編輯:初級開發
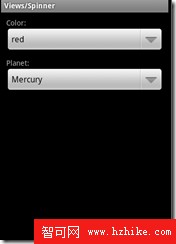
70.Spinner1


注意:源碼第7行ArrayAdapter用R.array.colors數組來設置
1: @Override 2: public void onCreate(Bundle savedInstanceState) { 3: super.onCreate(savedInstanceState); 4: setContentView(R.layout.spinner_1); 5: 6: Spinner s1 = (Spinner) findViewById(R.id.spinner1); 7: ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( 8: this, R.array.colors, android.R.layout.simple_spinner_item); 9: adapter10: .setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);11: s1.setAdapter(adapter);12: 13: Spinner s2 = (Spinner) findViewById(R.id.spinner2);14: adapter = ArrayAdapter.createFromResource(this, R.array.planets,15: android.R.layout.simple_spinner_item);16: adapter17: .setDropDownVIEwResource(android.R.layout.simple_spinner_dropdown_item);18: s2.setAdapter(adapter);19: }布局:
android:prompt="@string/spinner_1_color_prompt"為提示, ![]()
1: <Spinner android:id="@+id/spinner1"2: android:layout_width="fill_parent"3: android:layout_height="wrap_content"4: android:drawSelectorOnTop="true"5: android:prompt="@string/spinner_1_color_prompt"6: />
71.Tabs1

源碼:第15行繼承TabActivity
1: import android.app.TabActivity; 2: import android.os.Bundle; 3: import android.widget.TabHost; 4: import android.widget.TabHost.TabSpec; 5: import android.view.LayoutInflater; 6: import android.view.VIEw; 7: 8: import com.example.android.apis.R; 9: 10: /**11: * An example of tabs that uses labels (12: * {@link TabSpec#setIndicator(CharSequence)}) for its indicators and views by13: * id from a layout file ({@link TabSpec#setContent(int)}).14: */15: public class Tabs1 extends TabActivity {16: 17: @Override18: protected void onCreate(Bundle savedInstanceState) {19: super.onCreate(savedInstanceState);20: TabHost tabHost = getTabHost();21: 22: LayoutInflater.from(this).inflate(R.layout.tabs1,23: tabHost.getTabContentView(), true);24: 25: tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("tab1")26: .setContent(R.id.view1));27: tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab2")28: .setContent(R.id.view2));29: tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab3")30: .setContent(R.id.vIEw3));31: }32: }布局:第22行的tabs1.XML
1: <?xml version="1.0" encoding="utf-8"?> 2: 3: <FrameLayout XMLns:android="http://schemas.android.com/apk/res/android" 4: android:layout_width="fill_parent" 5: android:layout_height="fill_parent"> 6: 7: <TextView android:id="@+id/view1" 8: android:background="@drawable/blue" 9: android:layout_width="fill_parent"10: android:layout_height="fill_parent"11: android:text="@string/tabs_1_tab_1"/>12: 13: <TextView android:id="@+id/view2"14: android:background="@drawable/red"15: android:layout_width="fill_parent"16: android:layout_height="fill_parent"17: android:text="@string/tabs_1_tab_2"/>18: 19: <TextView android:id="@+id/vIEw3"20: android:background="@drawable/green"21: android:layout_width="fill_parent"22: android:layout_height="fill_parent"23: android:text="@string/tabs_1_tab_3"/>24: 25: </FrameLayout>26:
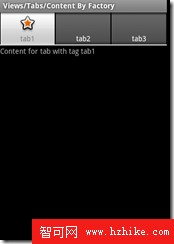
72.Tabs2

源碼:
1: import android.app.TabActivity; 2: import android.os.Bundle; 3: import android.widget.TabHost; 4: import android.widget.TextView; 5: import android.view.VIEw; 6: import com.example.android.apis.R; 7: 8: /** 9: * Example of using a tab content factory for the content via10: * {@link TabHost.TabSpec#setContent(android.widget.TabHost.TabContentFactory)}11: * 12: * It also demonstrates using an icon on one of the tabs via13: * {@link TabHost.TabSpec#setIndicator(CharSequence, android.graphics.drawable.Drawable)}14: * 15: */16: public class Tabs2 extends TabActivity implements TabHost.TabContentFactory {17: 18: @Override19: protected void onCreate(Bundle savedInstanceState) {20: super.onCreate(savedInstanceState);21: 22: final TabHost tabHost = getTabHost();23: tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("tab1",24: getResources().getDrawable(R.drawable.star_big_on)).setContent(25: this));26: tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("tab2")27: .setContent(this));28: tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab3")29: .setContent(this));30: }31: 32: /** {@inheritDoc} */33: public View createTabContent(String tag) {34: final TextView tv = new TextVIEw(this);35: tv.setText("Content for tab with tag " + tag);36: return tv;37: }38: }
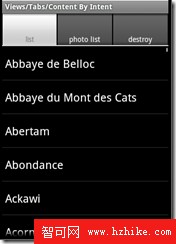
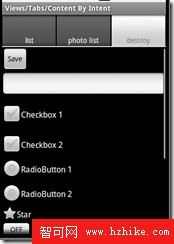
73.Tabs3: 三個Tab布局不一樣



源碼:
1: import android.app.TabActivity; 2: import android.os.Bundle; 3: import android.widget.TabHost; 4: import android.content.Intent; 5: 6: /** 7: * An example of tab content that launches an activity via 8: * {@link android.widget.TabHost.TabSpec#setContent(android.content.Intent)} 9: */10: public class Tabs3 extends TabActivity {11: 12: @Override13: protected void onCreate(Bundle savedInstanceState) {14: super.onCreate(savedInstanceState);15: 16: final TabHost tabHost = getTabHost();17: 18: tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("list")19: .setContent(new Intent(this, List1.class)));20: 21: tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("photo list")22: .setContent(new Intent(this, List8.class)));23: 24: // This tab sets the intent flag so that it is recreated each time25: // the tab is clicked.26: tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("destroy")27: .setContent(28: new Intent(this, Controls2.class)29: .addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)));30: }31: }
TextSwitcher會加1

布局:
1: <?xml version="1.0" encoding="utf-8"?> 2: 3: <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" 4: android:layout_width="fill_parent" 5: android:layout_height="fill_parent" 6: android:orIEntation="vertical"> 7: 8: <Button android:id="@+id/next" 9: android:layout_width="wrap_content"10: android:layout_height="wrap_content" 11: android:text="@string/text_switcher_1_next_text" />12: 13: <TextSwitcher android:id="@+id/switcher"14: android:layout_width="fill_parent"15: android:layout_height="wrap_content" />16: 17: </LinearLayout>18: 源碼:
1: import com.example.android.apis.R; 2: 3: import android.app.Activity; 4: import android.os.Bundle; 5: import android.view.Gravity; 6: import android.view.View; 7: import android.view.animation.Animation; 8: import android.view.animation.AnimationUtils; 9: import android.widget.Button;10: import android.widget.TextSwitcher;11: import android.widget.TextView;12: import android.widget.ViewSwitcher;13: 14: /**15: * Uses a TextSwitcher.16: */17: public class TextSwitcher1 extends Activity implements18: ViewSwitcher.ViewFactory, View.OnClickListener {19: 20: private TextSwitcher mSwitcher;21: 22: private int mCounter = 0;23: 24: @Override25: protected void onCreate(Bundle savedInstanceState) {26: super.onCreate(savedInstanceState);27: 28: setContentView(R.layout.text_switcher_1);29: 30: mSwitcher = (TextSwitcher) findVIEwById(R.id.switcher);31: mSwitcher.setFactory(this);32: 33: Animation in = AnimationUtils.loadAnimation(this,34: android.R.anim.fade_in);35: Animation out = AnimationUtils.loadAnimation(this,36: android.R.anim.fade_out);37: mSwitcher.setInAnimation(in);38: mSwitcher.setOutAnimation(out);39: 40: Button nextButton = (Button) findViewById(R.id.next);41: nextButton.setOnClickListener(this);42: 43: updateCounter();44: }45: 46: public void onClick(View v) {47: mCounter++;48: updateCounter();49: }50: 51: private void updateCounter() {52: mSwitcher.setText(String.valueOf(mCounter));53: }54: 55: public View makeView() {56: TextView t = new TextVIEw(this);57: t.setGravity(Gravity.TOP | Gravity.CENTER_HORIZONTAL);58: t.setTextSize(36);59: return t;60: }61: }75.Visibility1
