編輯:初級開發
第一步: 安裝Google Map API
在默認情況下,在安裝Google Android SDK時,是不需要必須安裝Google Map API的。但要做Map應用的話,就必須安裝Google Map API。我們可以通過啟動android SDK and AVD Manager這個SDK管理器去下載安裝Google Map API。在啟動SDK管理器後,選擇“Installed Options”,去查看你已經安裝了哪些SDK和是否已經安裝Google Map API,如果尚未安裝的話,可以在“Available Packages”中查找並下載安裝,如下圖所示:
· Windows Vista: C:\Users\\.android\debug.keystore
· Windows XP: C:\Documents and Settings\\.android\debug.keystore
· OS X and Linux: ~/.android/debug.keystore接下來,我們開始使用keytool工具產生md5密紋,命令行下輸入如下語句:
%Java_HOME%/bin/keytool -list -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android現在我們就產生了debug模式下的MD5密紋了,要注意的是,你必須重新為生產環境下的應用重新生成一次MD5密紋,因為如果在不同的android SDK或者不同的開發環境下,MD5密紋是不同的,否則換了環境的話Google Map將不會工作。
產生的MD5密紋的輸出如下面:
androiddebugkey, Apr 2, 2010, PrivateKeyEntry,
Certificate fingerprint (MD5): 72:BF:25:C1:AF:4C:C1:2F:34:D9:B1:90:35:XX:XX:XX接下來,我們要到Google Map API的主頁去申請一個Map的key了,可以訪問
http://code.google.com/android/maps-api-signup.Html頁面,在其中的MD5 fingerprint一欄中輸入剛才生成的MD5密紋,如下圖:
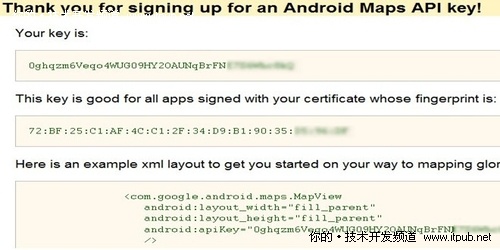
輸入後,點Generate API Key,之後會為我們產生Google Map API了,如下圖,這個API是我們在程序中可以使用的。

其中還給出了如何在android中使用該API的方法。
第四步:開始創建android Google Map應用其實,編寫android Map應用並不復雜,只需要繼承MapActivity類就可以了。MapVIEw這個類功能是從Google Map地圖中獲得數據並且展示地圖。MapActivity的主要功能有:
1) 管理Activity的生命周期
2) 為MapVIEw類建立和撤消相關的服務。
在繼承了MapActivity類後,我們要實現其中的isRouteDisplayed方法,這個方法其實是用來表示我們是否顯示一些路線的信息,這個通常用在地圖的飛行模式時才使用,這裡我們不提供任何信息僅是返回false即可。
在我們的activity中,我們將引用到MapVIEw,它是在界面XML中定義的。同時我們也用到setBuiltInZoomControls方法設置地圖允許縮放模式。
初步的代碼是這樣的:
package com.Javacodegeeks.android.googlemaps;
import android.os.Bundle;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapVIEw;
public class GMapsActivity extends MapActivity {
private MapView mapVIEw;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
mapView = (MapView) findViewById(R.id.map_vIEw);
mapVIEw.setBuiltInZoomControls(true);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
而相應的界面XML文件如下:
<?XML version="1.0" encoding=""?>
<RelativeLayout
XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_ width="fill_parent"
android:layout_border="1" height="fill_parent">
<com.google.android.maps.MapVIEw
XMLns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map_vIEw"
android:layout_ width="fill_parent"
android:layout_border="1" height="fill_parent"
android:clickable="true"
android:enabled="true"
android:apiKey="API-KEY-HERE" />
</RelativeLayout>注意,其中要把你獲得的Google Map的API KEY寫到MapVIEw控件中去。最後,記得在androidManifest.XML配置文件中,加上對Internet和Map的使用訪問權限,其中由於Google Map的API是另外提供的API,因此也需要使用use-library標簽進行說明,如下代碼所示。
<?XML version="1.0" encoding=""?>
<manifest XMLns:android="http://schemas.android.com/apk/res/android"
package="com.Javacodegeeks.android.googlemaps"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".GMapsActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<uses-library android:name="com.google.android.maps" />
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>運行程序,可以得到一個初步的地圖,如下圖所示:

