編輯:初級開發
本文幫助讀者理解如何使用Android SDK來開發android程序,其中包括如何使用XML布局來顯示,從GPS組件中獲得設備的位置等,在本文的最後將學習如何將文本顯示在一個定制的視 圖上。
一、准備工作
要想開發android程序,我們需要如下三種軟件:
1. Eclipse
2. android SDK
3. 開發android程序的Eclipse 插件
為了開始我們的工作,首先要安裝Eclipse,然後從Google的網站獲得android SDK,並且安裝Eclipse插件。
二、Activity類
每一種移動開發環境都有自己的基類。如J2ME應用程序的基類是midlets,BREW的基類是applets,而Android程序的基類是 Activity。這個activity為我們提供了對移動操作系統的基本功能和事件的訪問。這個類包含了基本的構造方法,鍵盤處理,掛起來恢復功能,以及其他底層的手持設備的訪問。實質上,我們的應用程序將是一個Activity類的擴展。在本文中讀者將會通過例子學習到如何使用Activity類來編寫android程序。下面是一個簡單的繼承Activity的例子。
public class LocateMe extends Activity
{
public void onCreate(Bundle params)
{
super.onCreate(params);
setContentVIEw(R.layout.main);
}
public boolean onKeyDown(int keyCode, KeyEvent event)
{
return true;
}
}
三 VIEw類
View類是Android的一個超類,這個類幾乎包含了所有的屏幕類型。但它們之間有一些不同。每一個view都有一個用於繪畫的畫布。這個畫布可以用來進行任意擴展。本文為了方便起見,只涉及到了兩個主要的View類型:定義VIEw和android的XML內容VIEw。在上面的代碼中,使用的是 “Hello World” XML VIEw,它是以非常自然的方式開始的。
如果我們查看一下新的android工程,就會發現一個叫main.xml的文件。在這個文件中,通過一個簡單的XML文件,描述了一個屏幕的布局。這個 簡單的XML文件的內容如下:
< ?XML version="1.0" encoding="utf-8"?>
androidrIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
< TextVIEw
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHoriz
android:text="ress the center key to locate yourself"
/>
< /RelativeLayout>
上面的內容的功能看起來非常明顯。這個特殊文件定義了一個相關的布局,這就意味著通過一個元素到另一個元素的關系或是它們父元素的關系來描述。對於視圖來 說,有一些用於布局的方法,但是在本文中只關注於上述的XML文件。
RealtiveLayout中包含了一個填充整個屏幕的文本框(也就是我們的LocateMe activity)。這個LocateMe activity在默認情況下是全屏的,因此,文本框將繼承這個屬性,並且文本框將在屏幕的左上角顯示。另外,必須為這個XML文件設置一個引用數,以便 android可以在源代碼中找到它。在默認情況下,這些引用數被保存在R.Java中,代碼如下:
public final class R
{
public static final class layout
{
public static final int main=0x7f030001;
}
}
視圖也可以被嵌套,但和J2ME不同,我們可以將定制的視圖和android團隊發布的Widgets一起使用。在J2ME中,開發人員被迫選擇 GameCanvas和J2ME應用程序畫布。這就意味著如果我們想要一個定制的效果,就必須在GameCanvas上重新設計我們所有的widget。 Android還不僅僅是這些,視圖類型也可以混合使用。android還帶了一個 widget庫,這個類庫包括了滾動條,文本實體,進度條以及其他很多控件。這些標准的widget可以被重載或被按著我們的習慣定制。現在讓我們來進入我們的例子。
四、android實例
這個演示應用程序將演示了用戶的當前的經度和緯度(在文本框中顯示)。onCreate構造方法將和上面的例子基本相同,除了在其中加入了鍵盤處理,現在 讓我們看一下onKeyDown的代碼。
public boolean onKeyDown(int keyCode, KeyEvent event)
{
if(keyCode != KeyEvent.KEYCODE_DPAD_CENTER || m_bLoading)
{
return true;
}
m_bLoading = true;
getLocation();
return true;
}
下面讓我們來解釋一下這段代碼,首先,這段代碼檢查了當前被按下的鍵,但還沒有開始處理。而是在getLocation方法中處理這一切的。然後,將裝載 flag標志以及調用getLocation方法,下面是getLocation方法的代碼。
private void getLocation()
{
Location loc;
LocationManager locMan;
LocationProvider locPro;
List
setContentVIEw(R.layout.laoding);