布局:
1: <?XML version="1.0" encoding="utf-8"?> 2: 3: <!-- Demonstrates changing vIEw visibility. See corresponding Java code. --> 4: 5: <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" 6: android:orientation="vertical" 7: android:layout_width="fill_parent" 8: android:layout_height="fill_parent"> 9: 10: <LinearLayout11: android:orientation="vertical"12: android:background="@drawable/box"13: android:layout_width="fill_parent"14: android:layout_height="wrap_content">15: 16: <TextView17: android:background="@drawable/red"18: android:layout_width="fill_parent"19: android:layout_height="wrap_content"20: android:text="@string/visibility_1_view_1"/>21: 22: <TextView android:id="@+id/victim"23: android:background="@drawable/green"24: android:layout_width="fill_parent"25: android:layout_height="wrap_content"26: android:text="@string/visibility_1_view_2"/>27: 28: <TextView29: android:background="@drawable/blue"30: android:layout_width="fill_parent"31: android:layout_height="wrap_content"32: android:text="@string/visibility_1_view_3"/>33: 34: </LinearLayout>35: 36: <LinearLayout37: android:orIEntation="horizontal"38: android:layout_width="wrap_content"39: android:layout_height="wrap_content">40: 41: <Button android:id="@+id/vis"42: android:layout_width="wrap_content"43: android:layout_height="wrap_content"44: android:text="@string/visibility_1_vis"/>45: 46: <Button android:id="@+id/invis"47: android:layout_width="wrap_content"48: android:layout_height="wrap_content"49: android:text="@string/visibility_1_invis"/>50: 51: <Button android:id="@+id/gone"52: android:layout_width="wrap_content"53: android:layout_height="wrap_content"54: android:text="@string/visibility_1_gone"/>55: 56: </LinearLayout>57: </LinearLayout>58: 源碼:
1: import android.app.Activity; 2: import android.os.Bundle; 3: import android.view.View; 4: import android.view.VIEw.OnClickListener; 5: import android.widget.Button; 6: 7: /** 8: * Demonstrates making a view VISIBLE, INVISIBLE and GONE 9: * 10: */11: public class Visibility1 extends Activity {12: 13: private View mVictim;14: 15: @Override16: protected void onCreate(Bundle savedInstanceState) {17: super.onCreate(savedInstanceState);18: setContentView(R.layout.visibility_1);19: 20: // Find the view whose visibility will change21: mVictim = findViewById(R.id.victim);22: 23: // Find our buttons24: Button visibleButton = (Button) findViewById(R.id.vis);25: Button invisibleButton = (Button) findViewById(R.id.invis);26: Button goneButton = (Button) findViewById(R.id.gone);27: 28: // Wire each button to a click listener29: visibleButton.setOnClickListener(mVisibleListener);30: invisibleButton.setOnClickListener(mInvisibleListener);31: goneButton.setOnClickListener(mGoneListener);32: }33: 34: OnClickListener mVisibleListener = new OnClickListener() {35: public void onClick(View v) {36: mVictim.setVisibility(View.VISIBLE);37: }38: };39: 40: OnClickListener mInvisibleListener = new OnClickListener() {41: public void onClick(View v) {42: mVictim.setVisibility(View.INVISIBLE);43: }44: };45: 46: OnClickListener mGoneListener = new OnClickListener() {47: public void onClick(View v) {48: mVictim.setVisibility(View.GONE);49: }50: };51: }76.WebVIEw1
布局:10個WebVIEw
