編輯:初級開發
public class MyTabHost extends TabActivity {
private TabHost mTabHost;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.tabhost);
mTabHost = getTabHost();
mTabHost.addTab(mTabHost.newTabSpec("tab_test1").setIndicator("TAB 1",getResources().getDrawable(R.drawable.home) ).setContent(R.id.widget_layout_blue));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2").setIndicator("TAB 2").setContent(R.id.widget_layout_red));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3").setIndicator("TAB 3").setContent(R.id.widget_layout_green));
mTabHost.setCurrentTab(0);
mTabHost.setOnTabChangedListener(new OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
}
});
}
}
二. Layout布局文件 tabhost.XML
<?XML version="1.0" encoding="utf-8"?>
<TabHost XMLns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:padding="10dip" >
<!-- 第一個Tab 對應的布局 -->
<LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" android:id="@+id/widget_layout_blue"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrIEntation="vertical" >
<EditText android:id="@+id/widget34" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="EditText"
android:textSize="18sp" >
</EditText>
<Button android:id="@+id/widget30" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button">
</Button>
</LinearLayout>
<!-- 第二個Tab 對應的布局 -->
<LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" android:id="@+id/widget_layout_red"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrIEntation="vertical" >
<AnalogClock android:id="@+id/widget36"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</AnalogClock>
</LinearLayout >
<!-- 第三個Tab 對應的布局 -->
<LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" android:id="@+id/widget_layout_green"
android:layout_width="fill_parent" android:layout_height="fill_parent"
androidrIEntation="vertical">
<RadioGroup android:id="@+id/widget43"
android:layout_width="166px" android:layout_height="98px"
androidrIEntation="vertical">
<RadioButton android:id="@+id/widget44"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
<RadioButton android:id="@+id/widget45"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="RadioButton">
</RadioButton>
</RadioGroup>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
 Android ApiDemo ——Graphics和View (1)
Android ApiDemo ——Graphics和View (1)
package com.example.android.apis.graphics;23.TextAlign: 設置Path路徑,貝賽爾曲線1:
 android ListView詳解
android ListView詳解
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListVIEw的使用做了整理,並寫了個小
 Android開發教程之高煥堂-上課講義(3)
Android開發教程之高煥堂-上課講義(3)
1.2.2 範例程式(1):採單純繼承方法1.2.2.1 撰寫步驟:Step-1: 建立android專案:Px01。Step-2: 撰寫Activity的子類別:ac
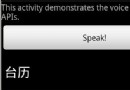
 Android 輕松實現語音識別
Android 輕松實現語音識別
完整代碼如下:package com.example.android.apis.app;import com.example.android.apis.R;import