編輯:初級開發
1. 一些常用的公共屬性介紹
1) layout_width - 寬
fill_parent: 寬度和父元素相同,wrap_content: 寬度隨本身的內容所調整,或者指定 px 值來設置寬
2) layout_height - 高
fill_parent: 高度和父元素相同,wrap_content: 高度隨本身的內容所調整,或者指定 px 值來設置高
3) background - 設置背景圖
4) padding - 設置邊距
可以具體設置paddingBottom,paddingLeft,paddingRight,paddingTop來設定不同的px值
5) id - 該object的id號
@+id/id1 代表添加新的id名為id1, @id/id1 代表引用id1的控件
6) layout_weight - 重要度
個人理解為顯示的優先級。默認為0(最高),數值越大,優先級越低!參考下面的Linear Layout例子。要讓layout_weight生效,需要父層或父父層的相應layout_width/layout_height = "fill_parent",否則wrap_content會壓縮到最小足夠空間!
7) layout_gravity - Container組件的對齊方式
組件在layout裡面的對齊方式。
8) gravity - 文字在組件裡的對齊方式
例如設置button裡面的文字在button中居中顯示。
* 大多數屬性是可以調用對應的函數來動態改變狀態的,請查看SDK Doc。
2. Linear Layout 線形布局
orientation - 容器內元素的排列方式。vertical: 子元素們垂直排列,horizontal: 子元素們水平排列。在代碼裡可通過setOrIEntation()進行動態改變,值分別為HORIZONTAL或者VERTICAL。
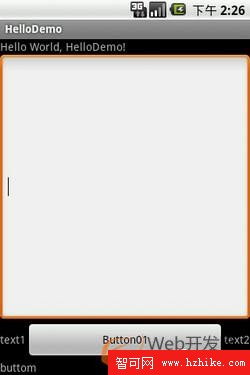
* 在Linear Layout, 寬度/高度都是按著組件的次序逐個占用的!所以當某個組件設置"fill_parent",在沒有設置Layout_weight的情況下,該組件會占用了余下的空間,那麼在它後面的組件就會顯示不出來。如下圖的EditText如果沒有設置android:layout_weight="1", 它下面的其他組件就看不見了!
baselineAligned 一般情況下,這個屬性默認為true,代表在同一方向的組件都基於第一個組件對齊。所以可以看到下圖的text1, button1, text2是在同一水平線的。當不需要這效果時,可以設置為false。
可以參考官方網頁http://androidappdocs.appspot.com/resources/tutorials/views/hello-linearlayout.html。

XML代碼:
< ?xml version="1.0" encoding="utf-8"?> < LinearLayout XMLns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > < TextView android:text="@string/hello" android:layout_width="fill_parent" android:layout_height="wrap_content" /> < EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/edittext" /> < LinearLayout android:id="@+id/LinearLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> < TextView android:text="text1" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" /> < Button android:text="Button01" android:id="@+id/Button01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> < TextView android:text="text2" android:id="@+id/TextView02" android:layout_width="wrap_content" android:layout_height="wrap_content" /> < /LinearLayout> < TextVIEw android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="buttom" /> < /LinearLayout>
3. RelativeLayout 相對定位布局
這個布局比較易懂,但組件間容易存在依賴關系,“牽一發而動全身“,所以在確定組件間布局關系不會再變動時,可以考慮采用!先看看XML代碼:
< ?xml version="1.0" encoding="utf-8"?> < RelativeLayout XMLns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/relativelayout"> < ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/icon" /> < TextVIEw android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="@string/hello" android:layout_toRightOf="@id/image" /> < Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="button1" android:layout_toRightOf="@id/image" android:layout_below="@id/text1" /> < /RelativeLayout>Java代碼(動態添加組件):
public class RelativeDemo extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.relative); RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams( ViewGroup.LayoutParams.FILL_PARENT, //width ViewGroup.LayoutParams.WRAP_CONTENT //height ); //設置editText layout_below="@id/button1" lp.addRule(RelativeLayout.BELOW, R.id.button1); //設置editText layout_alignLeft="@id/image" lp.addRule(RelativeLayout.ALIGN_LEFT, R.id.image); ((RelativeLayout) findViewById(R.id.relativelayout)).addVIEw( new EditText(this), lp); } }
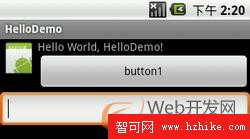
效果圖:

先添加參照物(ImageVIEw),然後就可以依次添加其他組件,定義位置規則rule!位置規則是不分先後的!另外ADT插件提供的預覽圖,有時候是不准的,未能及時更新,所以最好還是要到模擬器上測試!
RelativeLayout的XML屬性很多,總的來說分為2類:
1) 要指定參照物的,layout_alignBottom,layout_toLeftOf,layout_above,layout_alignBaseline系列的;
layout_above = ”@id/text1“
2) 以parent為參照物,設置true/false,layout_centerVertical,layout_alignParentLeft系列的。
layout_alignParentLeft = ”true“
其中layout_alignWithParentIfMissing是比較有用且要注意的屬性,當設置為true,在指定的參照物找不到的情況下,會使用parent作為新的參照物!
RelativeLayout.LayoutParams是用於設置位置規則的。上述的xml屬性均來自此靜態類。但它的AddRule(int verb, int anchor),參數的verb動作卻是引用RelativeLayout的常量,而這些常量和部分XML屬性相對應。參數anchor的值可能是參照物的id,RelativeLayout.TRUE,-1(當不需要指定anchor的verb)。可以這樣理解verb和anchor:
XML屬性 (verb) = "value" (anchor)
其中它的構造函數之一: RelativeLayout.LayoutParams(int w, int h),參數指定所要設置子VIEw的寬度和高度。
 Android系列之淺談AndroidGallery控件使用方法詳解
Android系列之淺談AndroidGallery控件使用方法詳解
android Gallery控件的主要功能就是實現圖片的浏覽,下面通過代碼來解釋:android Gallery控件:即圖片浏覽控件< Gallery andr
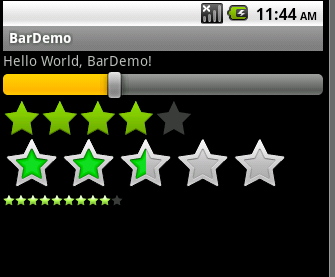
 Android開發之SeekBar和RatingBar
Android開發之SeekBar和RatingBar
1. 先定義XML布局文件,<SeekBar android:id=@+id/mySeek
 Android手機通過USB線共享電腦的網絡上網
Android手機通過USB線共享電腦的網絡上網
本人嘗試,裡面提供得軟件在索愛x8上失敗了 提示說不能網絡共享 。看來自己編譯x8迫在眉睫啊 (有幸下載到了x8得源代碼。。。)--------------------
 Google發布Android版Google Reader程序
Google發布Android版Google Reader程序
在經過長時間的等待之後我們在今天終於看見了看見了全新的Google Reader軟件,當然更為難能可貴的是這款軟件竟然是Google官方推出的,目前廣大的用戶已經可以在