1: <?xml version="1.0" encoding="utf-8"?> 2: 3: <ScrollVIEw XMLns:android="http://schemas.android.com/apk/res/android" 4: android:layout_width="fill_parent" 5: android:layout_height="wrap_content" 6: android:orientation="vertical"> 7: 8: 9: <LinearLayout10: android:orientation="vertical"11: android:layout_width="fill_parent"12: android:layout_height="wrap_content">13: 14: <WebView android:id="@+id/wv1"15: android:layout_height="wrap_content"16: android:layout_width="fill_parent"17: />18: 19: <WebView android:id="@+id/wv2"20: android:layout_height="wrap_content"21: android:layout_width="fill_parent"22: />23: 24: <WebView android:id="@+id/wv3"25: android:layout_height="wrap_content"26: android:layout_width="fill_parent"27: />28: 29: <WebView android:id="@+id/wv4"30: android:layout_height="wrap_content"31: android:layout_width="fill_parent"32: />33: 34: <WebView android:id="@+id/wv5"35: android:layout_height="wrap_content"36: android:layout_width="fill_parent"37: />38: 39: <WebView android:id="@+id/wv6"40: android:layout_height="wrap_content"41: android:layout_width="fill_parent"42: />43: 44: <WebView android:id="@+id/wv7"45: android:layout_height="wrap_content"46: android:layout_width="fill_parent"47: />48: 49: <WebView android:id="@+id/wv8"50: android:layout_height="wrap_content"51: android:layout_width="fill_parent"52: />53: 54: <WebView android:id="@+id/wv9"55: android:layout_height="wrap_content"56: android:layout_width="fill_parent"57: />58: 59: <WebVIEw android:id="@+id/wv10"60: android:layout_height="wrap_content"61: android:layout_width="fill_parent"62: />63: </LinearLayout>64: 65: </ScrollVIEw> 66: 源碼:
1: import android.app.Activity; 2: import android.os.Bundle; 3: import android.webkit.WebVIEw; 4: 5: import com.example.android.apis.R; 6: 7: 8: /** 9: * Sample creating 10 webviews.10: */11: public class WebView1 extends Activity {12: 13: @Override14: public void onCreate(Bundle icicle) {15: super.onCreate(icicle);16: 17: setContentView(R.layout.webvIEw_1);18: 19: final String mimeType = "text/Html";20: final String encoding = "utf-8";21: 22: WebView wv;23: 24: wv = (WebView) findViewById(R.id.wv1);25: wv.loadData("<a href='x'>Hello World! - 1</a>", mimeType, encoding);26: 27: wv = (WebView) findViewById(R.id.wv2);28: wv.loadData("<a href='x'>Hello World! - 2</a>", mimeType, encoding);29: 30: wv = (WebView) findViewById(R.id.wv3);31: wv.loadData("<a href='x'>Hello World! - 3</a>", mimeType, encoding);32: 33: wv = (WebView) findViewById(R.id.wv4);34: wv.loadData("<a href='x'>Hello World! - 4</a>", mimeType, encoding);35: 36: wv = (WebView) findViewById(R.id.wv5);37: wv.loadData("<a href='x'>Hello World! - 5</a>", mimeType, encoding);38: 39: wv = (WebView) findViewById(R.id.wv6);40: wv.loadData("<a href='x'>Hello World! - 6</a>", mimeType, encoding);41: 42: wv = (WebView) findViewById(R.id.wv7);43: wv.loadData("<a href='x'>Hello World! - 7</a>", mimeType, encoding);44: 45: wv = (WebView) findViewById(R.id.wv8);46: wv.loadData("<a href='x'>Hello World! - 8</a>", mimeType, encoding);47: 48: wv = (WebView) findViewById(R.id.wv9);49: wv.loadData("<a href='x'>Hello World! - 9</a>", mimeType, encoding);50: 51: wv = (WebView) findVIEwById(R.id.wv10);52: wv.loadData("<a href='x'>Hello World! - 10</a>", mimeType, encoding);53: }54: }
 分析ARM ANDROID市場及技術結合點
分析ARM ANDROID市場及技術結合點
目前,android支持處理器情況:ARM+android 最早支持,支持的最完善,主要用在手機市場,目前積極進軍上網本、智能家居等市場;X86+Android 目前已
 Android的textview顯示音標問題
Android的textview顯示音標問題
在搞個小字典的應用時候,有人提過,不能正常顯示音標問題,經過一番查找,發現是字體問題,android系統自帶的字體都不支持顯示音標,只能自己把支持音標顯示的字體加入項目
 android 內存使用
android 內存使用
眾所周知,在寫 android 程序的時候,很容易出現 OOM ,而出現的時機大多數是由 Bitmap decode 引發的: &
 Android PendingIntent的深入理解
Android PendingIntent的深入理解
Intent比較簡單,類似消息,發送給別的activity,別的activity會立即執行我主要說說什麼是PendingIntent以及它的執行過程以alarm ser