編輯:初級開發
2.熟悉常用語法
3.熟悉android程序開發流程1.程序需要兩個Activity,一個用於輸入兩個數,一個用於顯示結果,同時有一個返回按鈕
所以需要在androidManifest.XML中申明兩個activity
具體內容:
<?XML version="1.0" encoding="utf-8"?>
<manifest XMLns:android="http://schemas.android.com/apk/res/android"
package="me.Calculator"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".Main"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="result"
android:label="@string/app_name">
</activity>
</application>
<uses-sdk android:minSdkVersion="7" /></manifest>
此處要注意Activity的命名,在寫Source時要用到這個東西,內容很簡單就不多說了
2.分別編寫兩個activity的Layout文件
內容如下:
main.XML
<?XML version="1.0" encoding="utf-8"?>
<LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextVIEw
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/APPTitle"
/>
<EditText
android:id="@+Id/edtChengshu1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextVIEw
android:id="@+Id/tvSign"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/sign"
/>
<EditText
android:id="@+Id/edtChengShu2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+Id/btnCalu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/calu"
/>
</LinearLayout>
ResultFrame.XML
<?XML version="1.0" encoding="utf-8"?>
<LinearLayout
XMLns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orIEntation="vertical"
>
<TextVIEw
android:id="@+Id/tvResult"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/Result"
/>
<Button
android:id="@+id/btnfh"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/Return"
/> </LinearLayout>
3.編寫Source
main.Java
package me.Calculator;import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.vIEw.Menu;
import android.vIEw.MenuItem;
import android.view.VIEw;
import android.view.VIEw.OnClickListener;
import android.widget.Button;
import android.widget.EditText;public class Main extends Activity {
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
menu.add(0, 1, 1, "退出");
menu.add(0, 2, 2, "關於");
return super.onCreateOptionsMenu(menu);
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
if (item.getItemId() == 0)
{
finish();
}
return super.onOptionsItemSelected(item);
} Button Btncalu1;
EditText edt11;
EditText edt21;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
edt11 = (EditText)findVIEwById(R.Id.edtChengshu1);
edt21 = (EditText)findVIEwById(R.Id.edtChengShu2);
Btncalu1 = (Button)findVIEwById(R.Id.btnCalu);
Btncalu1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(VIEw arg0) {
// TODO Auto-generated method stub
String chengshu1 = edt11.getText().toString();
String chengshu2 = edt21.getText().toString();
Intent intent = new Intent();
intent.putExtra("chengshu1", chengshu1);
intent.putExtra("chengshu2", chengshu2);
intent.setClass(Main.this, result.class);
Main.this.startActivity(intent);
Main.this.finish();
}
});
}
}
Result.Java
package me.Calculator;import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.VIEw;
import android.view.VIEw.OnClickListener;
import android.widget.Button;
import android.widget.TextVIEw;
public class result extends Activity{
TextVIEw tv;
Button btn;
String chengshu1, chengshu2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.resultframe);
Intent intent = getIntent();
chengshu1 = intent.getExtras().getString("chengshu1");
chengshu2 = intent.getExtras().getString("chengshu2");
int a=Integer.parseInt(chengshu1);
int b=Integer.parseInt(chengshu2);
int c=a * b;
tv = (TextView)findVIEwById(R.Id.tvResult);
tv.setText(chengshu1 + "乘以" + chengshu2 + " " +tv.getText() + String.valueOf(c));
btn=(Button)findVIEwById(R.id.btnfh);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(VIEw arg0) {
// TODO Auto-generated method stub
Intent intent = new Intent();
intent.setClass(result.this, Main.class);
result.this.startActivity(intent);
result.this.finish();
}
});
}
}
注意:此處兩個Java源碼文件的命名最好要和androidManifest.XML中activity中的命名一至,否則在編譯的時候出問題,具體是什麼原因還不清楚。
說明:程序本身很簡單,主要練習一些基本開發流程和控件的使用
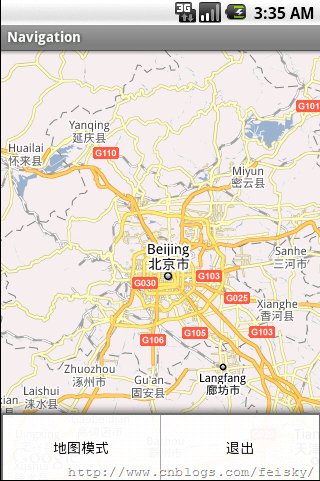
 Android Map開發基礎知識
Android Map開發基礎知識
注冊 android 地圖 API 密鑰運行:keytool -list -keystore ~/.android/debug.keystore用得到的MD5碼到:注冊
 關於Android中的sdcard卡
關於Android中的sdcard卡
最近正在學習android的相關知識,遇到了很多問題,其中之一就是再往sdcard卡中添加文件時會出現下面類似的問題: &
 Android socket編程 以非阻塞I/O服務器及Service為例
Android socket編程 以非阻塞I/O服務器及Service為例
之前采用聊天敲門的方式來介紹Socket通信,有兩個不足的地方,1.服務器會造成IO的阻塞即服務器一旦執行server.accept();將一直處於阻塞狀態,直到有客戶
 Android 開發TextView 部分字符高亮
Android 開發TextView 部分字符高亮
TextVIEw 部分字體高[功能]TextVIEw是不支持部分字段高亮的 但是我們可以進行擴展[思路]1. 利用LinearLayout 作為 TextVIEw 的