編輯:初級開發
我們的布局設置為: androidManifest.XML的Activity設置屬性:android:WindowsoftInputMode = "adjustResize" E/onMeasure 6(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742024
模式二,平移模式
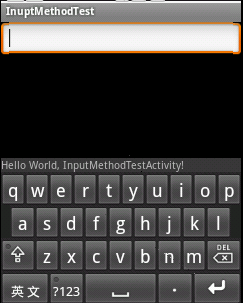
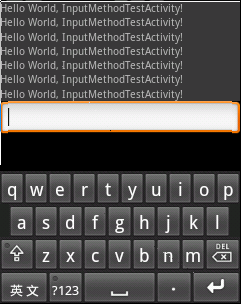
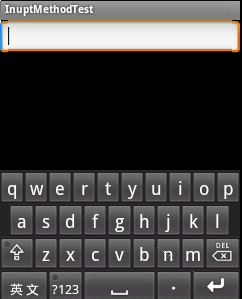
事實上,當輸入框不會被遮擋時,該模式沒有對布局進行調整,然而當輸入框將要被遮擋時,窗口就會進行平移。也就是說,該模式始終是保持輸入框為可見。如 下圖,整個窗口,包括標題欄均被上移,以保證文本框可見。
模式三 自動模式 三、偵聽軟鍵盤的顯示隱藏 直接對軟鍵盤的顯示隱藏偵聽的方法本人沒有找到,如果哪位找到的方法請務必告訴本人一聲。還有本方法針對壓縮模式,平移模式不一定有效。 在我們的Activity中,通過如下方法調用: 這裡特別需要注意的是,不能直接在OnResizeListener中對要改變的View進行更改,因為OnSizeChanged函數實際上是運行在 View的layout方法中,如果直接在onSizeChange中改變vIEw的顯示屬性,那麼很可能需要重新調用layout方法才能顯示正確。然 而我們的方法又是在layout中調用的,因此會出現錯誤。因此我們在例子中采用了Handler的方法。
public class ResizeLayout extends LinearLayout{
E/onMeasure 7(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742025
E/onSizeChanged 8(7960): =>onSizeChanged called! w=320,h=201,oldw=320,oldh=377
E/onLayout 9(7960): =>OnLayout called! l=0, t=0,r=320,b=201
從調試結果我們可以看出,當我們點擊文本框後,根布局調用了onMeasure,onSizeChanged和onLayout。
實際上,當設置為adjustResize後,軟鍵盤彈出時,要對主窗口布局重新進行measure和layout,而在layout時,發現窗口的大 小發生的變化,因此調用了onSizeChanged。
從下圖的運行結果我們也可以看出,原本在下方的TextVIEw被頂到了輸入法的上方。

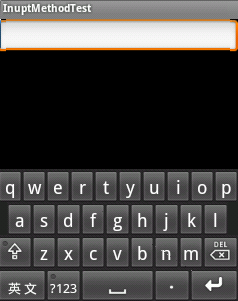
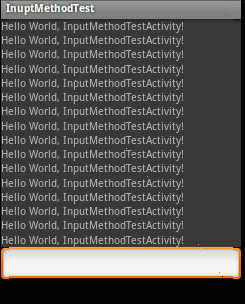
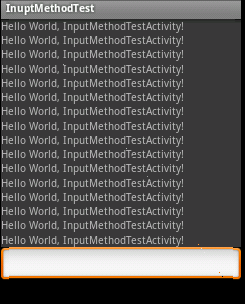
WindowsoftInputMode的值如果設置為adjustPan,那麼該Activity主窗口並不調整屏幕的大小以便留出軟鍵盤的空間。相 反,當前窗口的內容將自動移動以便當前焦點從不被鍵盤覆蓋和用戶能總是看到輸入內容的部分。這個通常是不期望比調整大小,因為用戶可能關閉軟鍵盤以便獲得 與被覆蓋內容的交互操作。
上面的例子中,我們將androidManifest.XML的屬性進行更改:android: WindowsoftInputMode = "adjustPan" 重新運行,並點擊文本框,查看調試信息:
E/onMeasure 6(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742200
E/onMeasure 7(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742201
E/onLayout 8(8378): =>OnLayout called! l=0, t=0,r=320,b=377
我們看到:系統也重新進行了measrue和layout,但是我們發現,layout過程中onSizeChanged並沒有調用,這說明輸入法彈出 前後並沒有改變原有布局的大小。
從下圖的運行結果我們可以看到,下方的TextVIEw並沒有被頂到輸入法上方。



當屬性WindowsoftInputMode被設置為adjustUspecifIEd時,它不被指定是否該Activity主窗口調整大小以便留出 軟鍵盤的空間,或是否窗口上的內容得到屏幕上當前的焦點是可見的。系統將自動選擇這些模式中一種主要依賴於是否窗口的內容有任何布局視圖能夠滾動他們的內 容。如果有這樣的一個視圖,這個窗口將調整大小,這樣的假設可以使滾動窗口的內容在一個較小的區域中可見的。這個是主窗口默認的行為設置。
也就是說,系統自動決定是采用平移模式還是壓縮模式,決定因素在於內容是否可以滾動。
我們可以借助軟鍵盤顯示和隱藏時,對主窗口進行了重新布局這個特性來進行偵聽。如果我們設置的模式為壓縮模式,那麼我們可以對布局的 onSizeChanged函數進行跟蹤,如果為平移模式,那麼該函數可能不會被調用。 假設跟布局為線性布局,模式為壓縮模式,我們寫一個例子,當輸入法彈出時隱藏某個view,輸入法隱藏時顯示某個vIEw。

 SimpleAdapter和ListActivity的簡單使用
SimpleAdapter和ListActivity的簡單使用
這段時間都在看Java,android放了好久,現在慢慢再看先上結果圖:這次首先要實現上面的效果,使用的是ListActivity和SimpleAdapter適配器首先
 Android IPC框架分析 Binder,Service,Service manager
Android IPC框架分析 Binder,Service,Service manager
我首先從宏觀的角度觀察Binder,Service,Service Manager,並闡述各自的概念。從Linux的概念空間中,android的設計Activity托管
 Android Logcat不能顯示中文解決辦法
Android Logcat不能顯示中文解決辦法
大家用eclipse調試android程序的時候可能遇到過不能顯示中文的問題,但有的時候顯示中文是非常必要的,尤其是對網絡數據進行解析的時候。這裡我給大家介紹一個簡單方
 Android ApiDemo ——Graphics和View (3)
Android ApiDemo ——Graphics和View (3)
37.LinearLayout8在菜單裡可以動態改變LinearLayout的布局 原布局: 1: <?xml version=1