微高級一點的東西,數據庫事務,怎麼將
 7.2.2 Android JSON數據解析
7.2.2 Android JSON數據解析
本節引言:相信大家肯定對JSON不陌生吧,我們和服務器交互一般用得較多的數據傳遞方式都是Json字符串的形式,保存對象,我們也可以寫成一個Json字