接下來,我們需要為地圖多增加一些自定義的功能,比如可以在地圖上進行一些標注。為了實現這樣的功能,我們可以繼承Overlay這個類,這個類是一個基類,提供了可以在地圖上添加圖層的基本功能。而另外的選擇是,我們可以繼承itemzedOverlay這個類,
它提供了一種快捷的方法,可以把標記圖片和相關的文本分配給特定的地理位置。ItemizedOverlay實例可以處理每一個OverlayItem(OverlayItem可以簡單理解為在地圖上的每一個標記)標記的繪制、放置、單擊處理、焦點控制和布局優化。下面我們看代碼:
package com.Javacodegeeks.android.googlemaps;
import Java.util.ArrayList;
import android.app.AlertDialog;
import android.content.Context;
import android.graphics.drawable.Drawable;
import com.google.android.maps.ItemizedOverlay;
import com.google.android.maps.OverlayItem;
public class CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> {
private ArrayList<OverlayItem> mapOverlays = new ArrayList<OverlayItem>();
private Context context;
public CustomItemizedOverlay(Drawable defaultMarker) {
super(boundCenterBottom(defaultMarker));
}
public CustomItemizedOverlay(Drawable defaultMarker, Context context) {
this(defaultMarker);
this.context = context;
}
@Override
protected OverlayItem createItem(int i) {
return mapOverlays.get(i);
}
@Override
public int size() {
return mapOverlays.size();
}
@Override
protected boolean onTap(int index) {
OverlayItem item = mapOverlays.get(index);
AlertDialog.Builder dialog = new AlertDialog.Builder(context);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.show();
return true;
}
public void addOverlay(OverlayItem overlay) {
mapOverlays.add(overlay);
this.populate();
}
}在這個類中,需要在構造函數中使用Drawable類,這將被用作來繪制一個標記。此外,我們使用ArrayList去保存所有的Overlayitems,而createitem和size方法則容易理解了,分別是返回每一個Overlayitem和返回目前的所有標記的數目。而onTap方法則是在當某個標記在地圖上真正標注時所觸發的,比如當在觸摸屏上點擊時,也可以觸發該事件。在這個例子中,我們只是通過彈出對話框的方法展示給用戶看。最後,在addOverlay方法中,我們向標記數組mapOverlays中增加一個overlayitem標記,並且調用populate方法將其展示出來。
接下來我們看下如何使用上面的這個類,將代碼修改如下:
package com.Javacodegeeks.android.googlemaps;
import Java.util.List;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapVIEw;
import com.google.android.maps.Overlay;
import com.google.android.maps.OverlayItem;
public class GMapsActivity extends MapActivity {
private MapView mapVIEw;
private static final int latitudeE6 = 37985339;
private static final int longitudeE6 = 23716735;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
mapView = (MapView) findViewById(R.id.map_vIEw);
mapVIEw.setBuiltInZoomControls(true);
List<OVERLAY> mapOverlays = mapVIEw.getOverlays();
Drawable drawable = this.getResources().getDrawable(R.drawable.icon);
CustomItemizedOverlay itemizedOverlay =
new CustomItemizedOverlay(drawable, this);
GeoPoint point = new GeoPoint(latitudeE6, longitudeE6);
OverlayItem overlayitem =
new OverlayItem(point, "Hello", "I"m in Athens, Greece!");
itemizedOverlay.addOverlay(overlayitem);
mapOverlays.add(itemizedOverlay);
MapController mapController = mapVIEw.getController();
mapController.animateTo(point);
mapController.setZoom(6);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}在上面的代碼中,我們實例化了CustomItemizedOverlay類,並為其構造函數傳入了android默認的Drawable類的實例進行初始化,接下來,我們用一個預先定義好的經緯度去實例化一個GeoPoint類,GeoPoint類表示一個具體的位置。然後再用這個geopoint類的實例去初始化OverlayItem對象的實例,並且傳入一段文本,這樣就產生了一個完整的地圖上的標記了,最後把這個標記加入到圖層中去,這是通過調用CustomItemizedOverlay類的addOverlay去實現的,最後該標記就會出現在地圖上了。
最後,我們調用了MapController這個工具類去控制地圖的縮放,將地圖縮放到由
GeoPoint類的實例指定區域的位置(使用的是animateTo方法),並用setZoom()方法指定了放大的級別。
運行程序後,可以看到在地圖上只顯示了指定區域大小的地圖,並且看到了標記,當你點擊標記時,可以看到彈出的對話框和顯示的文字。

其實Android 搭配Google Map還能實現很多功能,比如GPS導航,結合SNS實現提供各類的LBS位置服務等,本文只是帶領你初窺了android 搭配Google Map的強大功能,更多的還有待讀者去實踐發現。
 Android 文件 File 讀寫
Android 文件 File 讀寫
File 讀寫[功能]因為文件讀寫很平常 使用打算把這個功能寫出輔助類的形式 以便以後方便使用 就是:FileIOHelper[代碼]1. 定義指定的File 以及其上
 Android編程之“捏泡泡”游戲
Android編程之“捏泡泡”游戲
從學習搭環境到開發,雖然也遇到些讓人糾結的問題,還好都一一解決了。言歸正轉,這次寫的是一個Demo似的小應用,簡單得不能再簡單了,一共就三個類,主類Bubble繼承於A
 Android 連接網絡時顯示進度條
Android 連接網絡時顯示進度條
public class HelloXML extends Activity {private static final int MESSAGETYPE_01 = 0x
 Android ApiDemo ——Graphics和View (2)
Android ApiDemo ——Graphics和View (2)
16.CustomVIEw1: 此布局用了自定義的VIEw(com.example.android.apis.view.LabelVIEw) 1:&