locMan = (LocationManager) getSystemService(LOCATION_SERVICE);
proList = locMan.getProviders();
locPro = proList.get(0);
loc = locMan.getCurrentLocation(locPro.getName());
Lat = (float)loc.getLatitude();
Lon = (float)loc.getLongitude();
CreateVIEw();
setContentView(customVIEw);
}
到這為止,程序開始變得更有趣了。但是不幸的是,Google關於之方面的文檔還是比較少了。在程序的變量聲明之後,我們需要演示一些裝載信息。 R.layout.loading符合了另一個簡單的XML布局視圖。通過簡單地調用setContentVIEw方法可以使用轉載信息重繪屏幕。
讀者要注意的是:在編譯時,android會預先將所有的XML布局數據包裝起來。如果我們想在編譯後變化布局屬性,按著規定,我們必須在源程序中做這些 事。
獲得LocationManager的唯一方法是通過getSystemService()方法的調用。通過使用LocationManager,我們可以獲得一個位置提供者的列表。在一個真實的手持設備中,這個列表包含了一些GPS服務。實際上,我們希望選擇更強大,更精確,最後不帶有其他附加服務的GPS。現在,在模擬器中提供了一個用於測試的GPS,這個GPS來自San Francisco。定制的GPS文件可以可以被上傳,並進行測試。如果我們要測試更復雜的應用,來自San Francisco的GPS可能並不適合。
目前我們可以使用位置管理器和位置提供者進行getCurrentLocation的調用。這個方法返回本機的當前位置的一個快照,這個快照將以 Location對象形式提供。在手持設備中,我們可以獲得當前位置的經度和緯度。現在,使用這個虛擬的手持設備,我們可以獲得這個例子程序的最終結果:建立了顯示一個定制的視圖。
五、使用定制視圖
在最簡單的窗體中,一個android中的視圖僅僅需要重載一個onDraw方法。定制視圖可以是復雜的3D實現或是非常簡單的文本形式。下面的 CreateVIEw方法列出了上面看到的內容。
public void CreateVIEw()
{
customView = new CustomVIEw(this);
}
這個方法簡單地調用了CustomView對象的構造方法。CustomVIEw類的定義如下:
public class CustomView extends VIEw
{
LocateMe overlord;
public CustomVIEw(LocateMe pCtx)
{
super(pCtx);
overlord = pCtx;
}
public void onDraw(Canvas cvs)
{
Paint p = new Paint();
String sLat = "Latitude: " + overlord.getLat();
String sLon = "Longitude: " + overlord.getLon();
cvs.drawText(sLat , 32, 32, p);
cvs.drawText(sLon, 32, 44, p);
}
}
這個定制的android視圖獲得了經度和違度的測試數據,並將這些數據顯示在屏幕上。這要求一個指向LocateMe的指針,Activity類是整個應用程序的核心。它的兩個方法是構造方法和onDraw方法。這個構造方法調用了超類的構造方法以及引起了Activity指針的中斷。onDraw方法將建立一個新的Paint對象(這個對象封裝了顏色、透明度以及其他的主題信息),這個對象將會訪問顏色主題。在本程序中,安裝了用於顯示的字符串,並使用畫布指針將它們畫到屏幕上。這個和我們了解的J2ME游戲的畫布看起來非常類似。
六、android展望
從純粹的開發觀點看,android是一個非常強大的SDK。它使用基於XML的布局和定制視圖聯合了起來。並可以使用滾動條、地圖以及其他的組件。所以的這一切都可以被重載,或由開發人員來定制。但它所提供的文檔非常粗糙。在文檔中並沒有象SMS等技術,但是從整體上來看Android SDK,還是非常有希望的。也非常符合Google承諾的“First Look”SDK。現在我們要做的就是等待Google發布第一個基於android的手機,並使用它。
 Android GridView 網格布局 使用
Android GridView 網格布局 使用
GridVIEw[功能]以前提及過GridView 說也是一種AdapterView 和ListVIEw有點像 今天花了時間 用了一些 有點心得 和大家分享分享[思路]
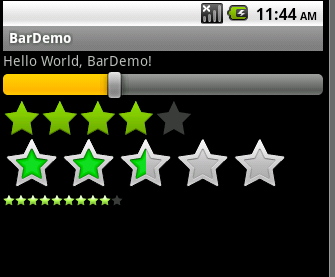
 Android開發之SeekBar和RatingBar
Android開發之SeekBar和RatingBar
1. 先定義XML布局文件,<SeekBar android:id=@+id/mySeek
 關於Android中的sdcard卡
關於Android中的sdcard卡
最近正在學習android的相關知識,遇到了很多問題,其中之一就是再往sdcard卡中添加文件時會出現下面類似的問題: &
 Android開發教程之高煥堂-上課講義(5)
Android開發教程之高煥堂-上課講義(5)
上課講義摘錄之13:android的IBinder介面及其安全性機制Activity物件與Service物件在不同的進程(Process)裡執行,各有不同的UID(Un