編輯:初級開發
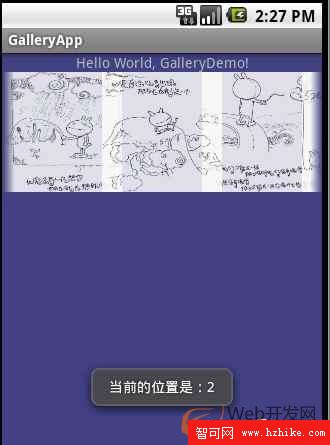
android Gallery控件的主要功能就是實現圖片的浏覽,下面通過代碼來解釋:
android Gallery控件:即圖片浏覽控件

< Gallery android:id="@+id/myGallery1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="bottom" />
androidGallery控件代碼部分:
主類部分代碼:
view sourceprint?1Gallery g = ((Gallery) findVIEwById(R.id.myGallery1));
2 g.setAdapter(new ImageAdapter(this));
3 g.setOnItemClickListener(new OnItemClickListener() {
4public void onItemClick(AdapterView parent, VIEw v, int position,
5 long id) {
6 Toast.makeText(GalleryDemo.this, "當前的位置是:" + position,
7 Toast.LENGTH_SHORT).show();
8 }
9 });
ImageAdapter 類
代碼
private Context mContext; //定義Context private Integer[] mImageIds = { //定義整型數組 即圖片源 R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 }; public ImageAdapter(Context c) { //聲明 ImageAdapter mContext = c; } public int getCount() { //獲取圖片的個數 return mImageIds.length; } public Object getItem(int position) {// 獲取圖片在庫中的位置 return position; } public long getItemId(int position) {//獲取圖片在庫中的位置 return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView i = new ImageView(mContext); i.setImageResource(mImageIds[position]);//給ImageView設置資源 i.setLayoutParams(new Gallery.LayoutParams(200, 200));//設置布局 圖片200×200顯示 i.setScaleType(ImageVIEw.ScaleType.FIT_XY);//設置比例類型 return i; }
 Android RelativeLayout總結
Android RelativeLayout總結
RelativeLayout關系布局:在form中的用法:@[+][package:]type:name (@id/vIEwName)在主題模式form中的用法: ?[
 Android 從現實生活中理解線程消息機制
Android 從現實生活中理解線程消息機制
android 有一種叫消息隊列的說法,這裡我們可以這樣理解:假如一個隧道就是一個消息隊列,那麼裡面的每一部汽車就是一個一個消息,這裡我們先忽略掉超車等種種因素,只那麼
 android調試工具monkey壓力測試實戰
android調試工具monkey壓力測試實戰
很多Android開發者可能因為沒有充分測試自己的軟件造成很容易出現FC(Force Close)的問題,這裡我們可以通過使用Android固件中自帶的monkey工具
 Android軟鍵盤的隱藏顯示研究
Android軟鍵盤的隱藏顯示研究
android是一個針對觸摸屏專門設計的操作系統,當點擊編輯框,系統自動為用戶彈出軟鍵盤,以便用戶進行輸入。 那麼,彈出軟鍵盤後必然