編輯:初級開發
 Android Permission列表,ADT 0.9.9 bug
Android Permission列表,ADT 0.9.9 bug
Android的開發插件ADT 0.9.9升級後遇到了一個低級BUG,就是無法自動列出系統的permission權限列表,這裡Android123給出大家如何從SDK查
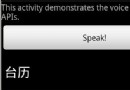
 Android 輕松實現語音識別
Android 輕松實現語音識別
完整代碼如下:package com.example.android.apis.app;import com.example.android.apis.R;import
 Android1.5 DigitalClock自定義日期輸出格式
Android1.5 DigitalClock自定義日期輸出格式
前言關鍵字: DigitalClock date formatandroid的DigitalClock並沒有設置輸出格式的屬性或方法,但是可以通過繼承重寫來實現,見正文
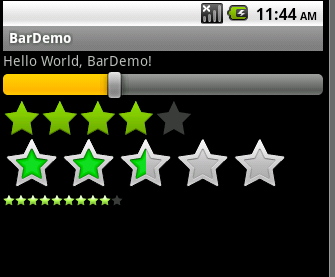
 Android開發之SeekBar和RatingBar
Android開發之SeekBar和RatingBar
1. 先定義XML布局文件,<SeekBar android:id=@+id/mySeek